- Introdução
- Instalação do Joomla! na UFABC
- Como acessar a administração de um site em Joomla!
- Gerenciador de usuários
- Gerenciador de mídias
- Gerenciador de categorias
- Gerenciador de artigos
- Gerenciador de menus
- Gerenciador de temas
- Gerenciador de extensões
- Gerenciador de componentes
- Gerenciador de módulos
- Gerenciador de plugins
- Configuração global
- Portal padrão
- Portal padrão (Blank_page)
- Portal padrão (Mod_Container)
- Portal padrão (Mod_Chamadas)
- Portal padrão (Metodologia)
- Portal padrão (Customização)
Introdução #
O que é um gerenciador de conteúdos(CMS) e quais são as vantagens de se utilizar um #

Conceito #
São ferramentas utilizadas de forma a simplificar o gerenciamento de conteúdo de sites e portais, exigindo menos conhecimento técnico do que ao se realizar o mesmo trabalho manualmente.
Comparação entre CMS’s e portais convencionais #
| CMS | Portal convencional |
|---|---|
| Flexibilidade de criação e edição de conteúdo | Conteúdo inserido manualmente |
| Ambiente colaborativo, vários usuários podem editar | Normalmente centralizado no desenvolvedor |
| Criação rápida de novas páginas | Desenvolvimento mais demorado |
| Alterações realizadas mais rapidamente | Alterações lentas |
| Edições podem ser feitas sem conhecer linguagens de programação | É necessário entender HTML, CSS e, muitas vezes, Javascript |
CMS’s mais utilizados #
Existem inúmeros gerenciadores de conteúdos gratuitos ou pagos no mercado, porém, valem ser citados os mais conhecidos e mais comumente utilizados:
Wordpress, Joomla!, Drupal e Magento
O que é Joomla! #

O que é #
O Joomla! é um dos gerenciadores de conteúdo open-source mais utilizados no mundo, ficando atrás apenas do WordPress.
Enquanto o WordPress é mais voltado para a produção de blogs, o Joomla!, que é mais robusto, tem por objetivo a criação de sites e portais com maior complexidade.
Na UFABC, o Joomla! é utilizado na maioria dos setores, contudo, alguns blogs foram feitos em WordPress e ainda existem até mesmo portais feitos sem utilização de CMS’s.
Comunidade Joomla! #
A comunidade Joomla! é atuante no mundo inteiro, possuindo ampla atuação no Brasil.
Por ser um software open-source, ou seja, de código livre, qualquer interessado em participar da comunidade, seja auxiliando em traduções do programa, seja desenvolvendo novas extensões, são bem-vindos.
Pré-requisitos para aprender Joomla! #
Para se utilizar o Joomla! como administrador, é necessário possuir:
- Conhecimentos básicos de informática
- Conhecimentos básicos de internet (saber usar navegadores)
- Vontade de aprender
Instalação do Joomla! na UFABC #
Como criar domínios e solicitar a instalação do Joomla! na UFABC #
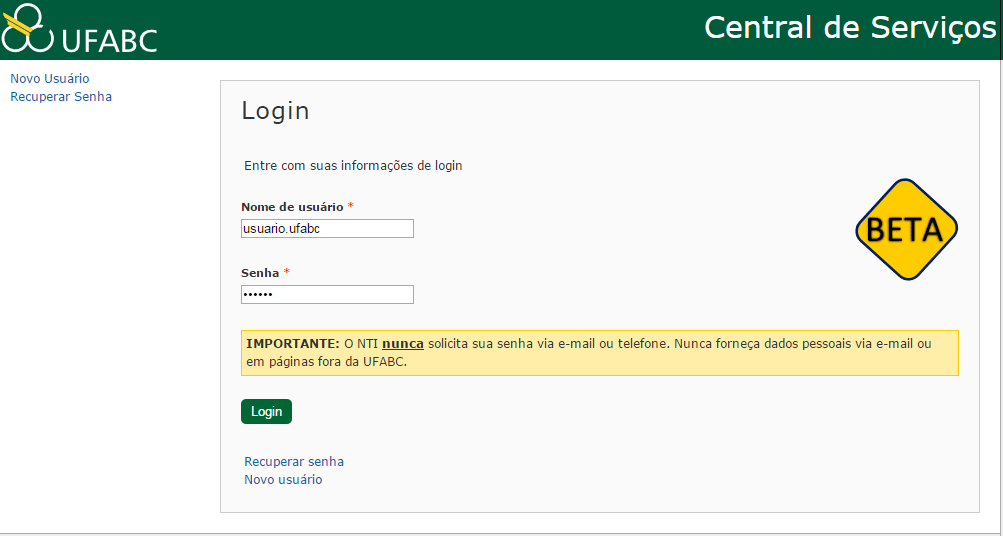
Acessando a Central de Serviços #

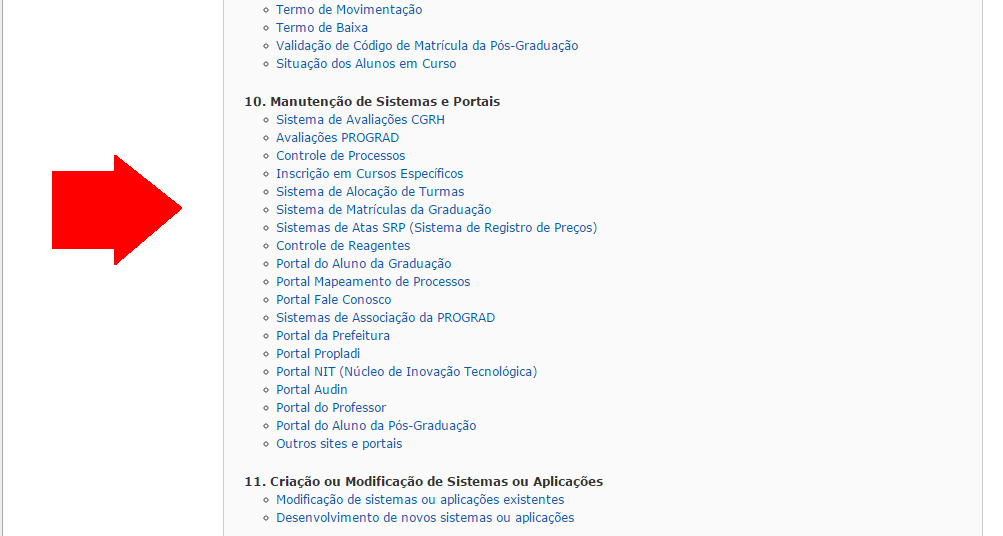
Abrindo chamado #

Como acessar a administração de um site em Joomla! #
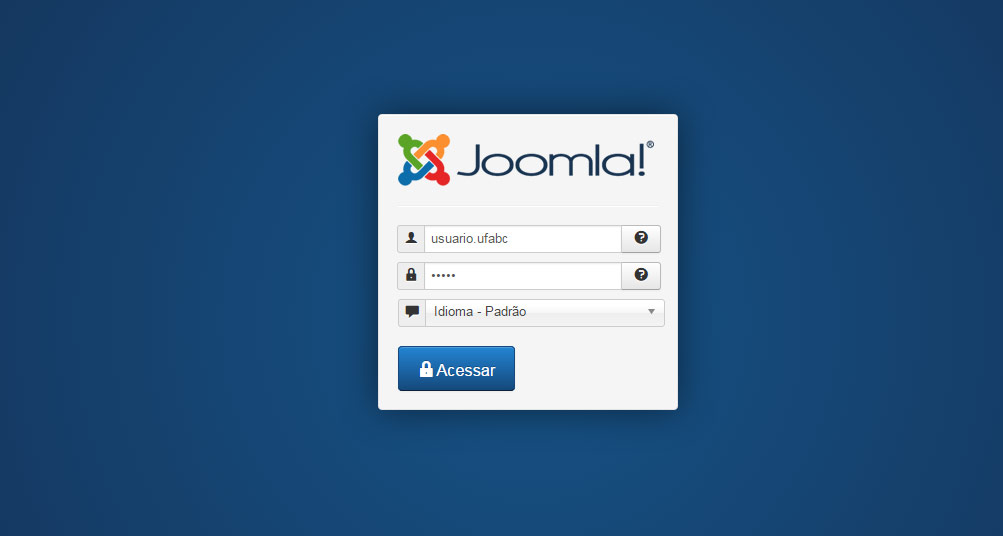
Acessando a administração de um site em Joomla! #

Para acessar a administração de um portal em Joomla!, coloca-se, por padrão, o endereço do portal e com a terminação “/administrator”.
Exemplos:
http://nti.ufabc.edu.br/administrator
http://ufabc.edu.br/administrator
Gerenciador de usuários #
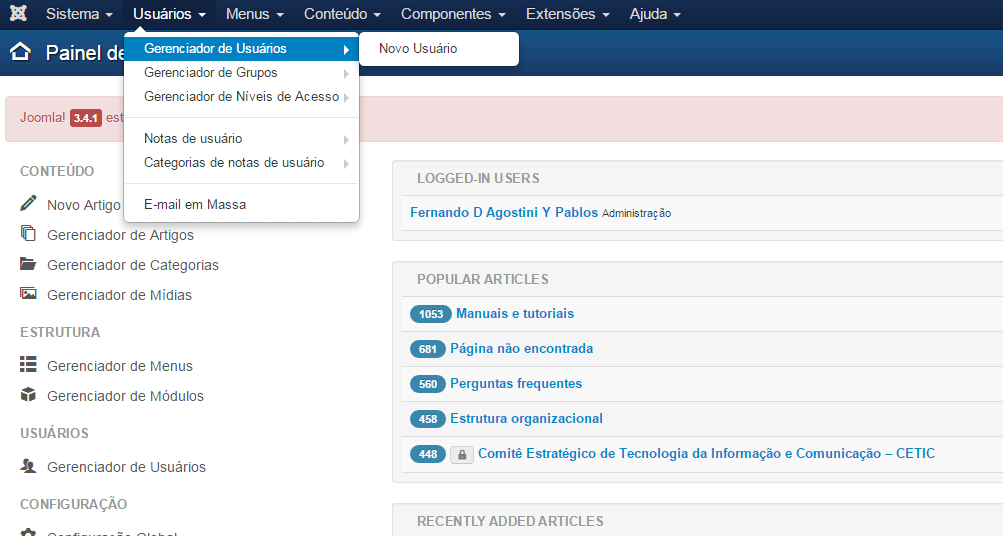
Acessando o gerenciador de usuários #

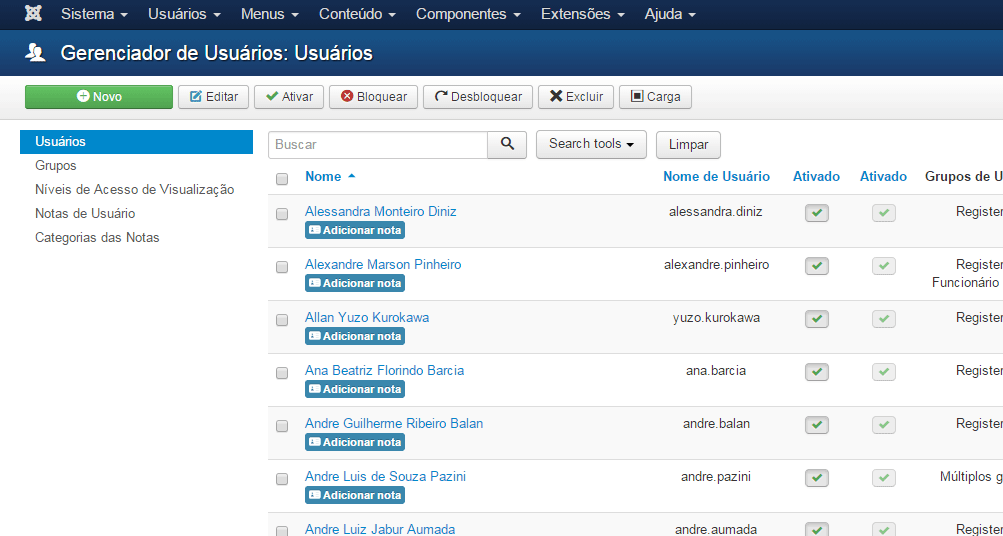
Listagem de usuários #

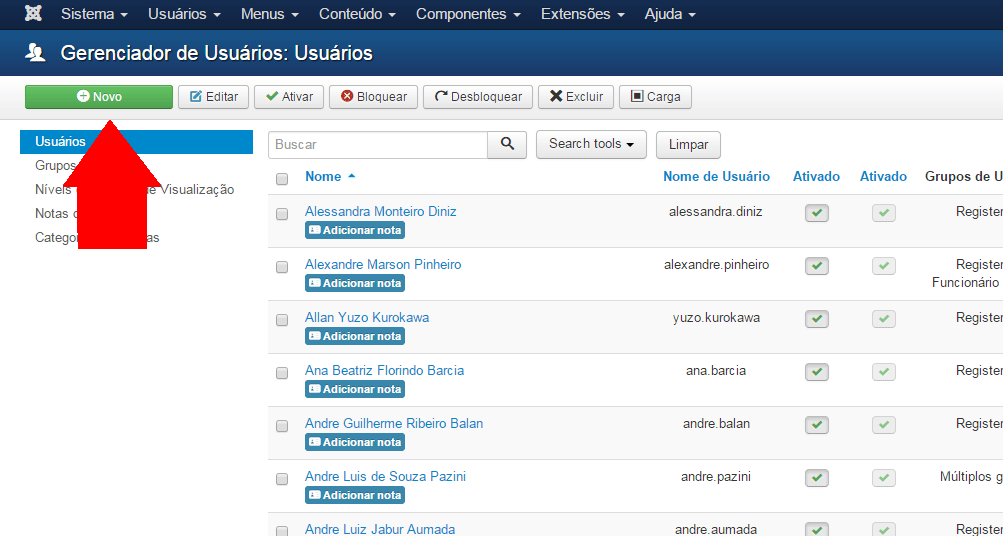
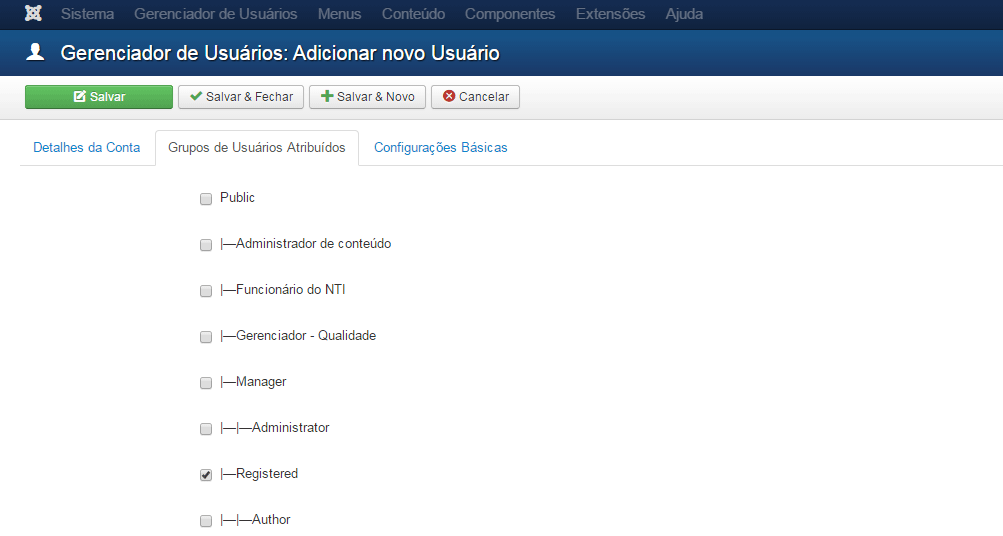
Criando um novo usuário #

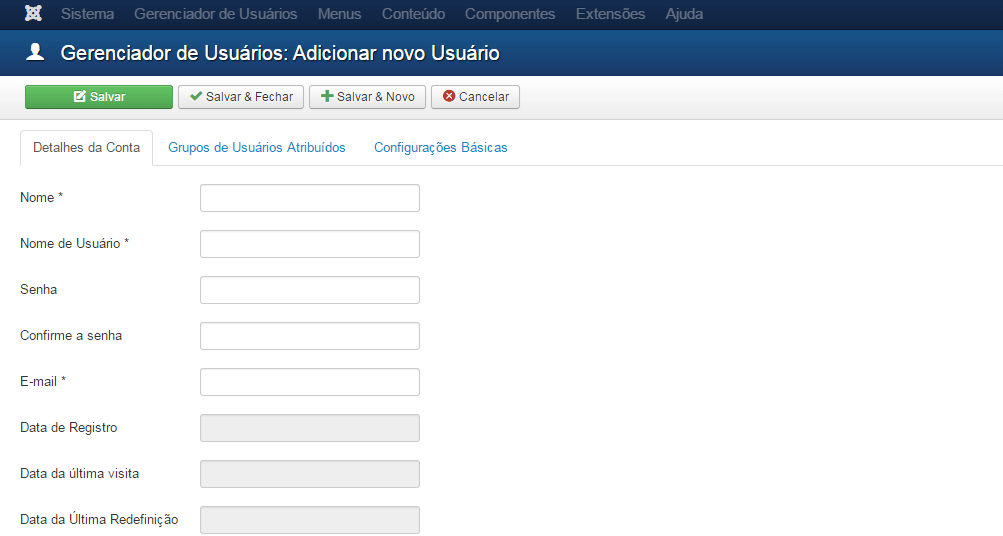
Campos para criar novo usuário #

Atribuição de grupos ao usuário #

Gerenciador de mídias #
Conceito #
O gerenciador de mídias é o gerenciador por meio do qual pode-se enviar arquivos em geral para o portal, como imagens, PDF’s, docs.
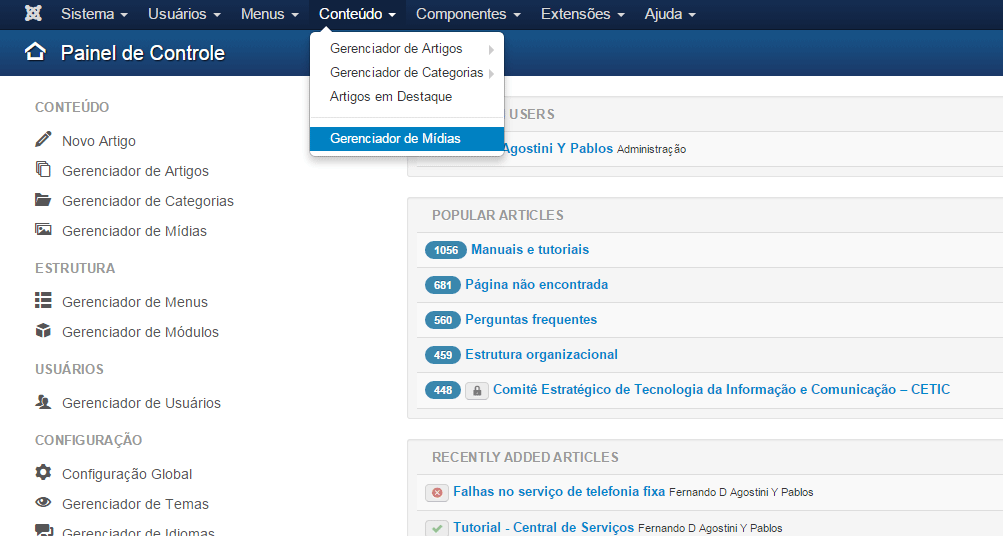
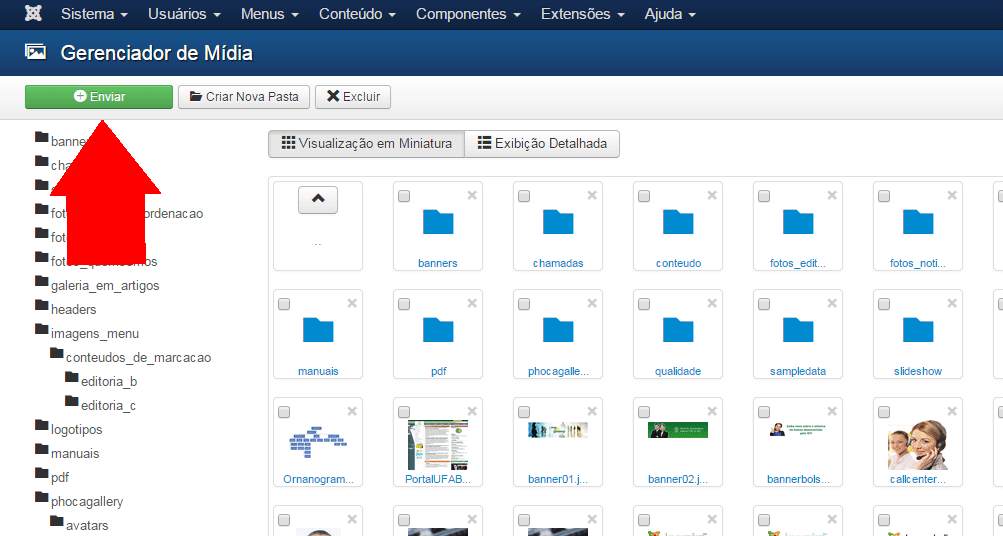
Acessando o gerenciador de mídias #

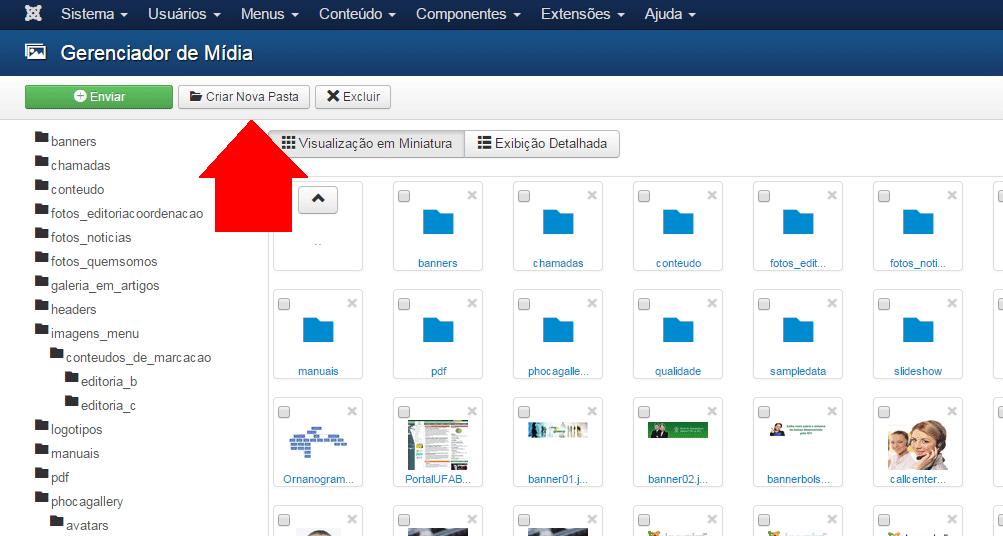
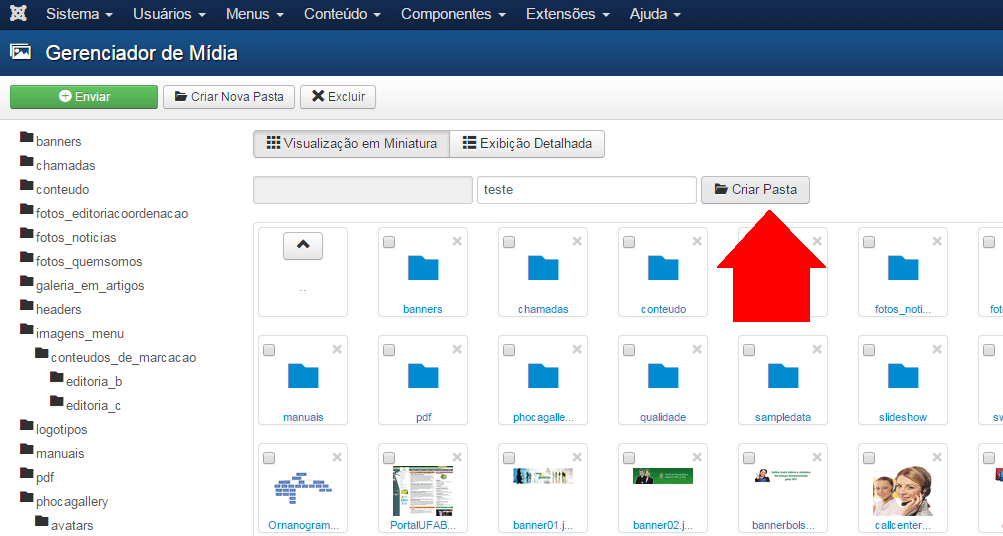
Criando uma nova pasta #


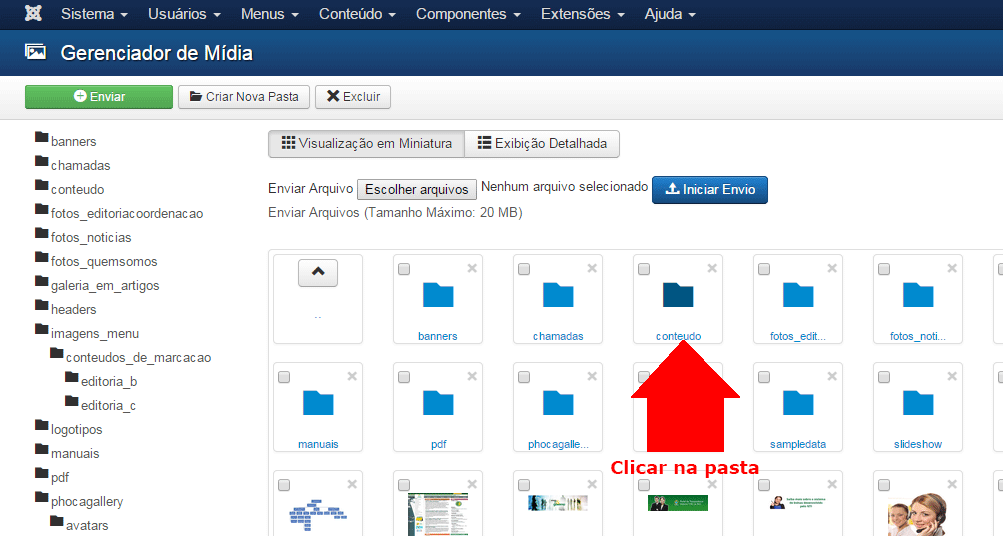
Selecionando a pasta para enviar arquivo #


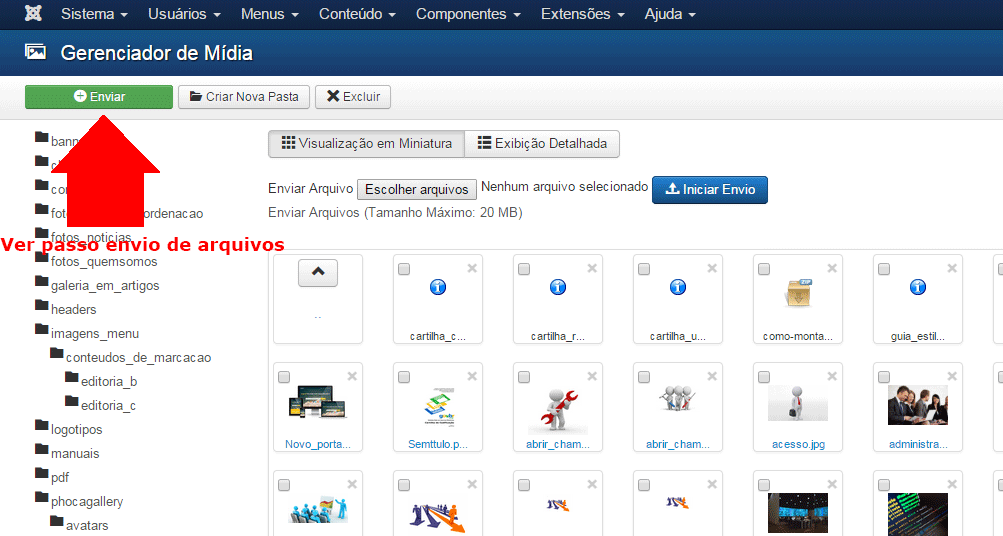
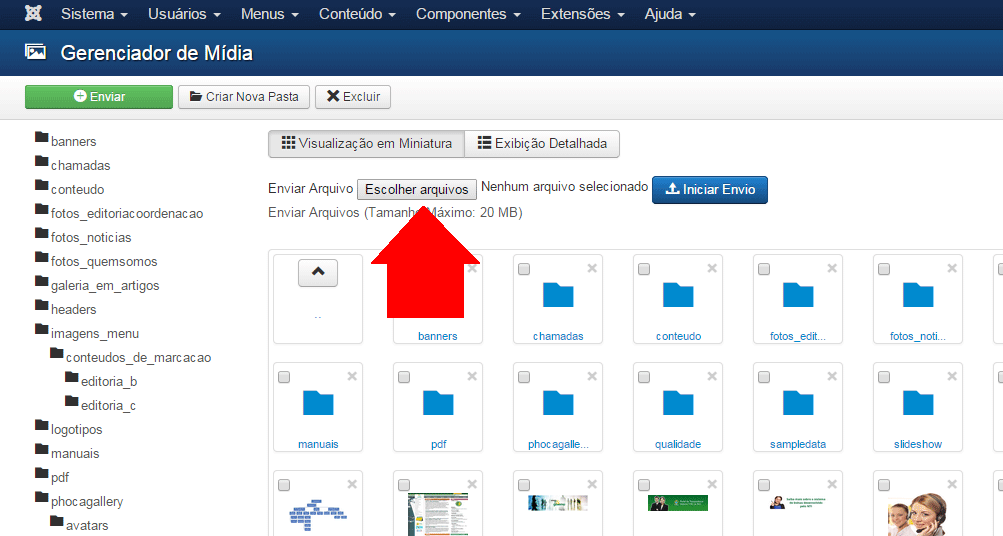
Envio de arquivos #


Gerenciador de categorias #
Conceito #
Categorias, no Joomla!, são formas de organização criadas de acordo com o planejamento do portal.
Por exemplo: diversas notícias diferentes relacionadas a cursos de graduação poderiam ser colocadas na categoria “Graduação”. Na categoria “Pós-graduação”, poderiam ser inseridas notícias de pós-graduação, e assim por diante.
As categorias são utilizadas para tornar a manutenção do portal menos trabalhosa, já que permitem organizar melhor o conteúdo.
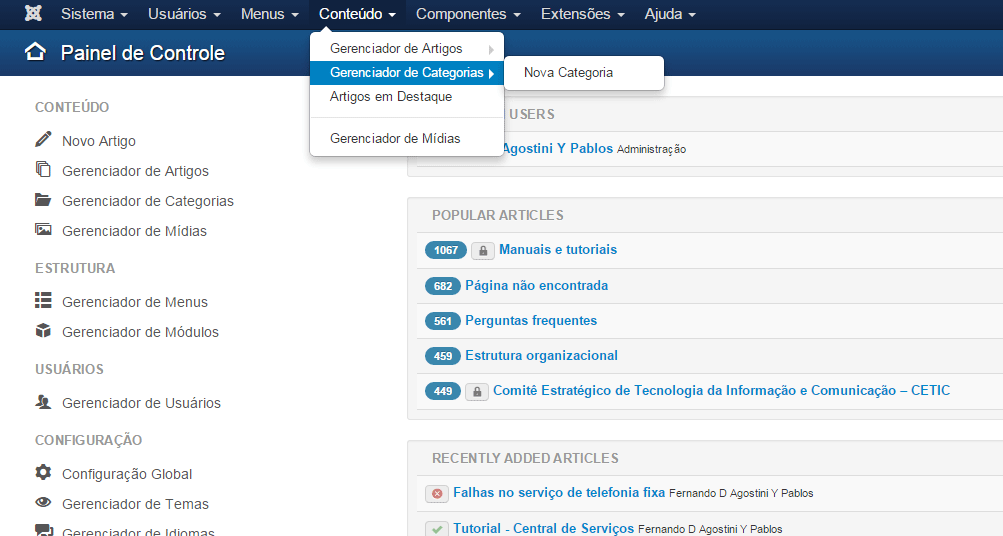
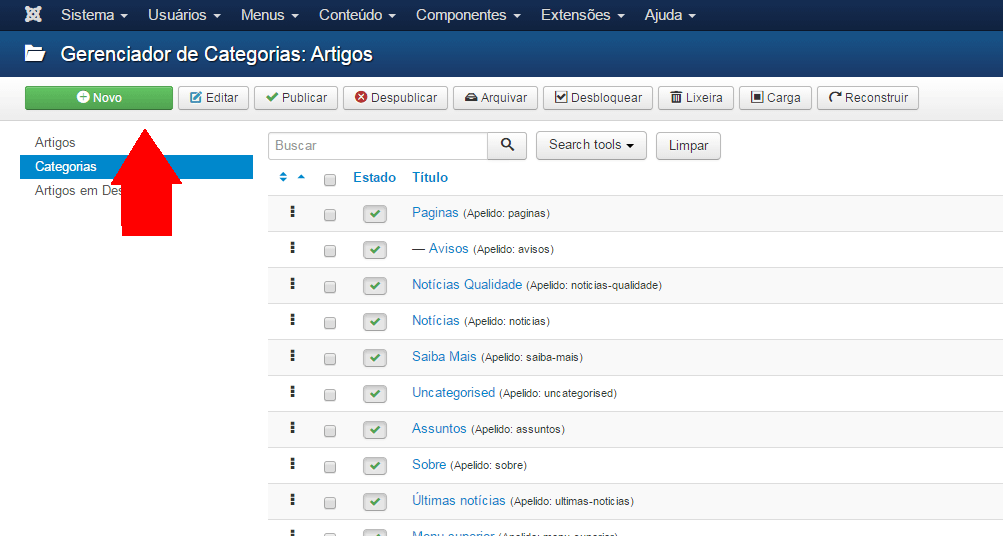
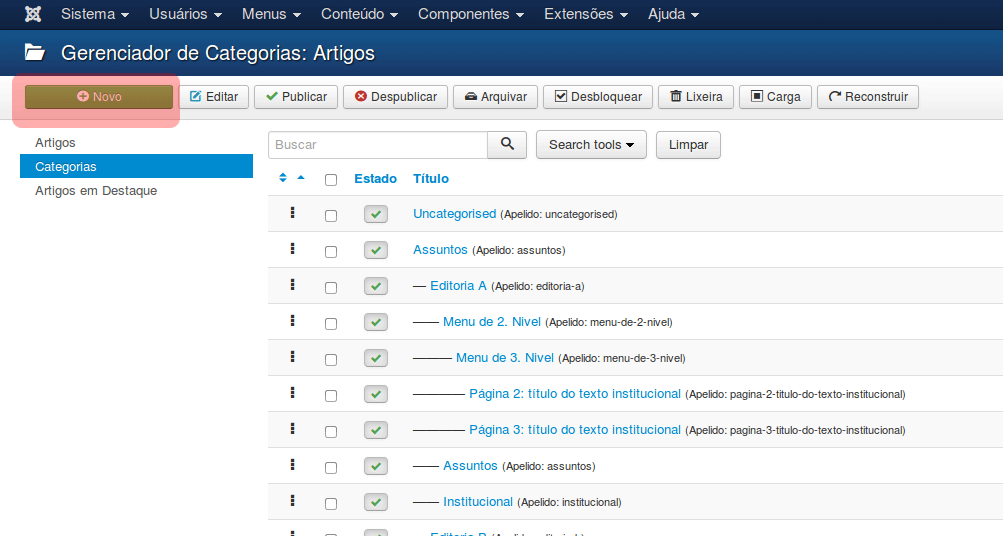
Acessando o gerenciador de categorias #

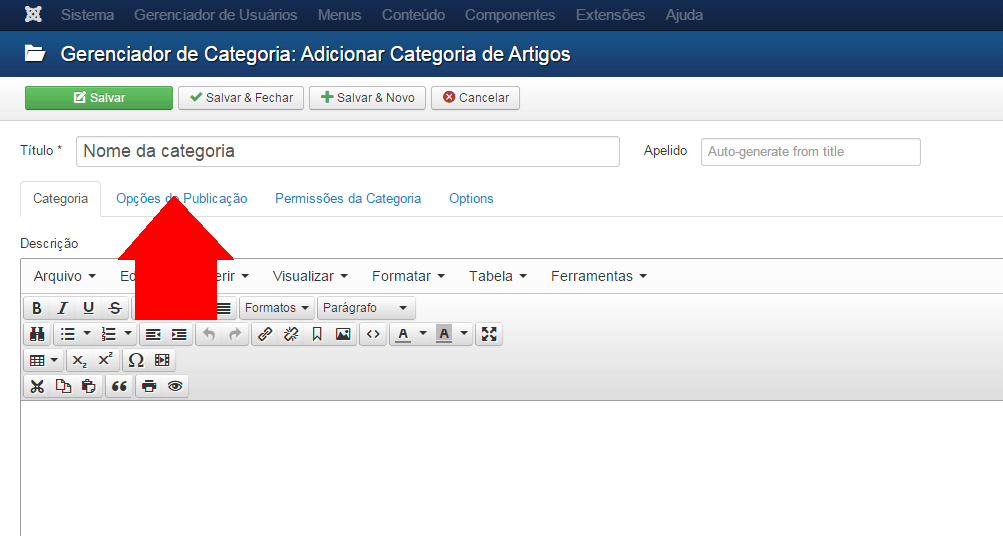
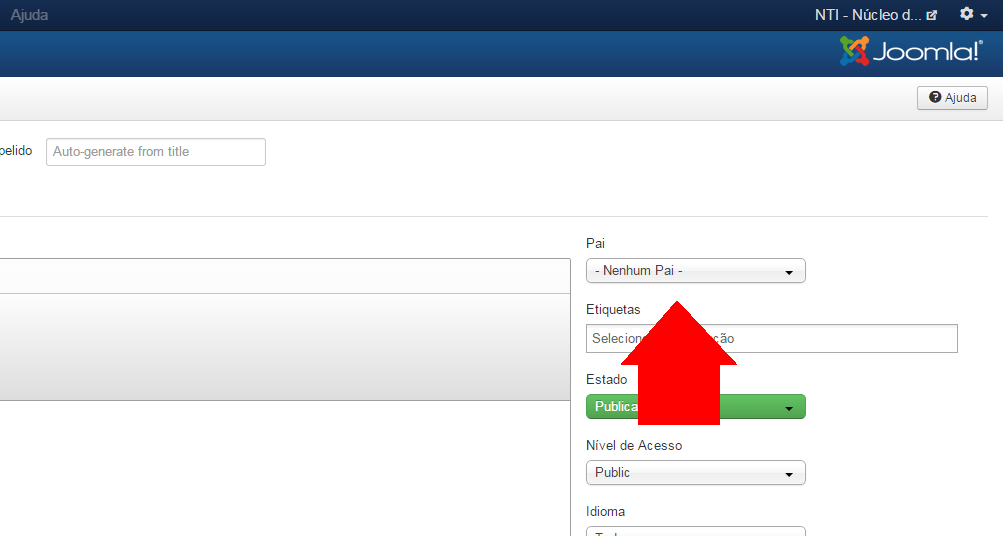
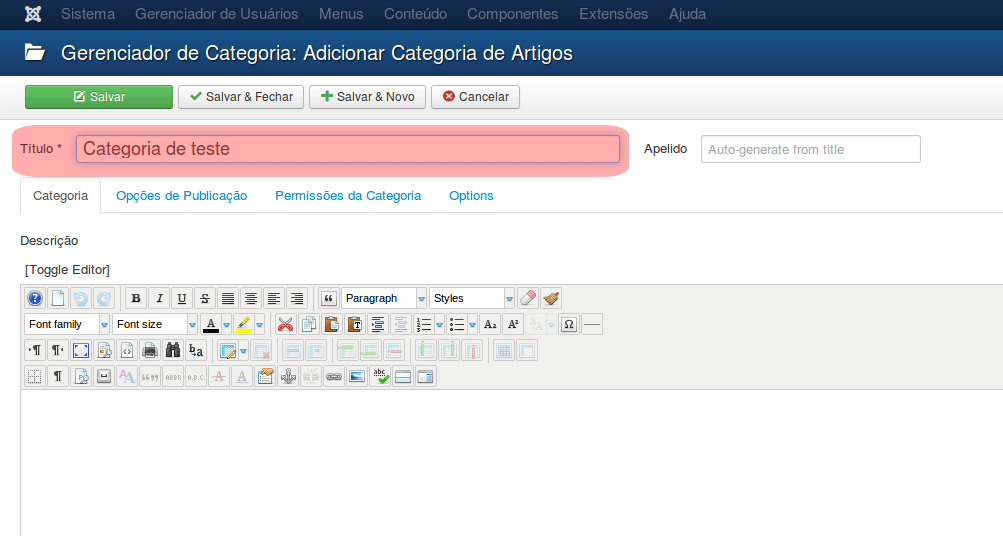
Criando novas categorias #



Gerenciador de artigos #
Conceito #
Artigos são os textos, propriamente, que serão postados no portal.
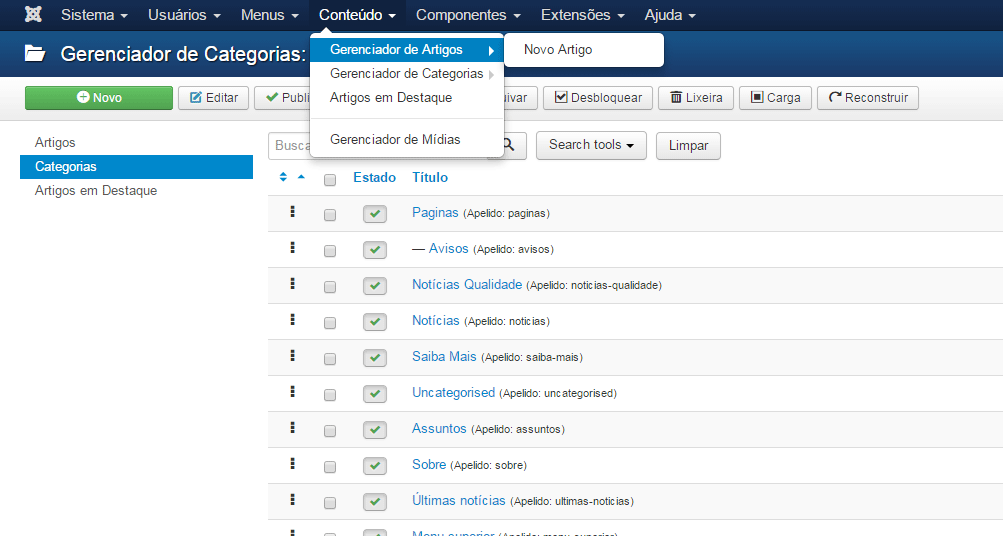
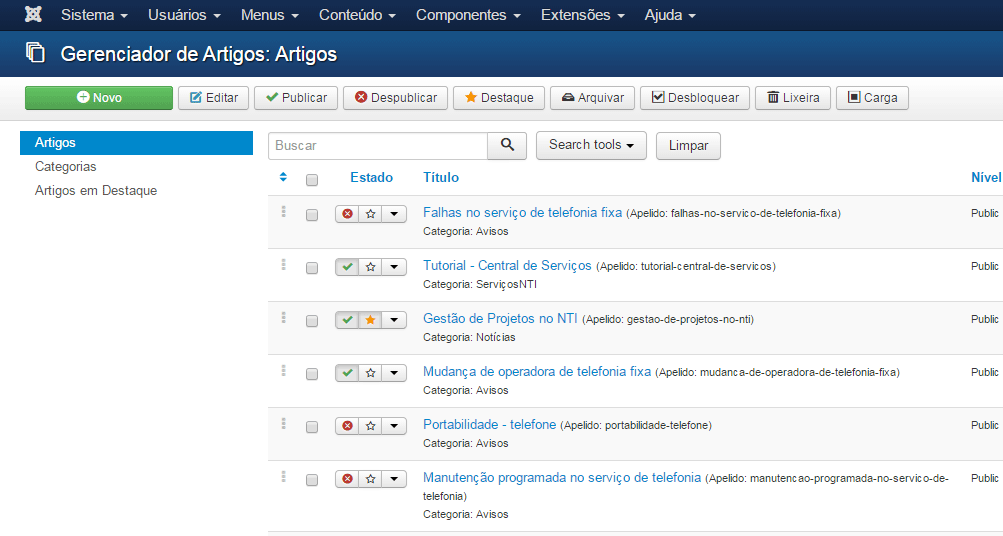
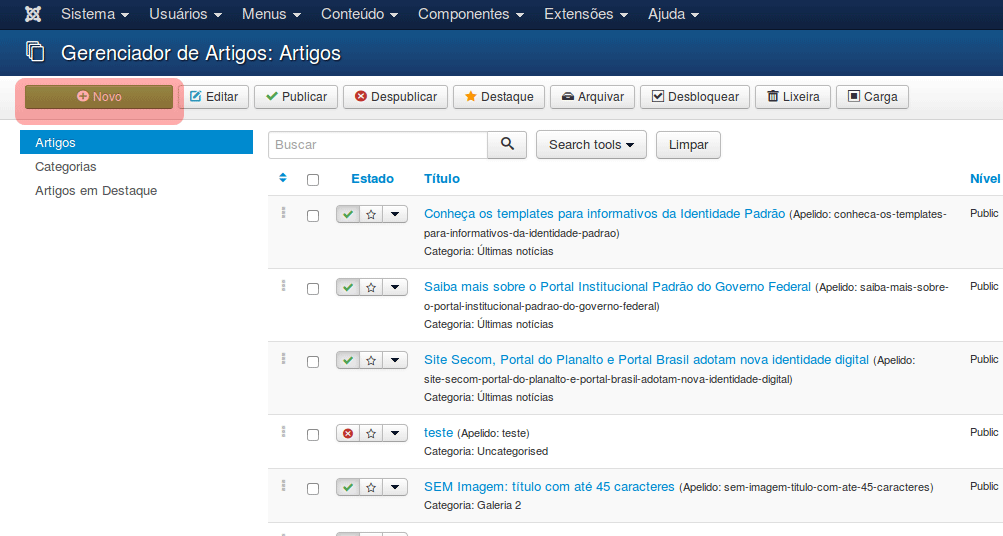
Acessando o gerenciador de artigos #

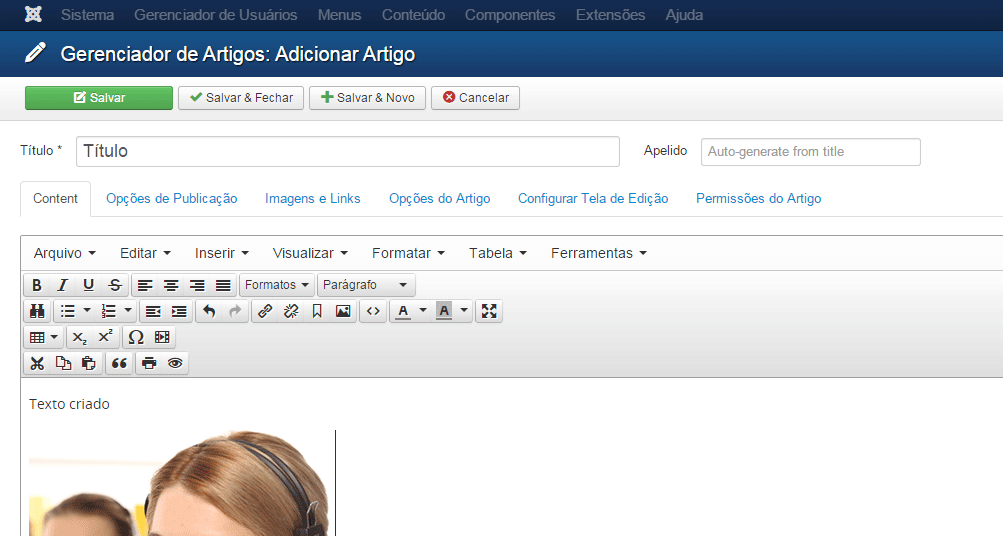
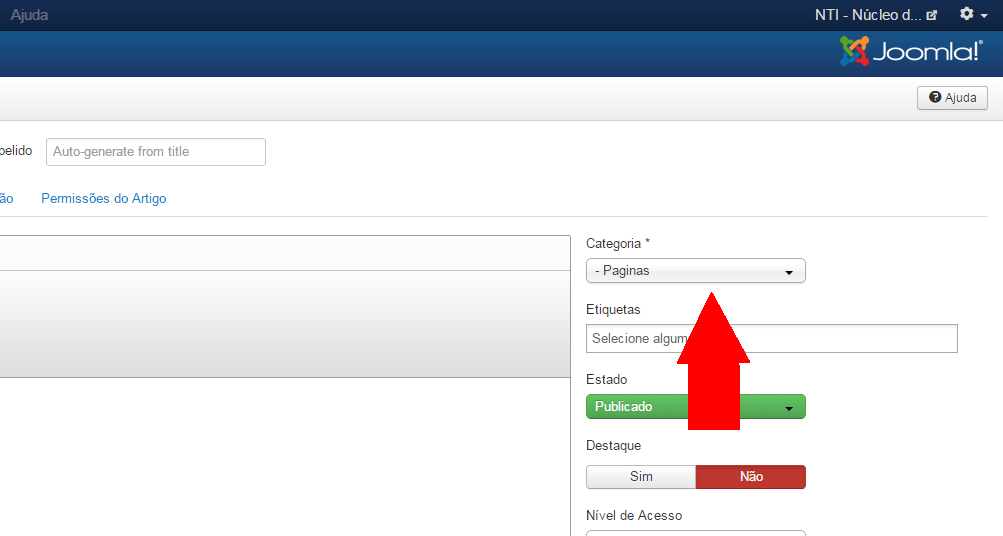
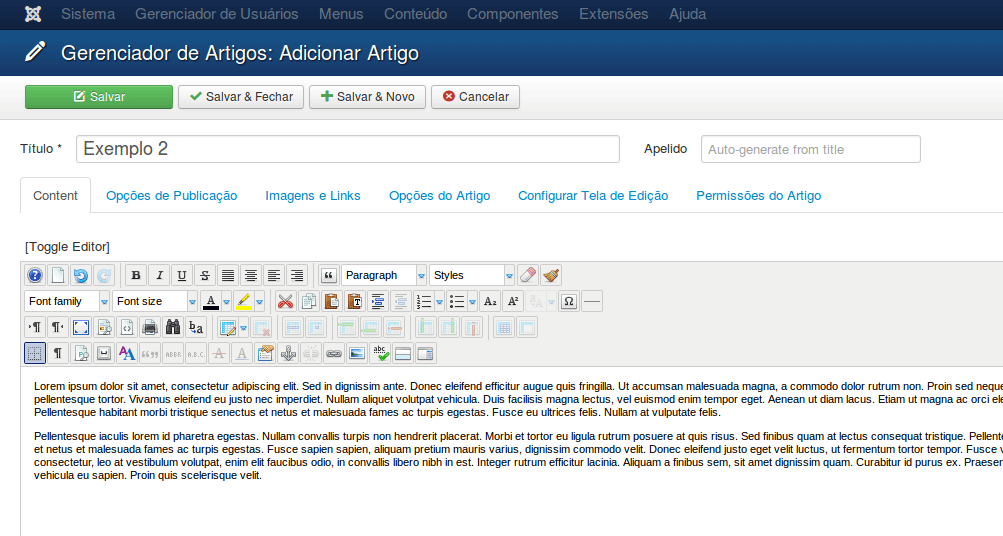
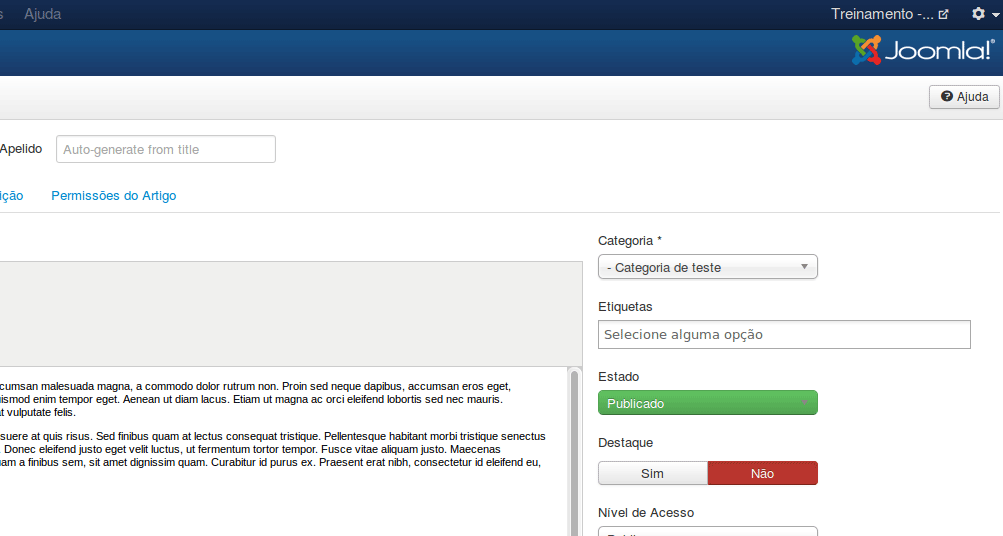
Criando um novo artigo #



Inserindo imagens em artigos #
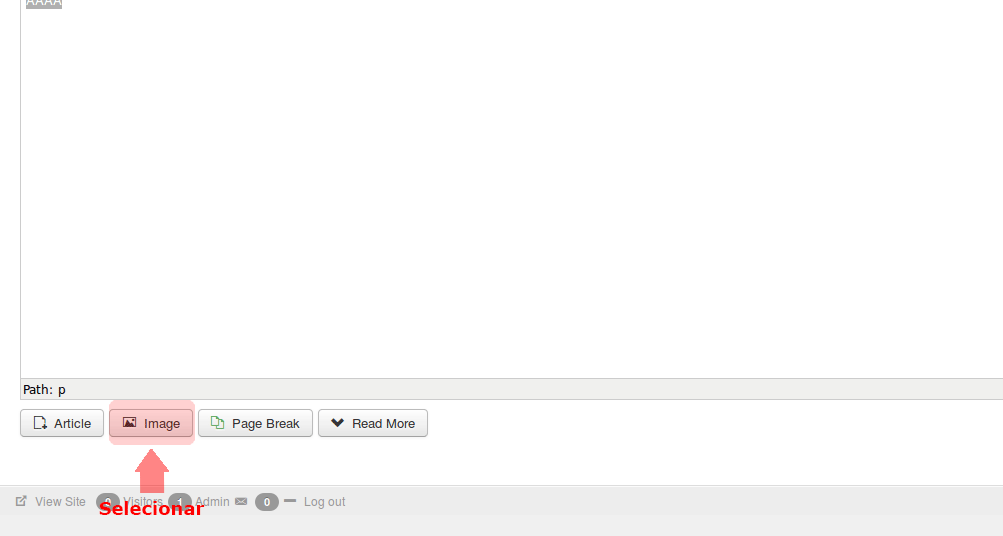
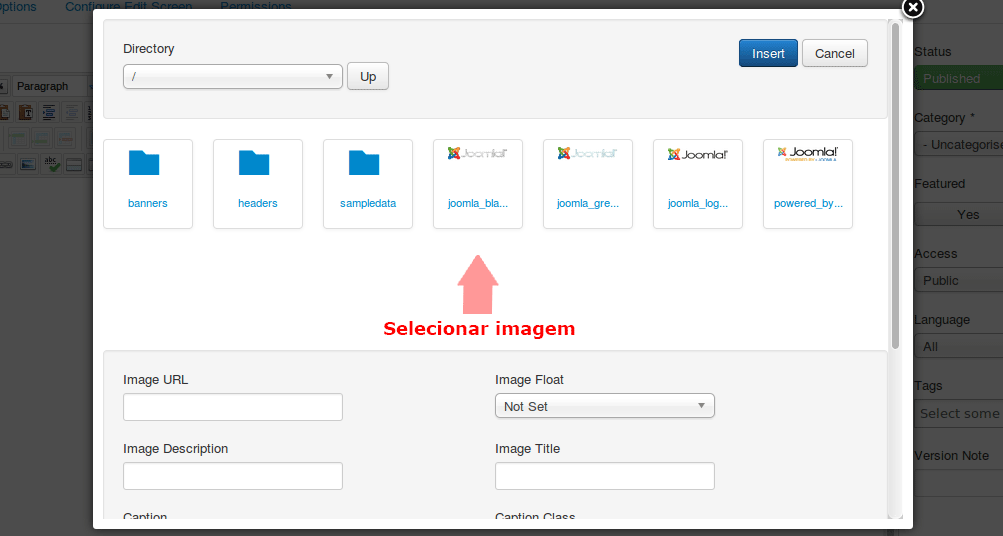
Existem duas formas de inserir imagens em artigos, cada uma delas sendo utilizada para fins diferentes.
A primeira forma tem por objetivo inserir uma imagem no corpo do texto, não sendo uma forma que padroniza as imagens.


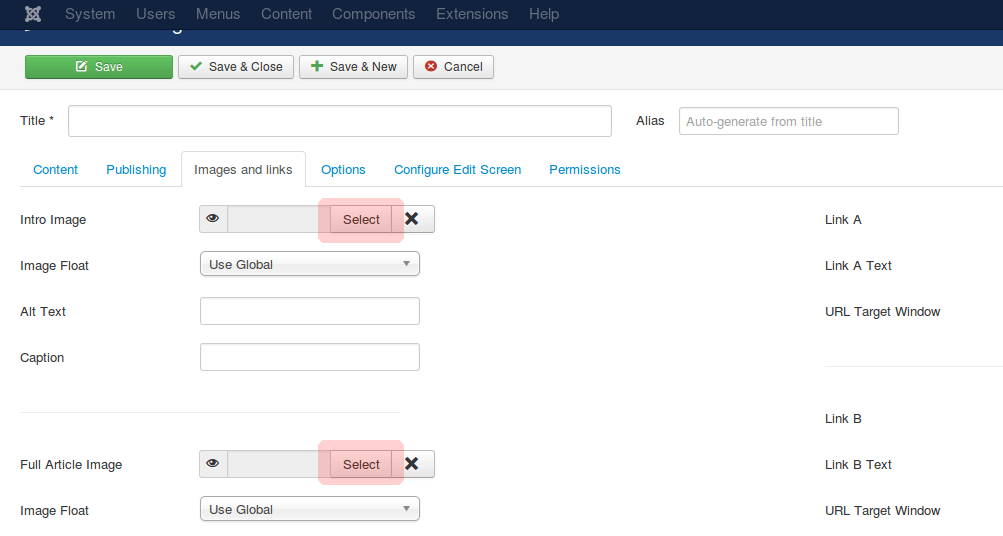
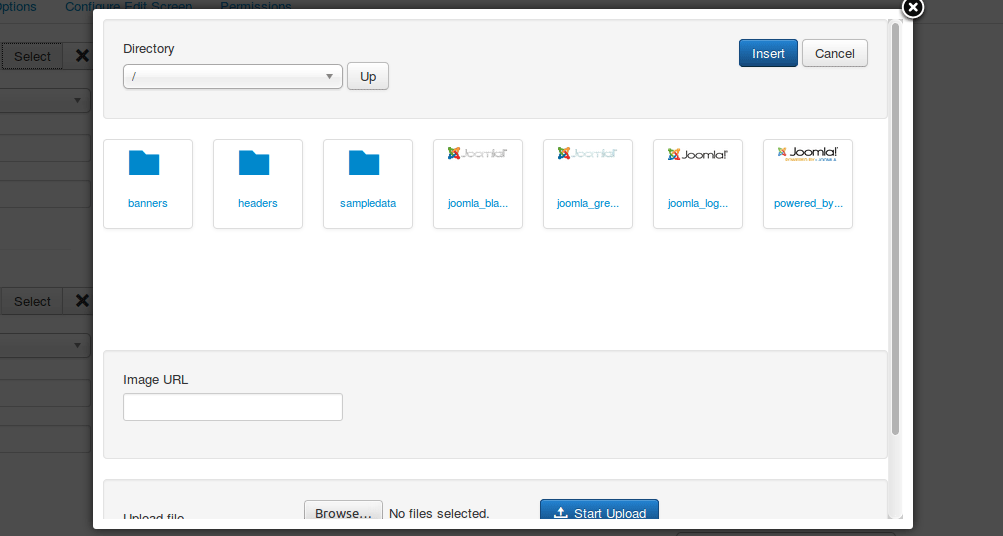
Por outro lado, as imagens inseridas pelo segundo método serão utilizadas, caso se queira, vinculados a tipos de menu (será estudado futuramente). A “imagem de introdução” aparecerá na vinculação a tipo de blog com imagem, por exemplo, e a “imagem do artigo” aparecerá dentro do artigo.


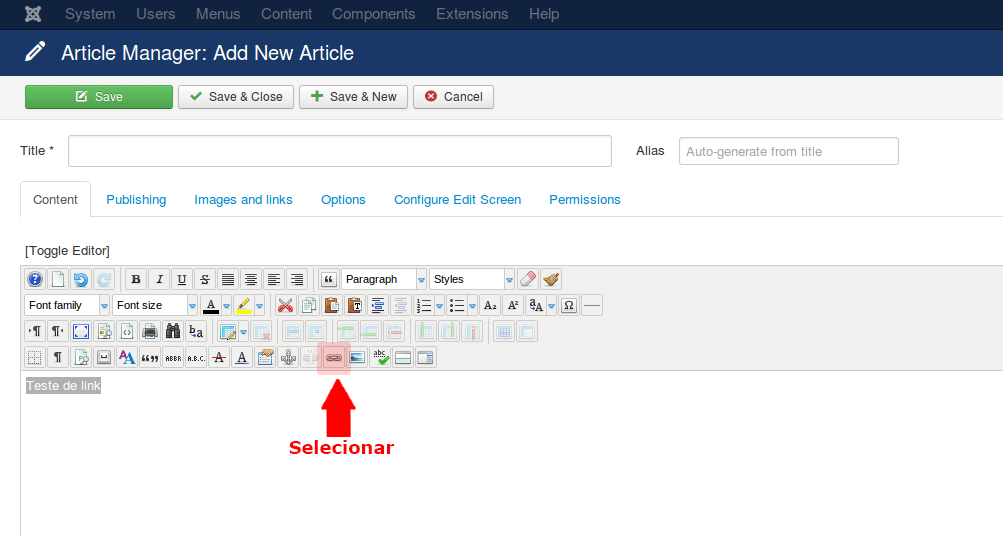
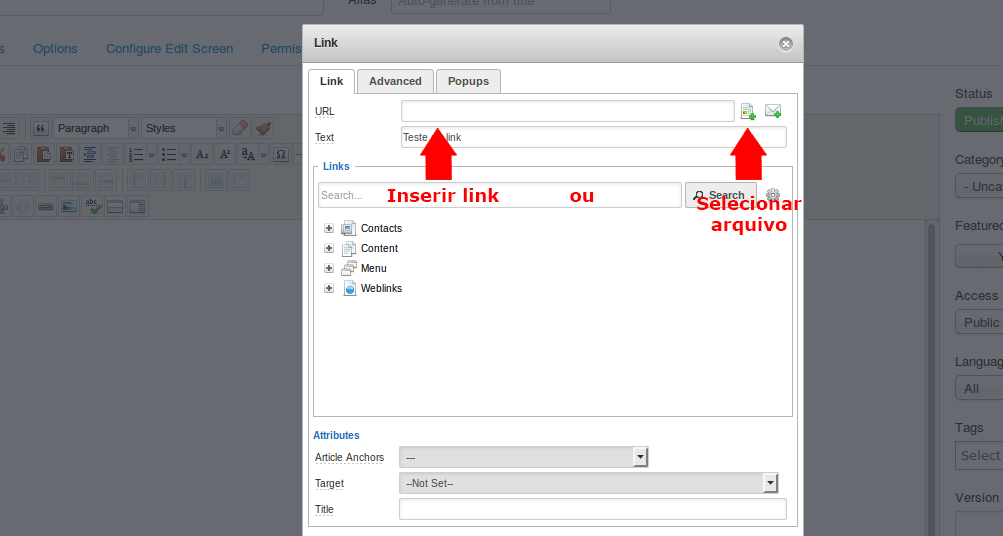
Inserindo links para arquivos ou links gerais #


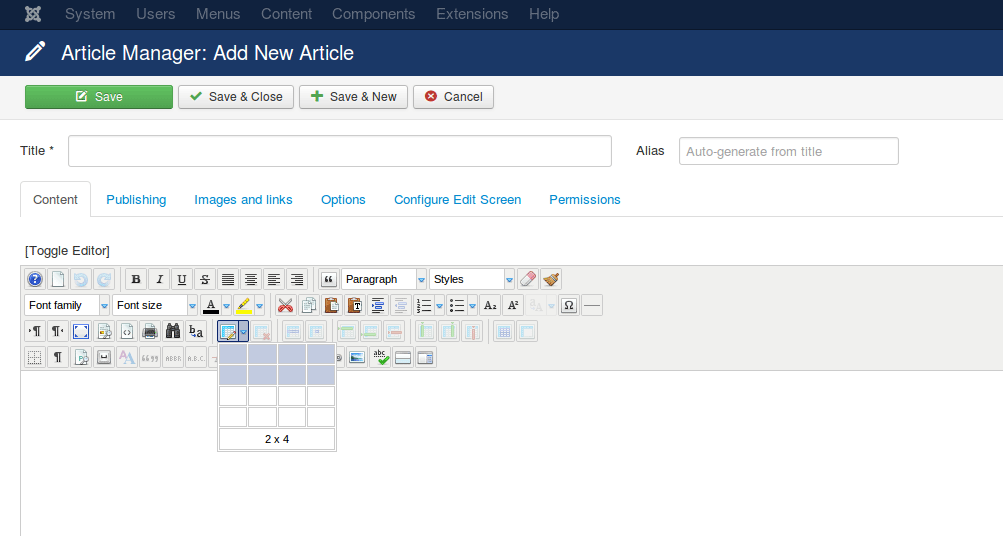
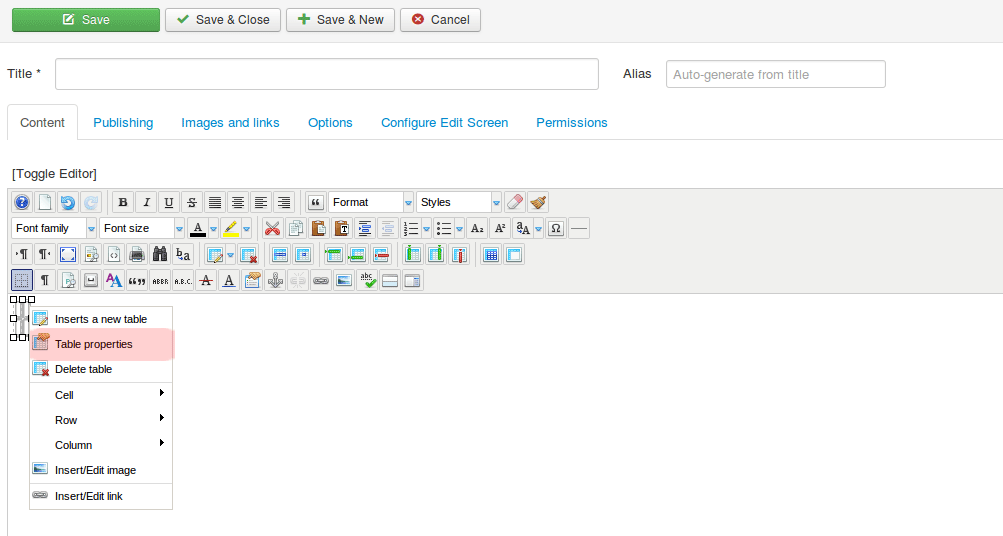
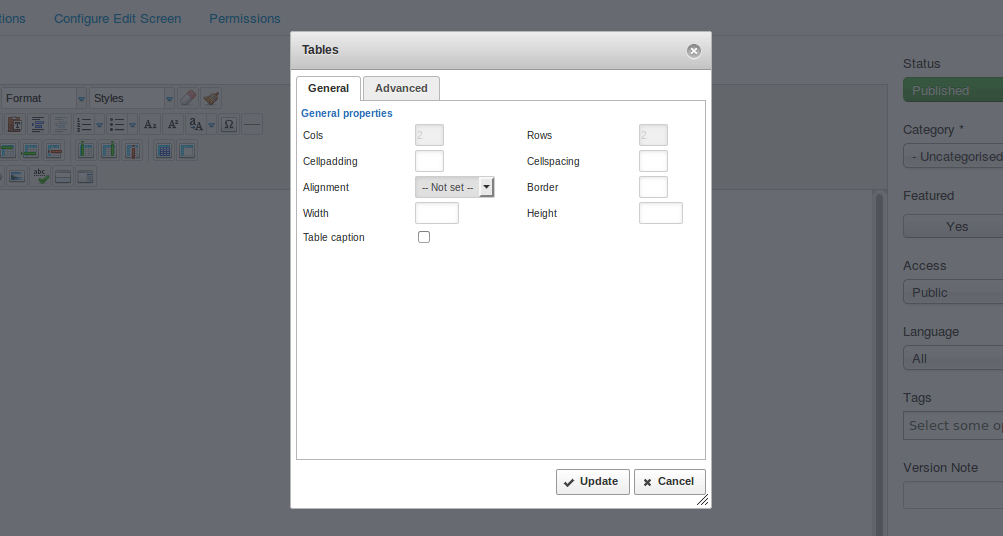
Inserindo tabelas #



Gerenciador de menus #
Conceito #
O gerenciador de menus é o local no qual a estrutura do Portal em Joomla! é organizada.
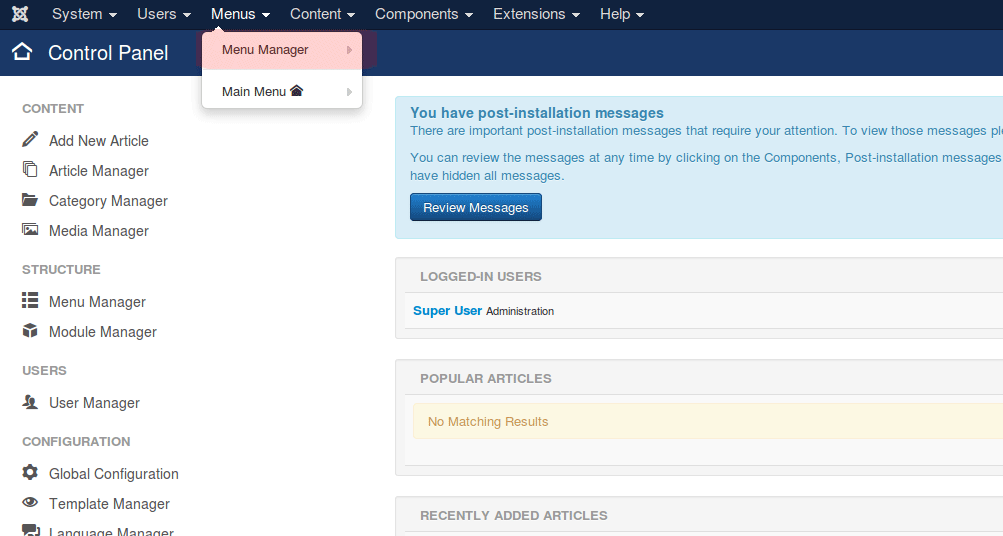
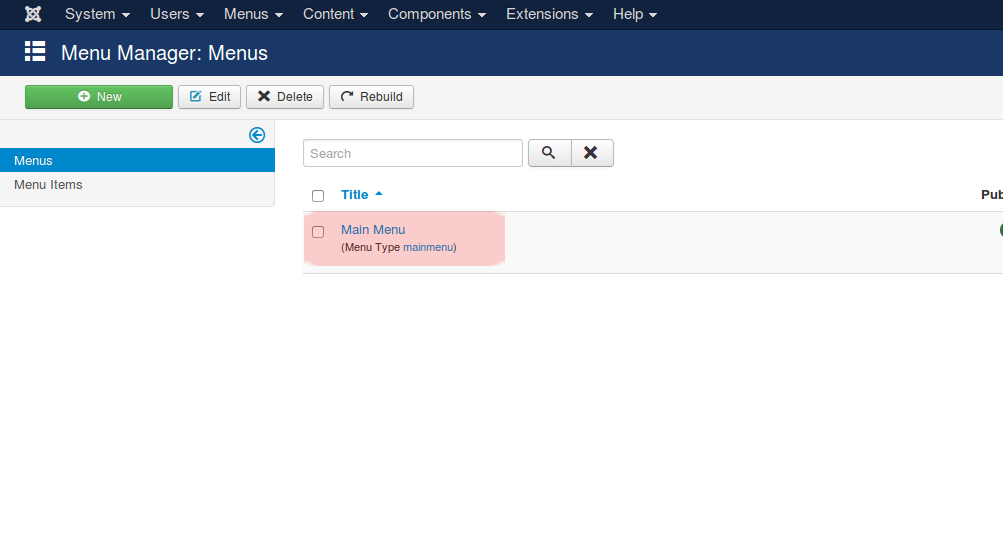
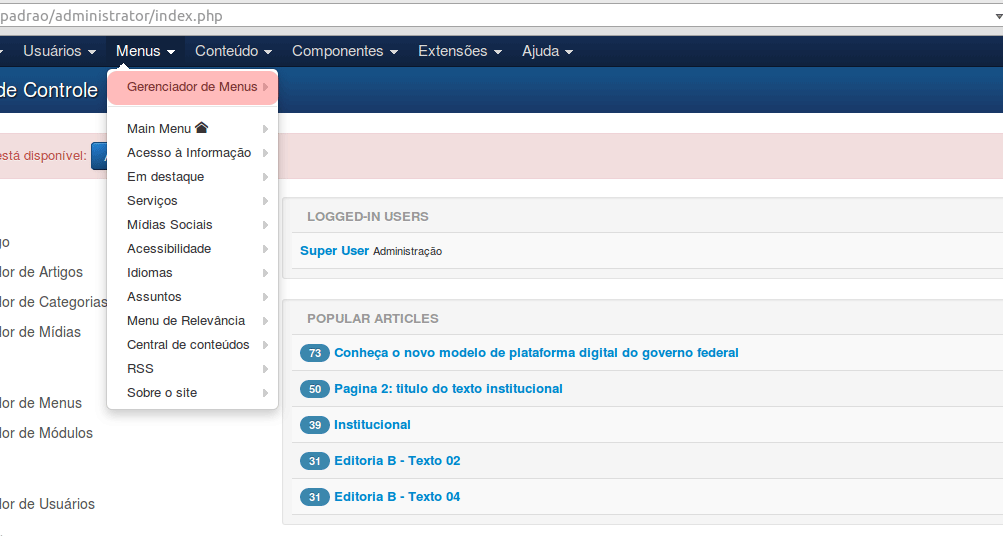
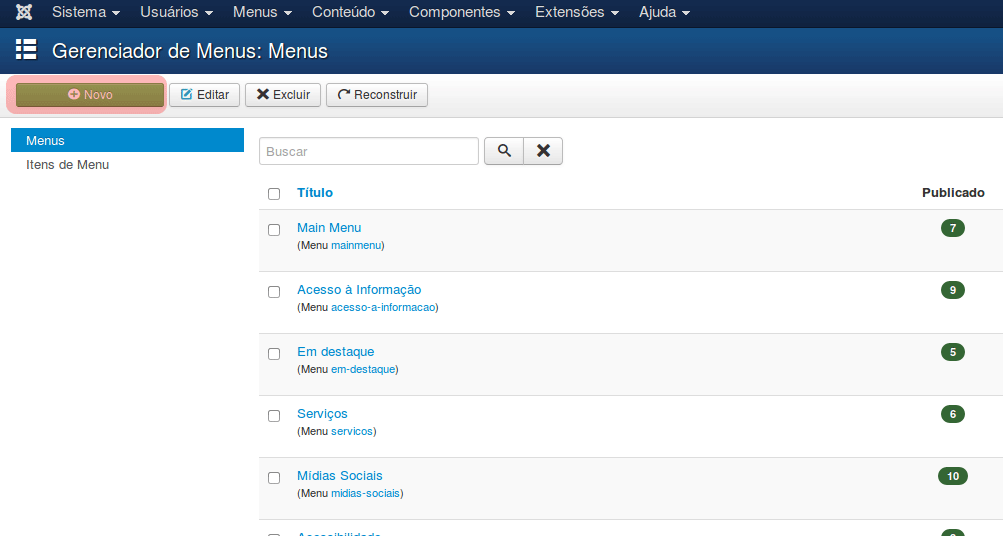
Acessando o gerenciador de menus #

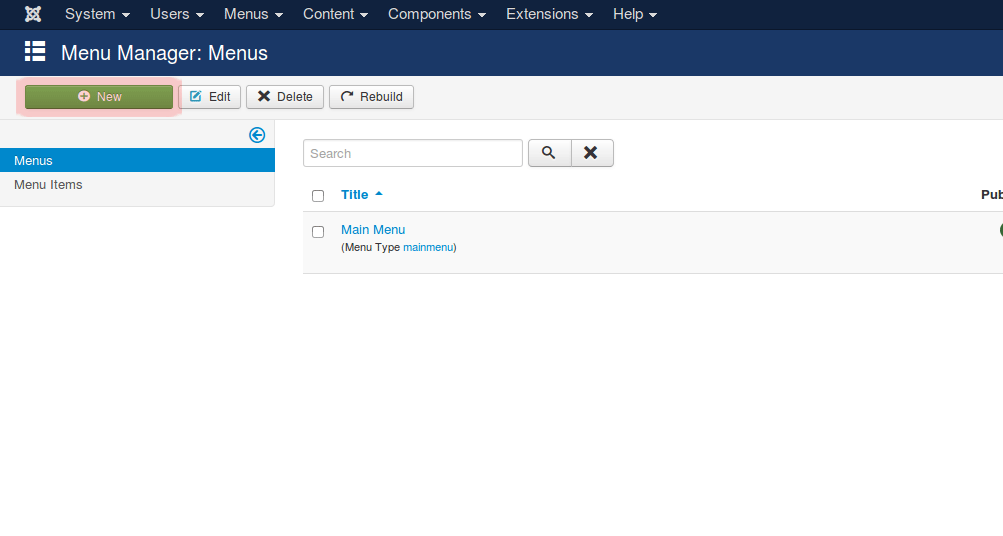
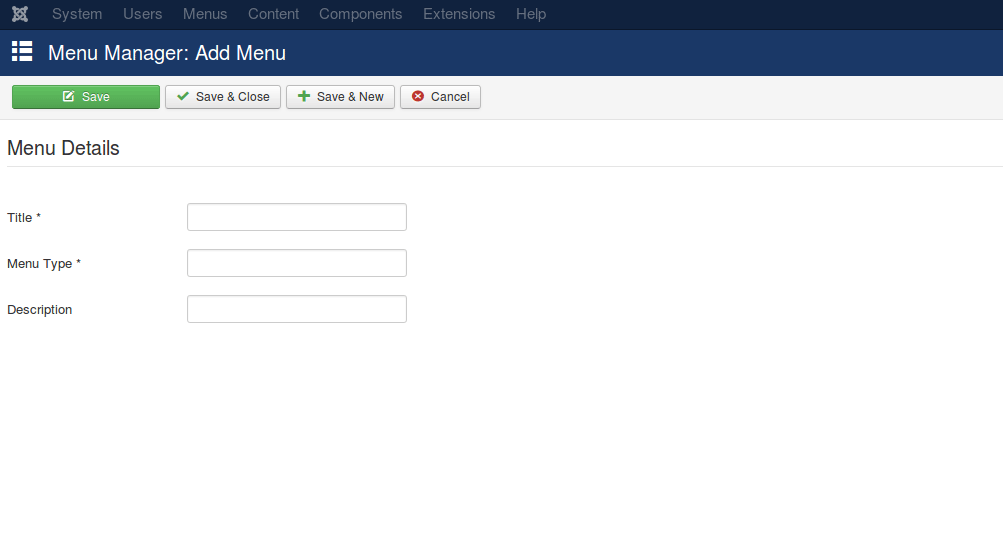
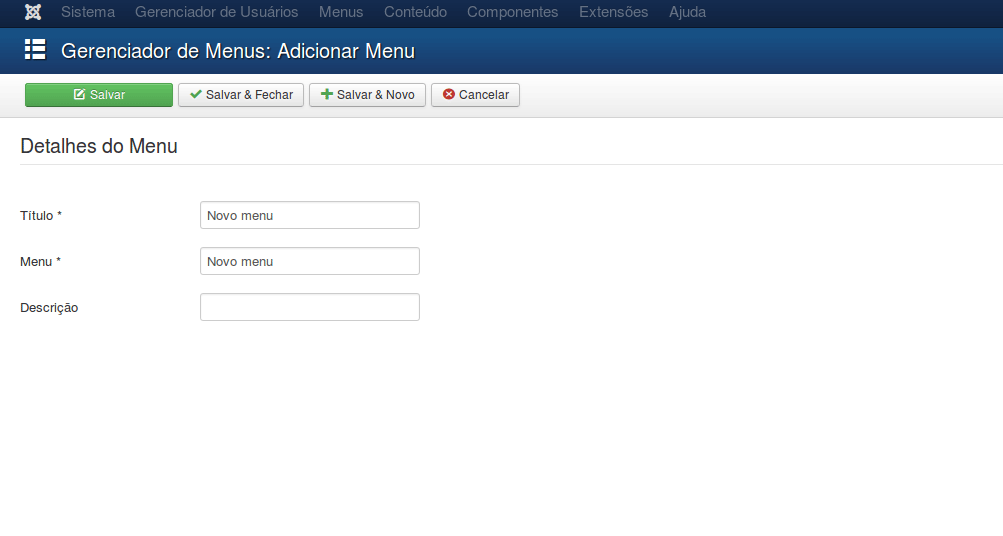
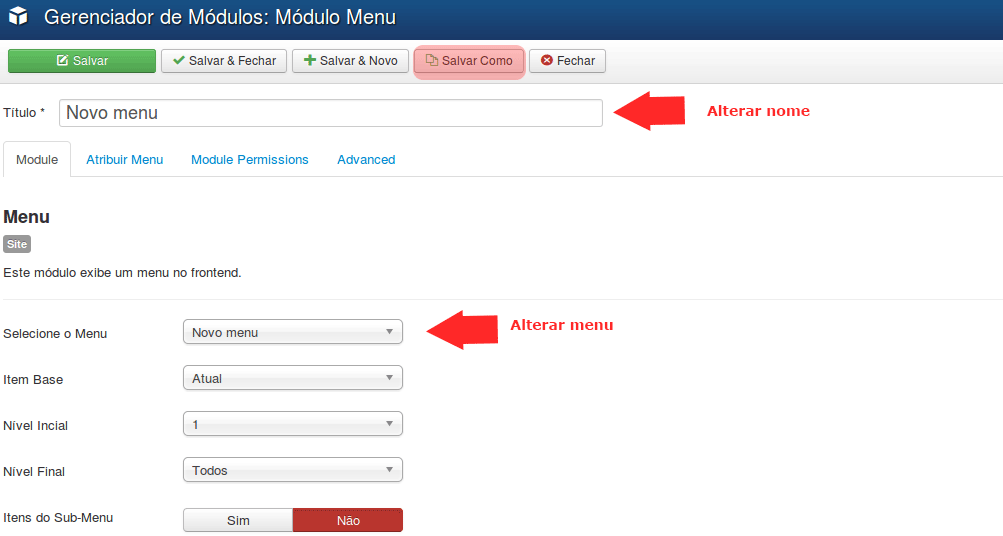
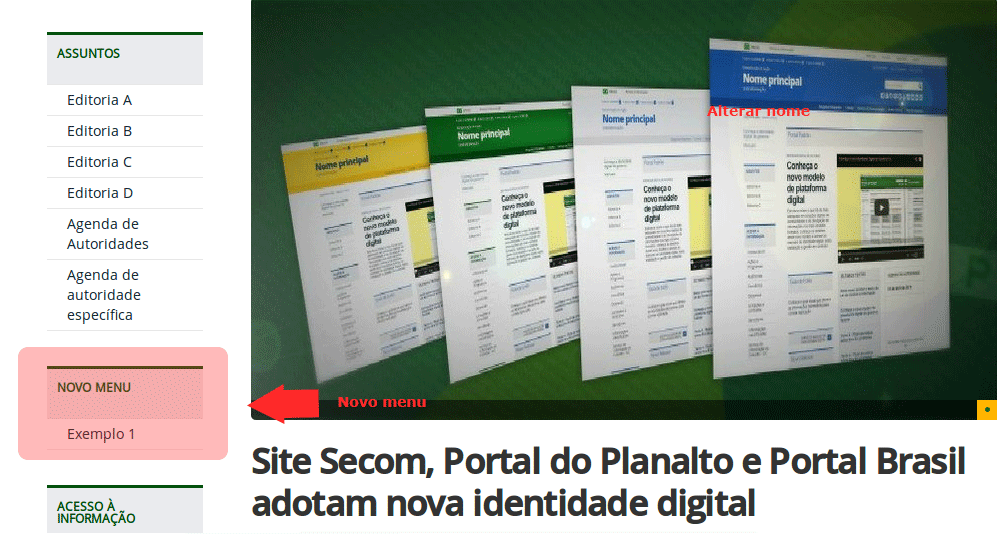
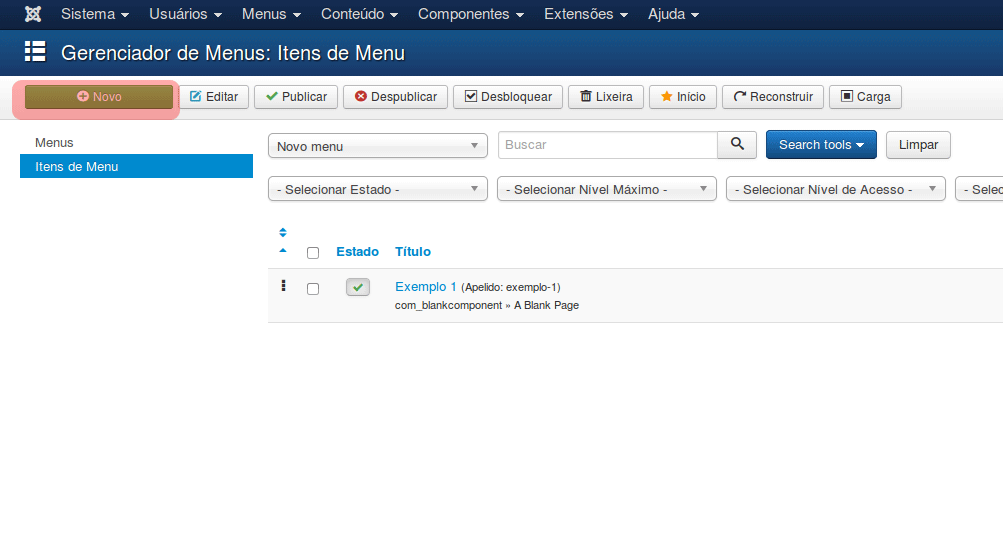
Criando um novo menu #


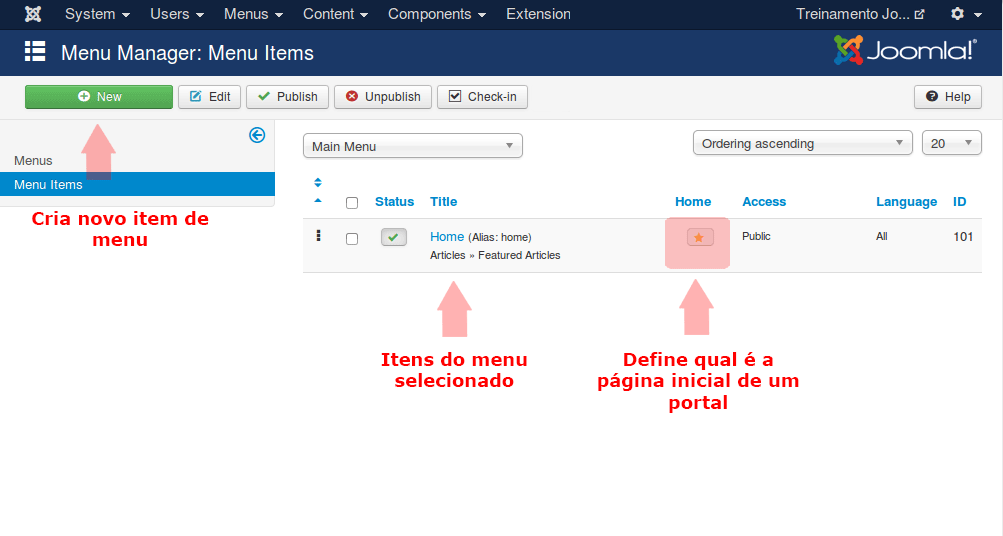
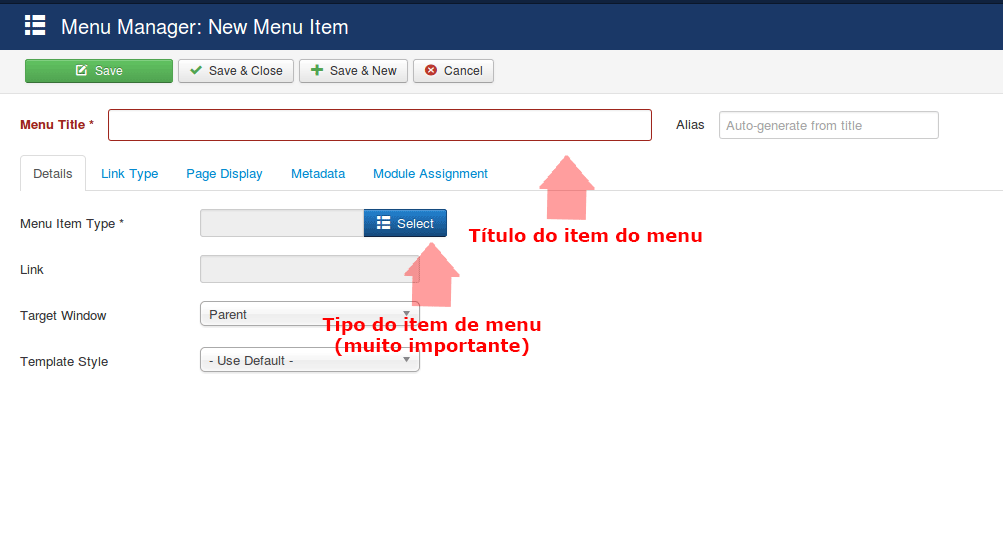
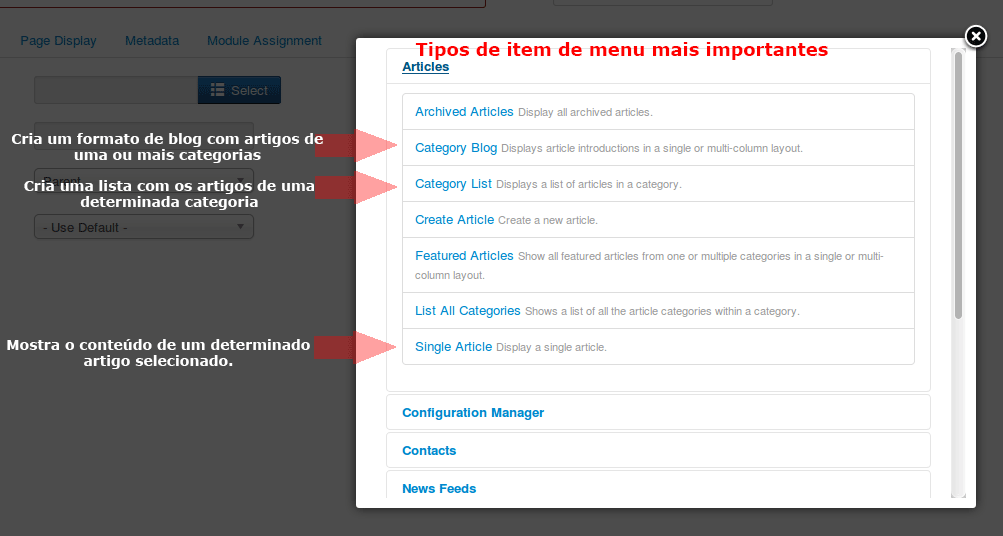
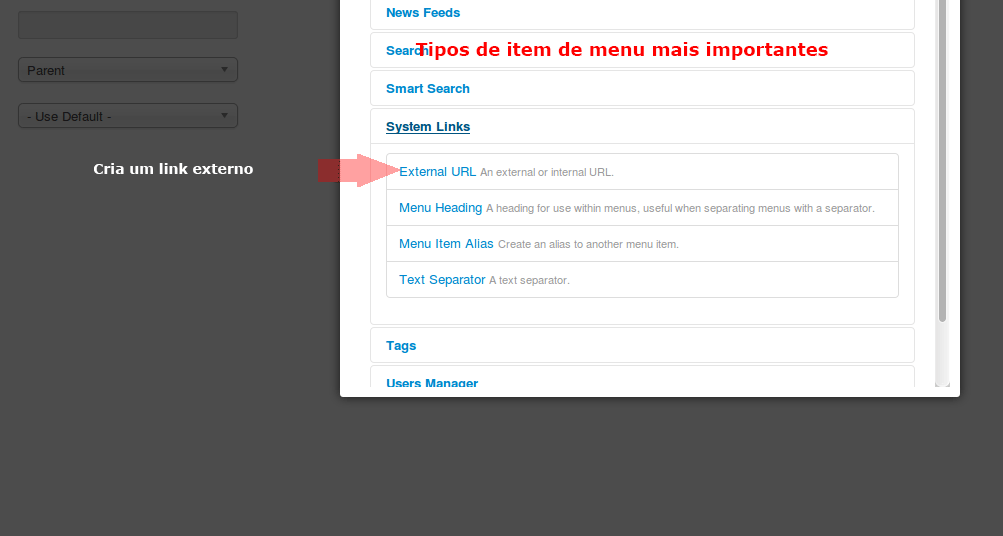
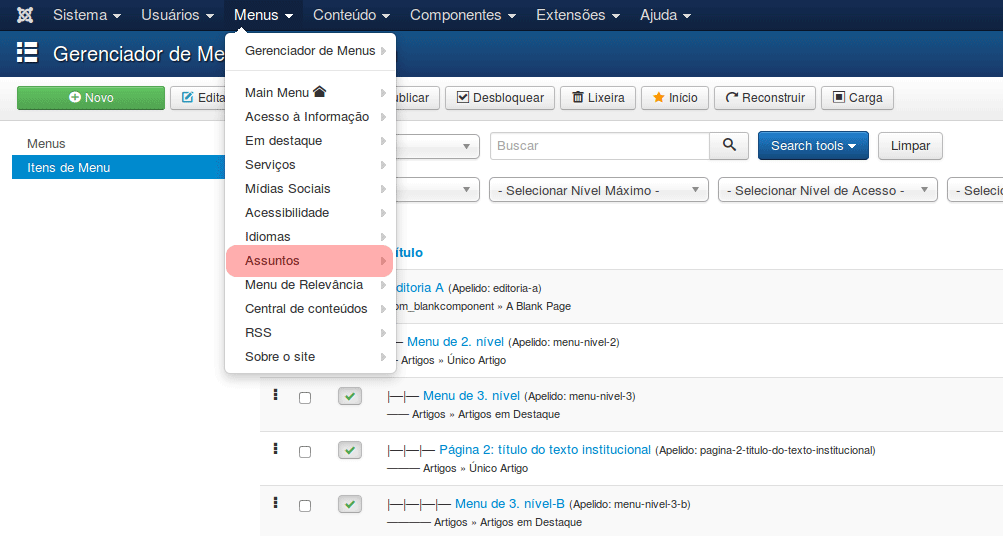
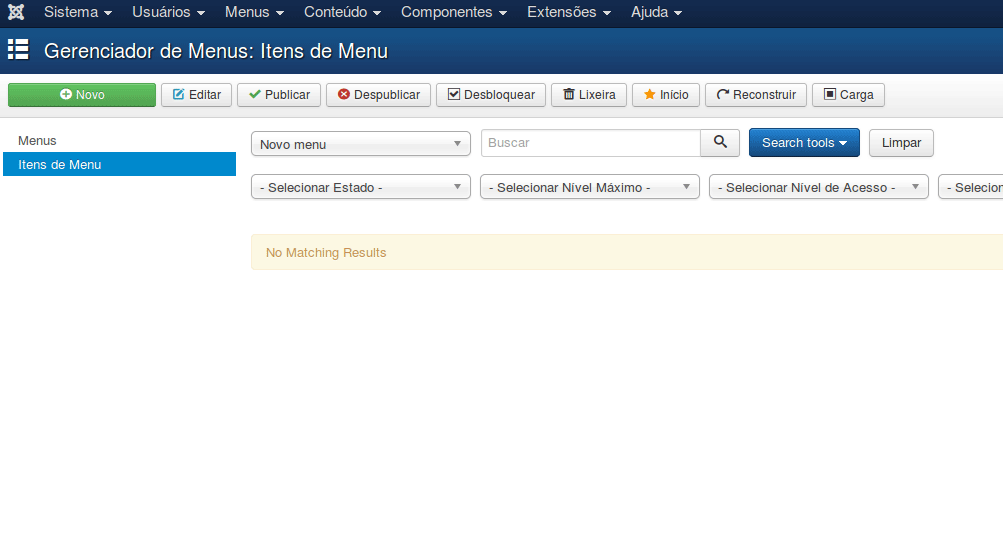
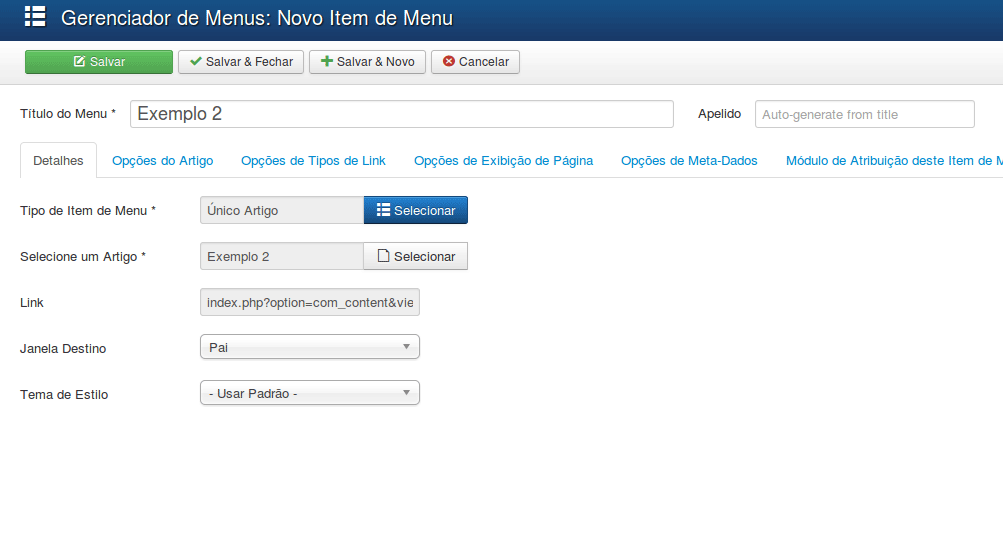
Acessando o menu para criar os itens de menu #





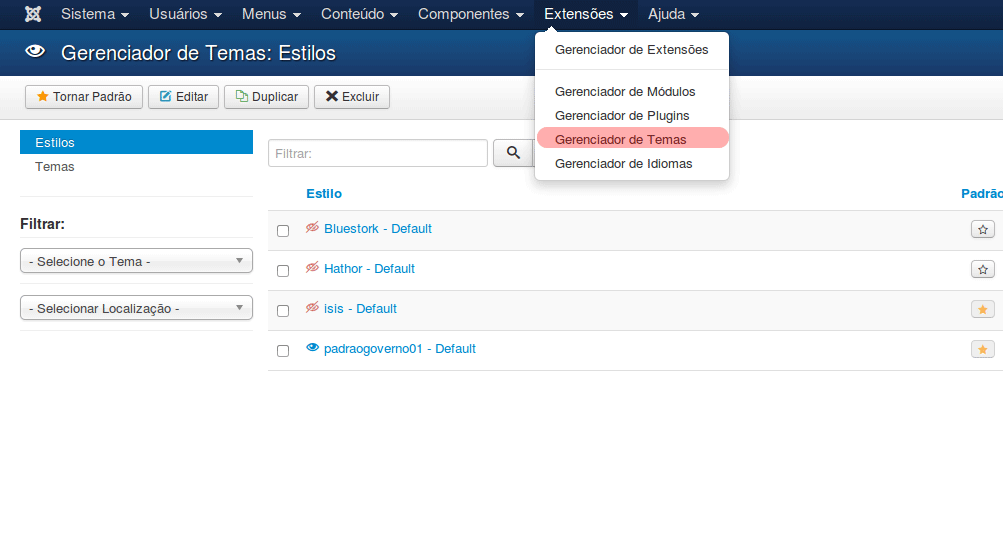
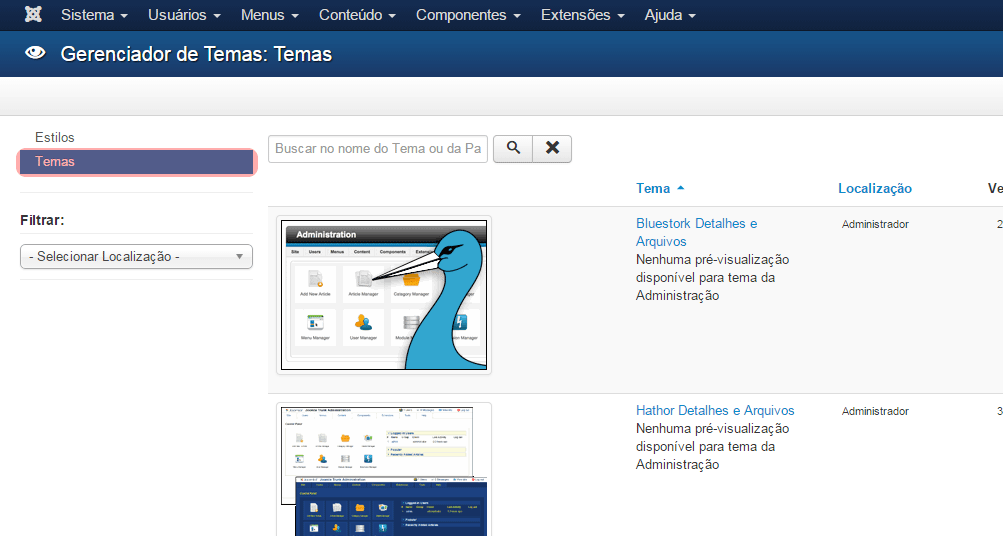
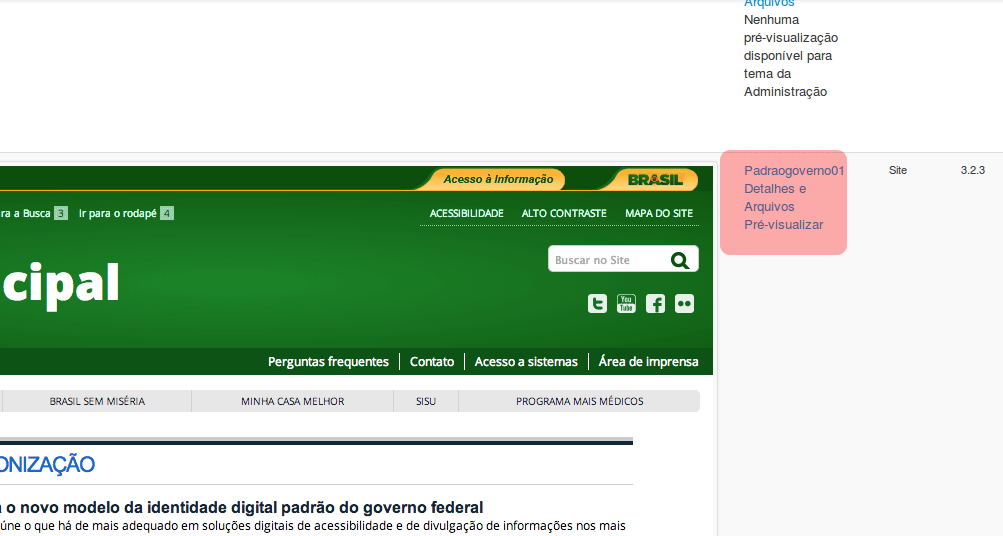
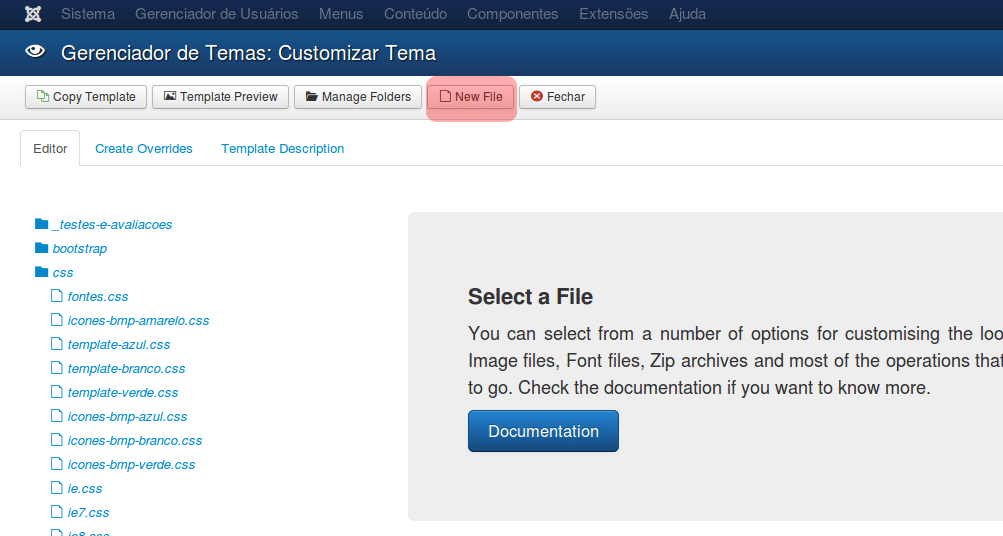
Gerenciador de temas #
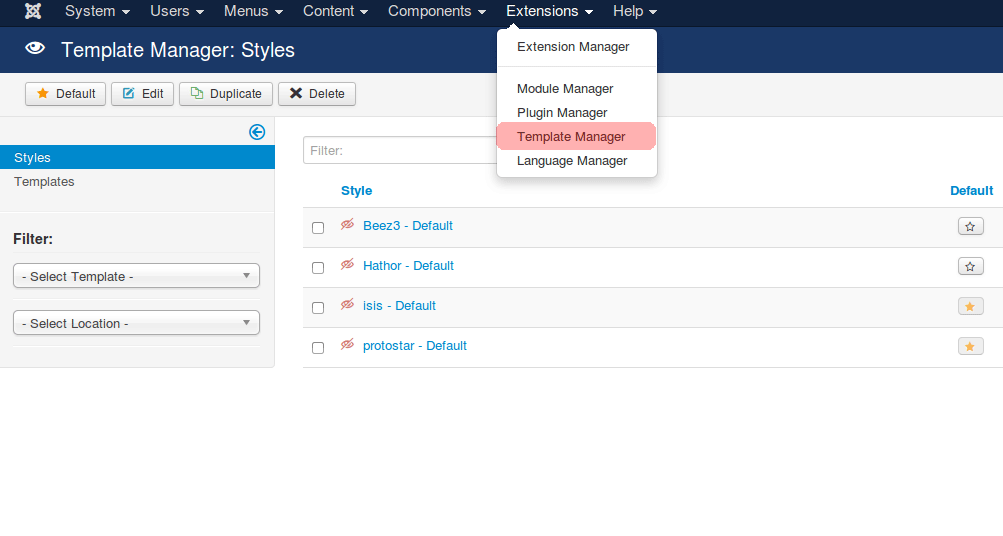
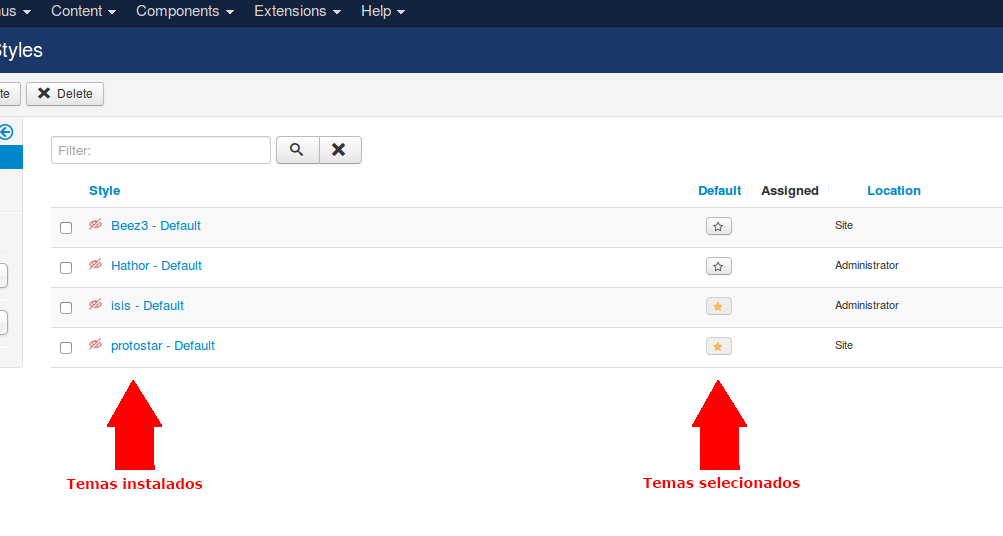
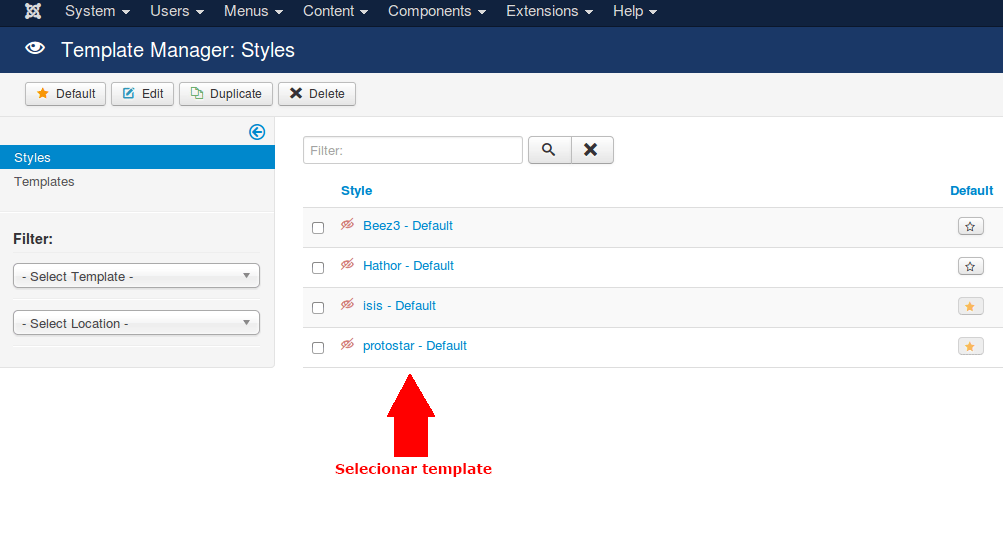
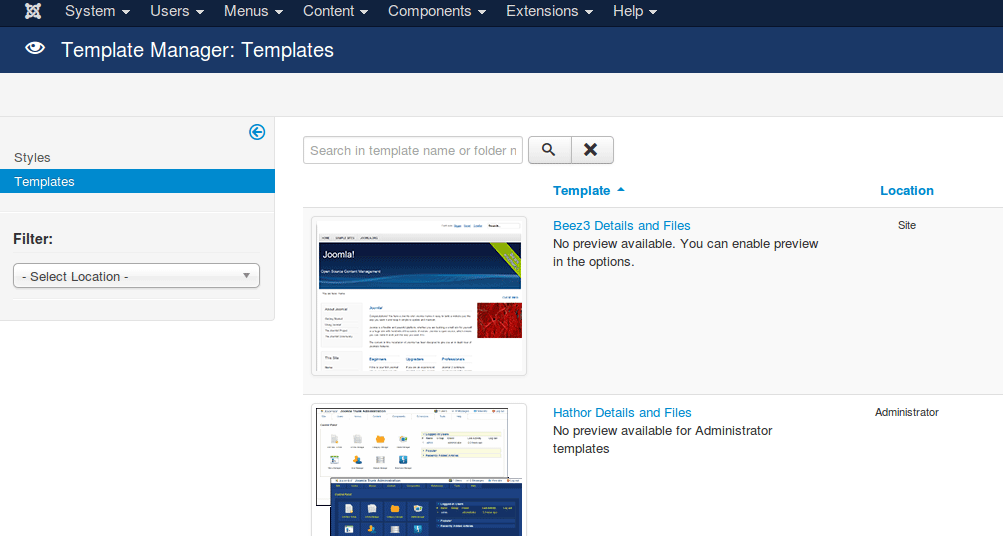
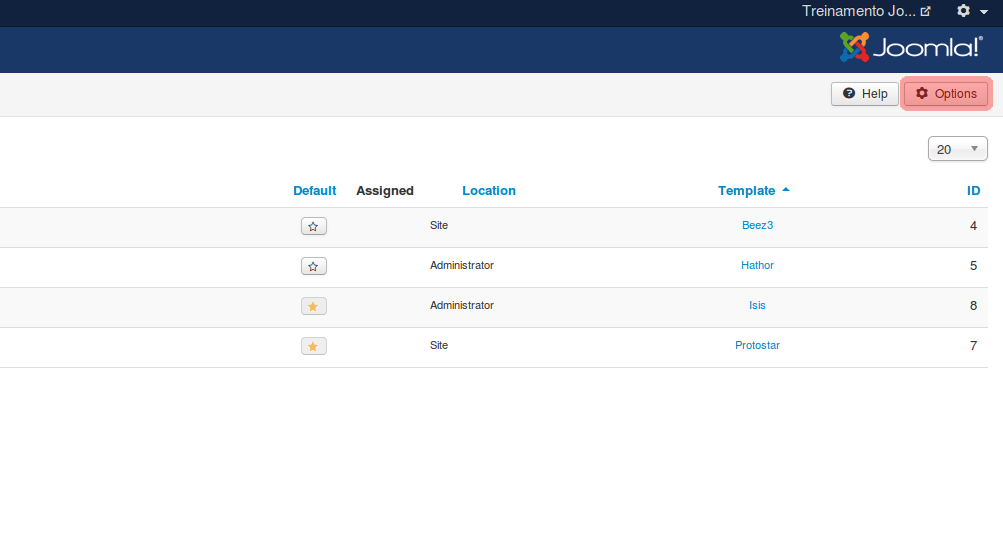
Acessando o gerenciador de temas #


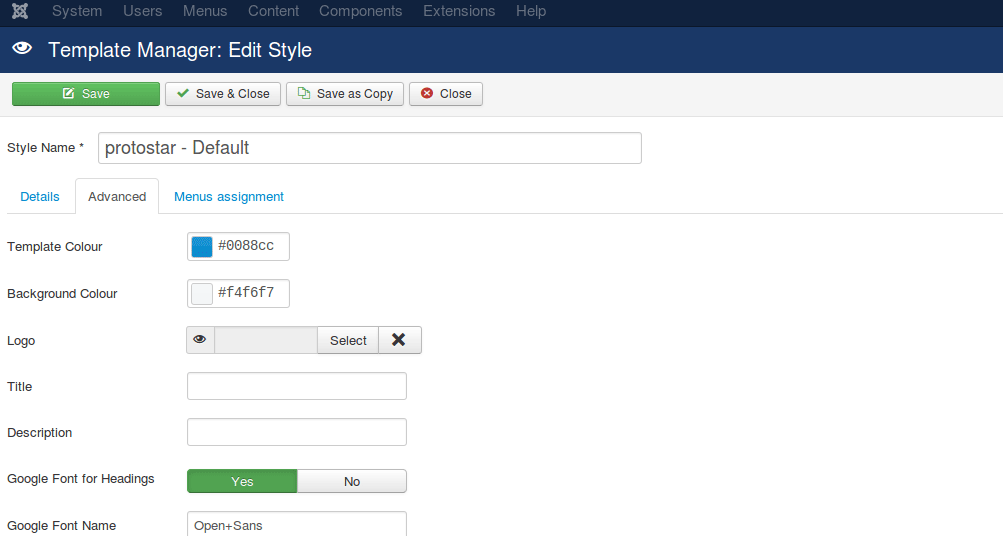
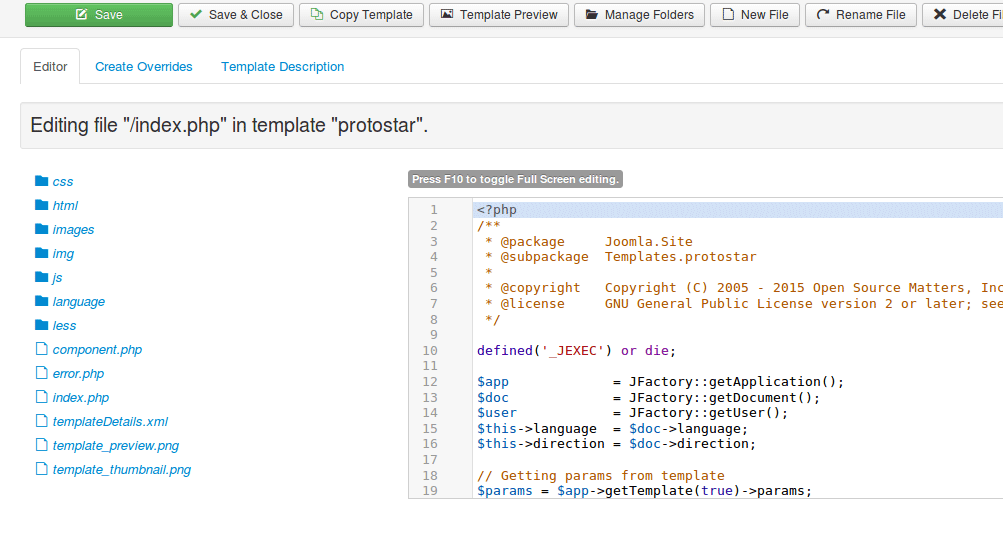
Customizando temas #




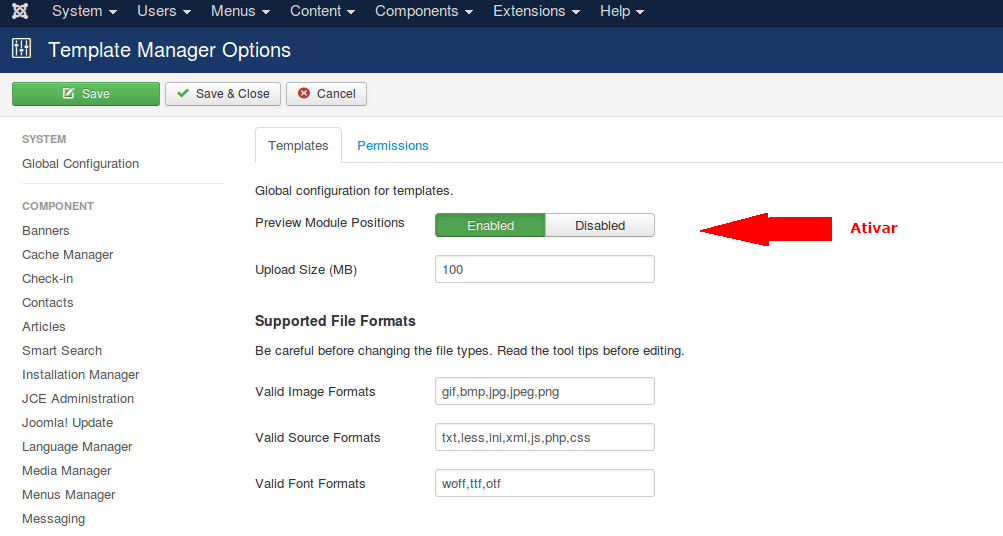
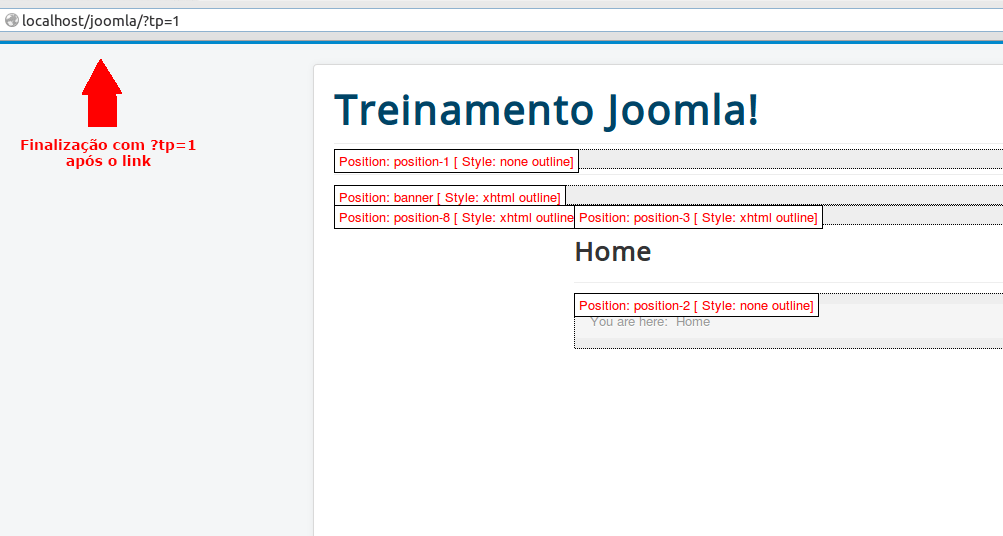
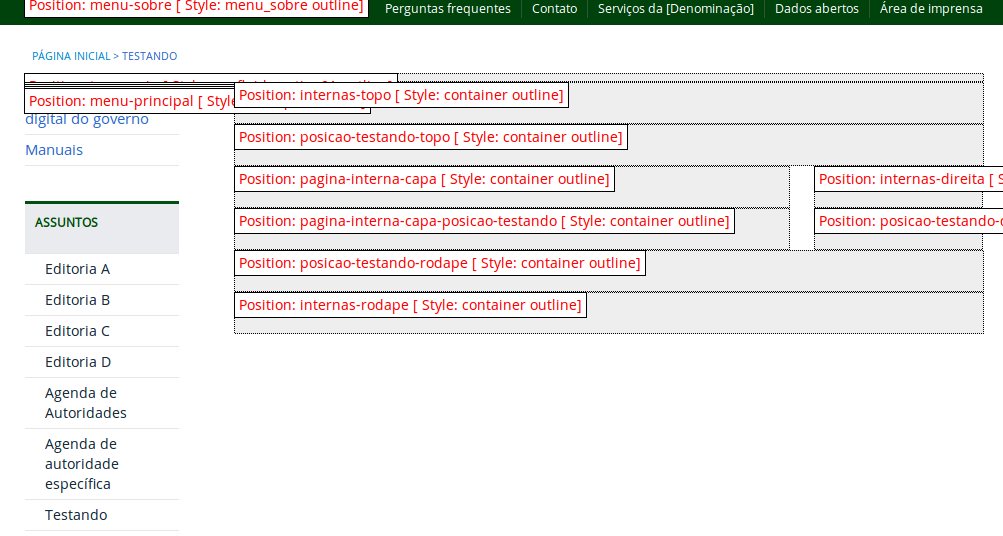
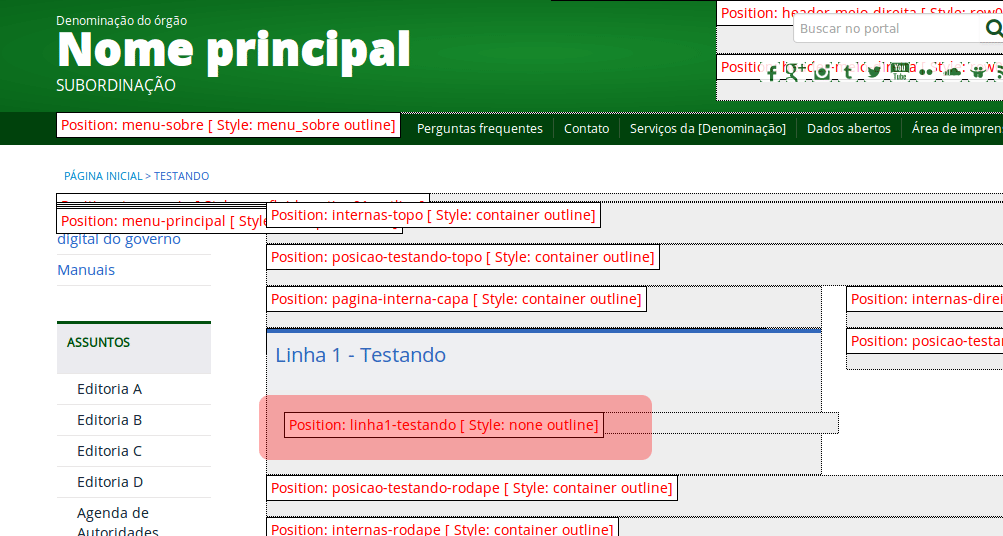
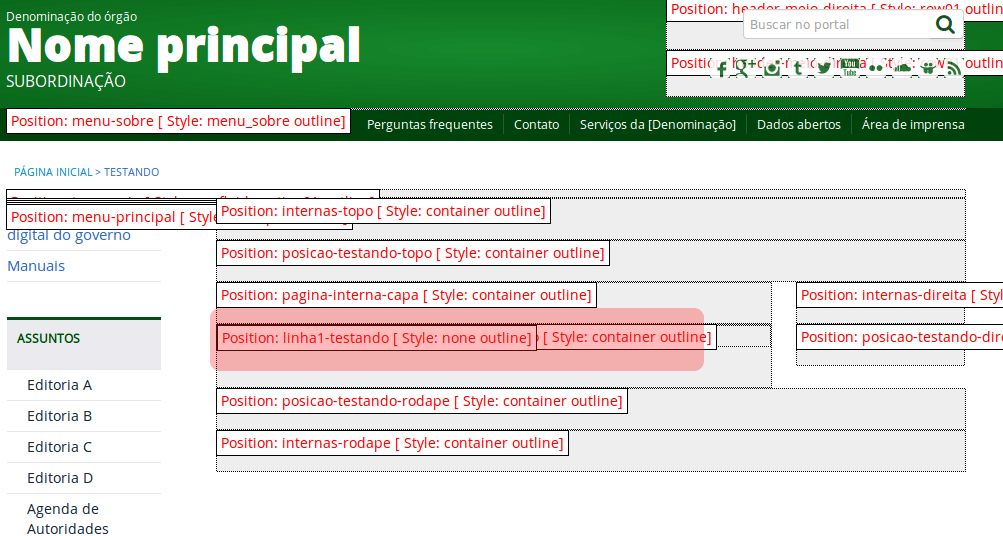
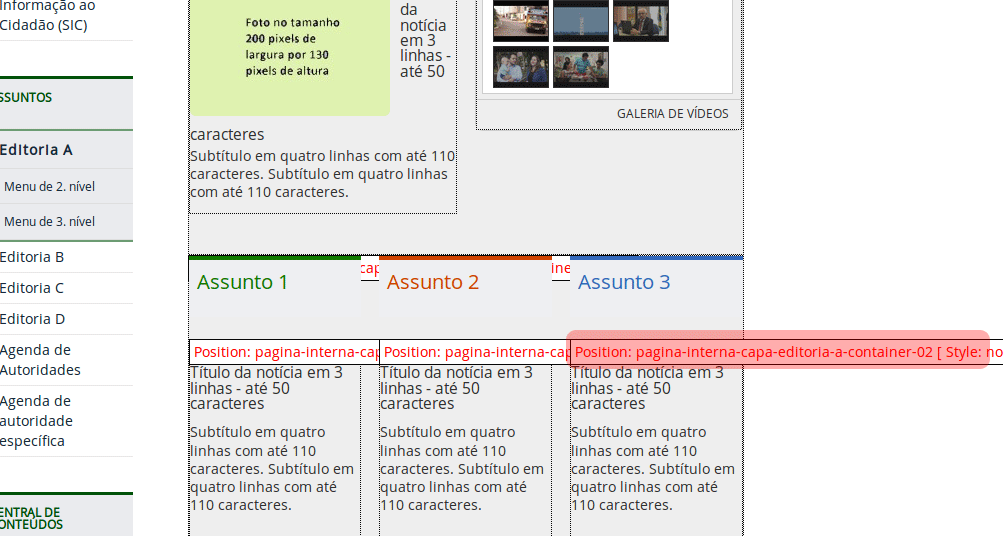
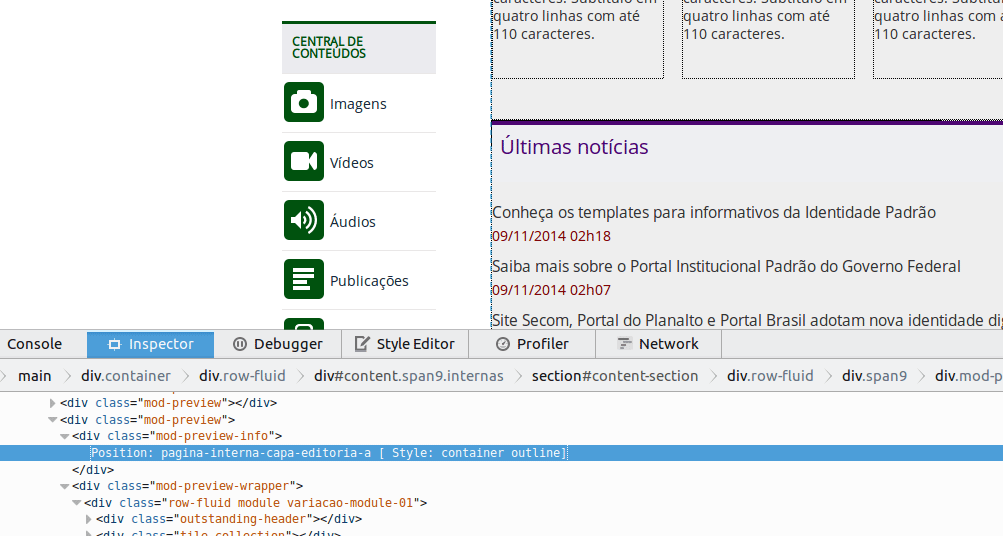
Vendo as posições no front-end #



Gerenciador de extensões #
Conceito #
Extensões são o termo genérico para designar módulos, componentes e plugins para o Joomla!
Elas são utilizadas para acrescentar funcionalidades ao Joomla!
Baixando novas extensões #
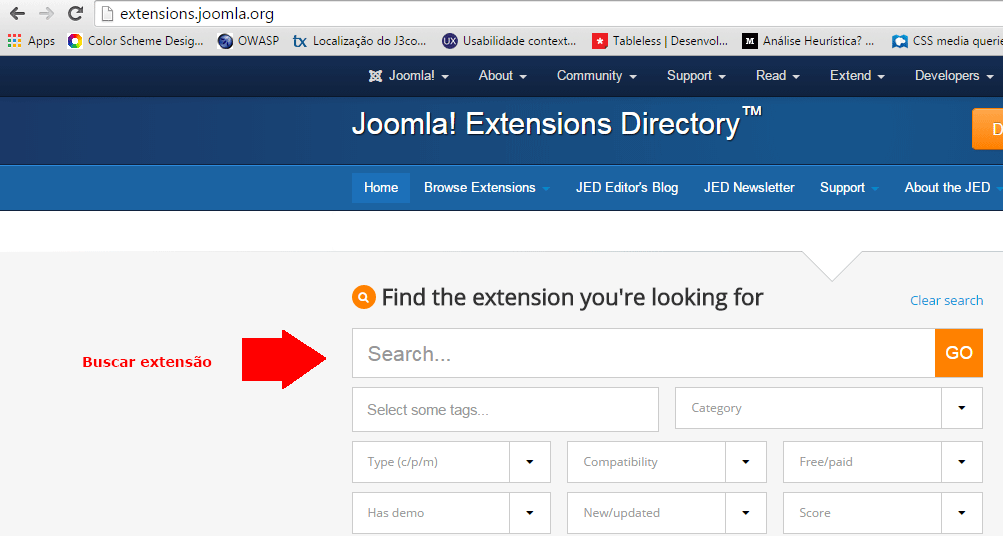
O principal meio para ter acesso a extensões (sejam pagas ou gratuitas) é a comunidade oficial de extensões.
Diversas extensões podem ser encontradas na comunidade, como módulos de menus, componentes de fórum, plugins para melhorar as funcionalidades do Joomla!, por exemplo.
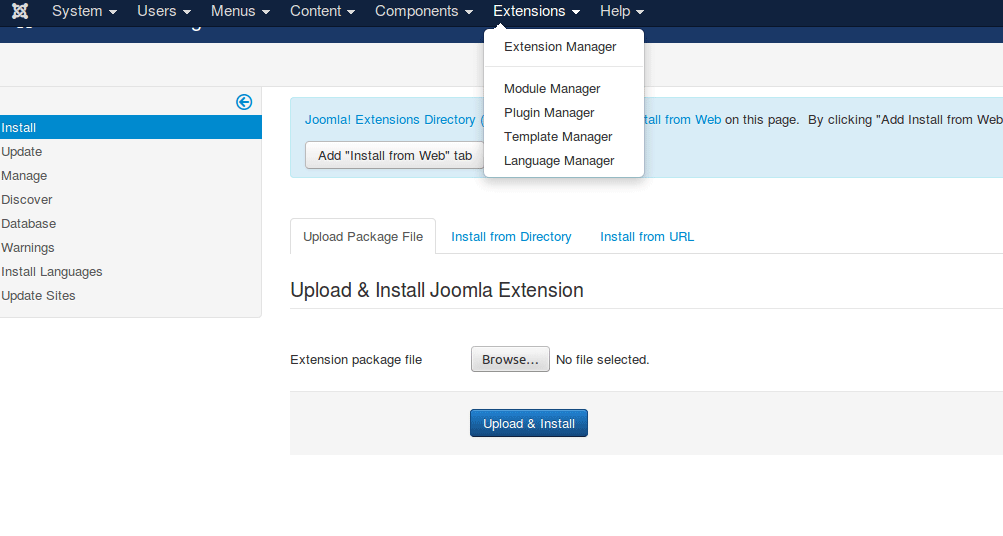
Acessando o gerenciador de extensões #

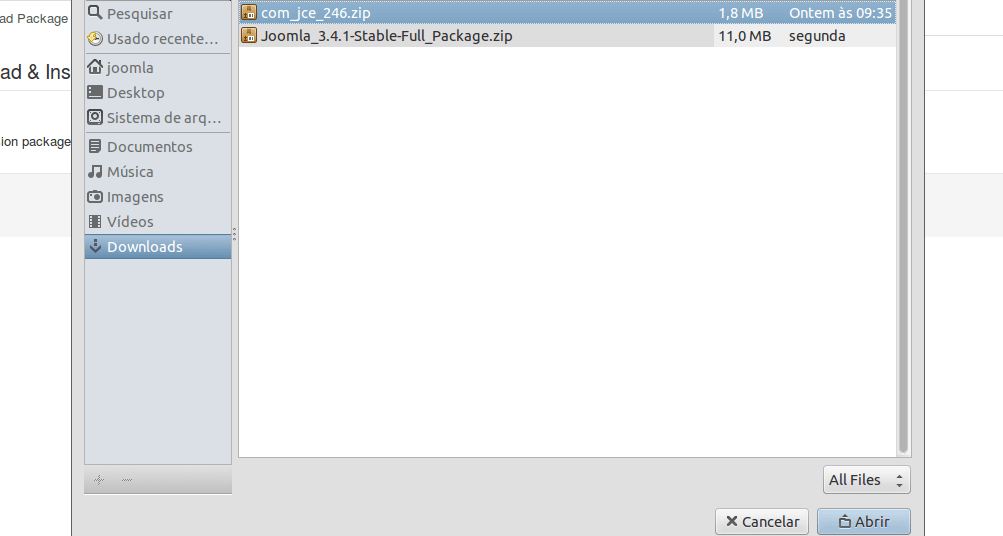
Baixando novas extensões #

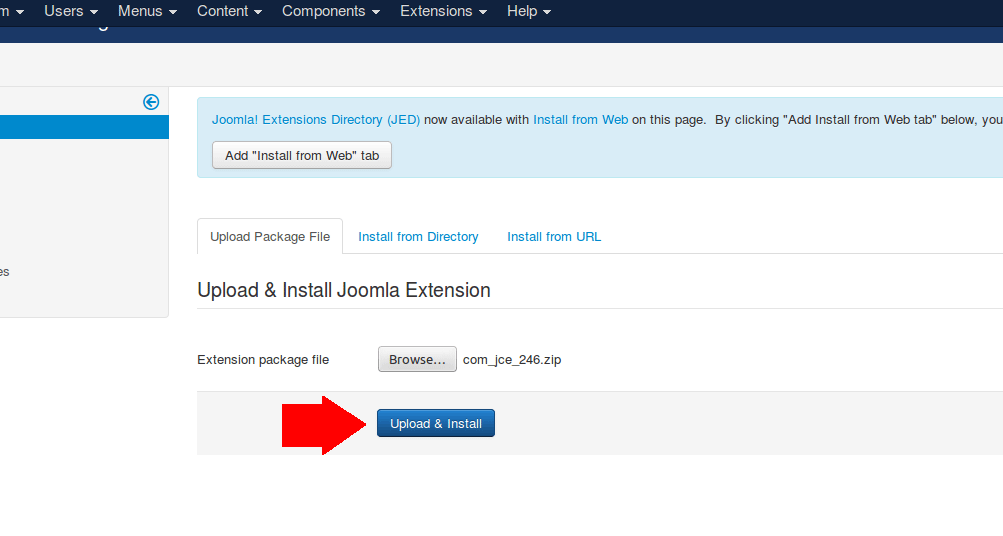
Instalando as extensões baixadas #


Gerenciador de componentes #
Gerenciador de componentes #
Conceito #
Componentes são adicionais mais complexos ao Joomla!, como ferramentas de fórum, por exemplo.
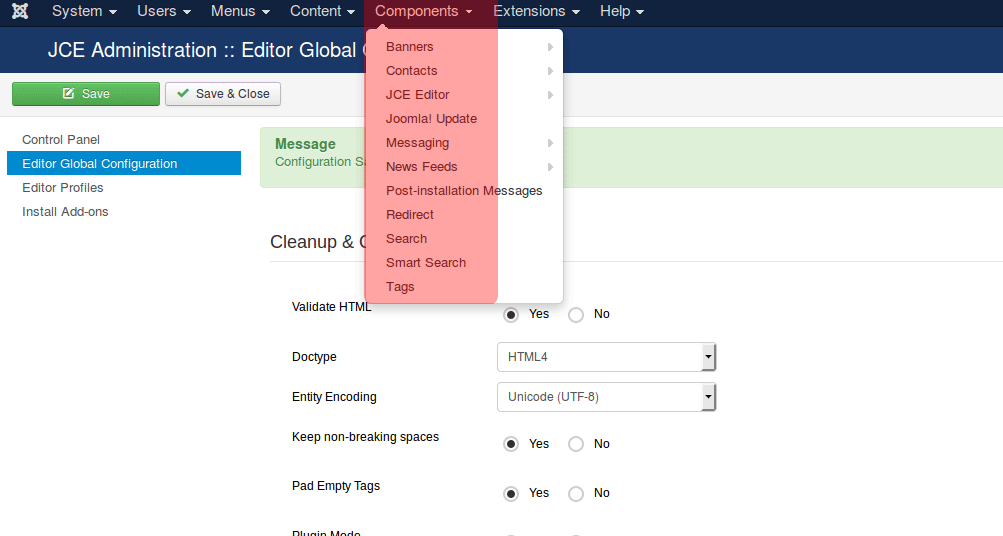
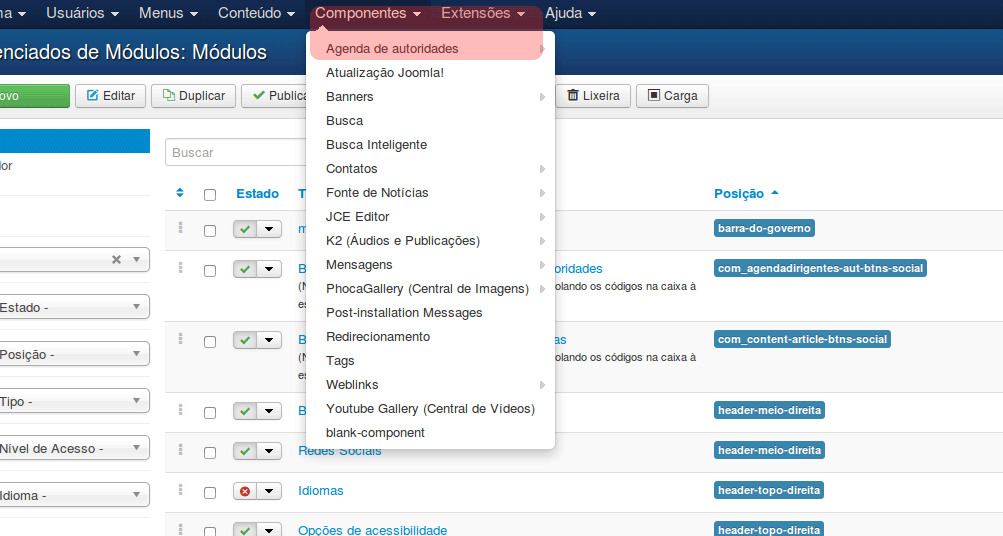
Como acessar os componentes #

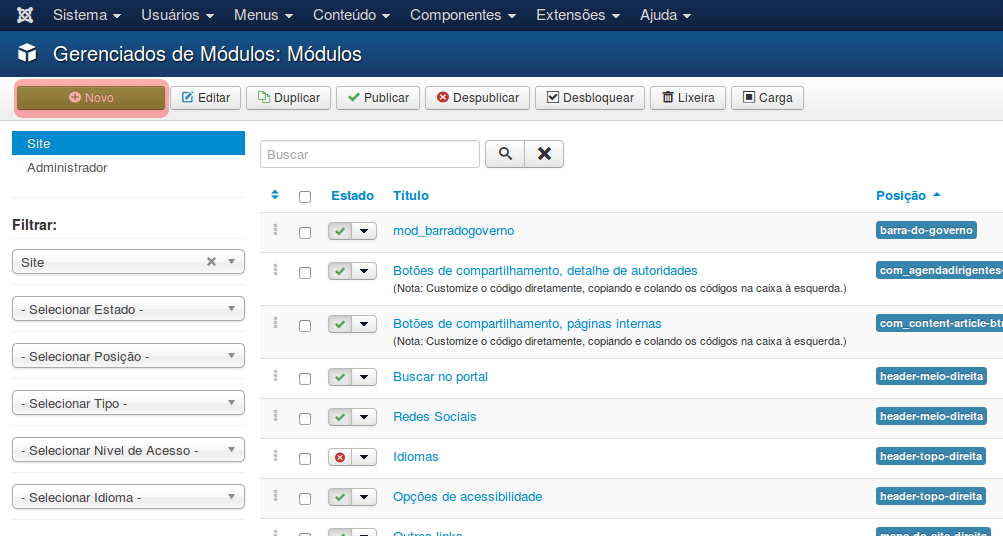
Gerenciador de módulos #
Conceito #
Módulos são funcionalidades diversas inseridas nas posições do tema do Joomla! como menus, históricos de notícias, slideshow’s, mecanismos de busca, dentre outros infinitos.
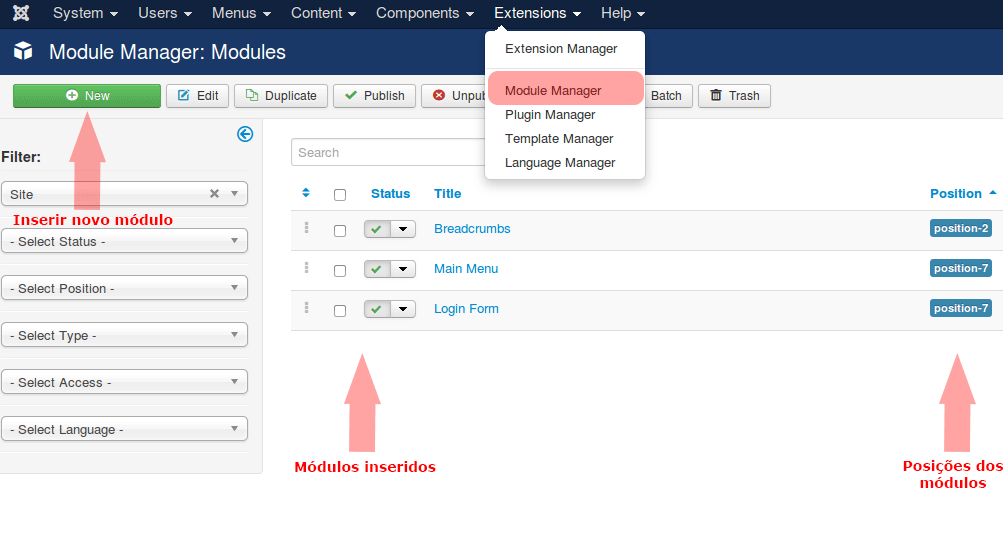
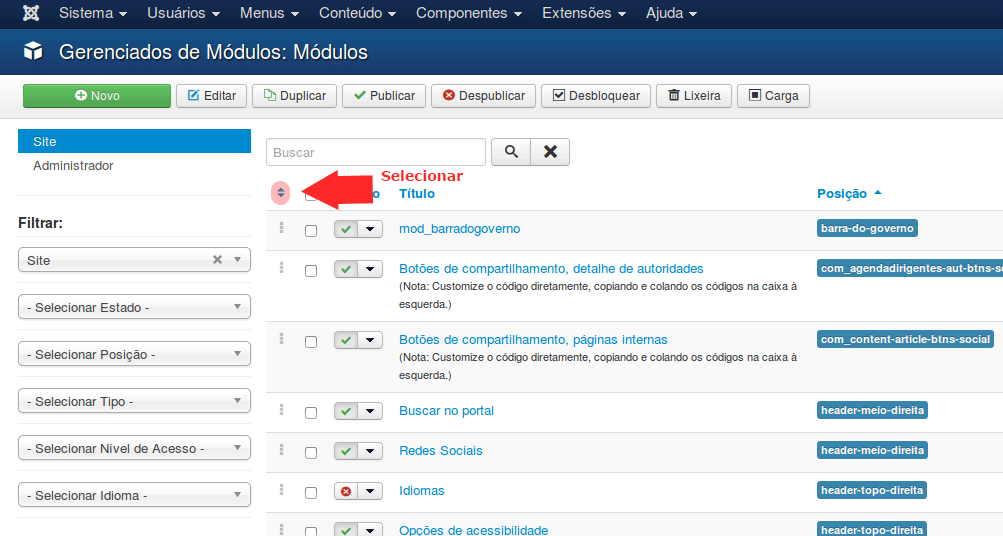
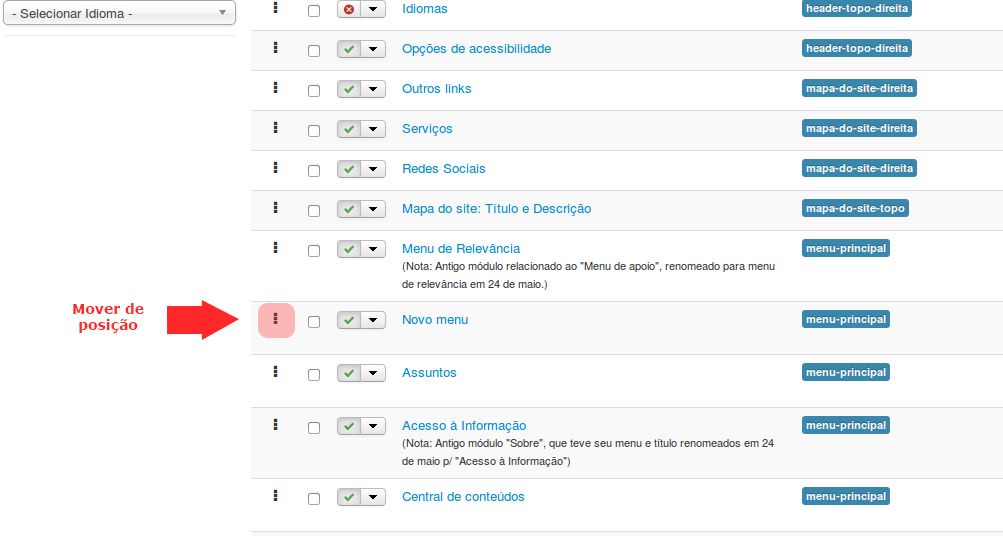
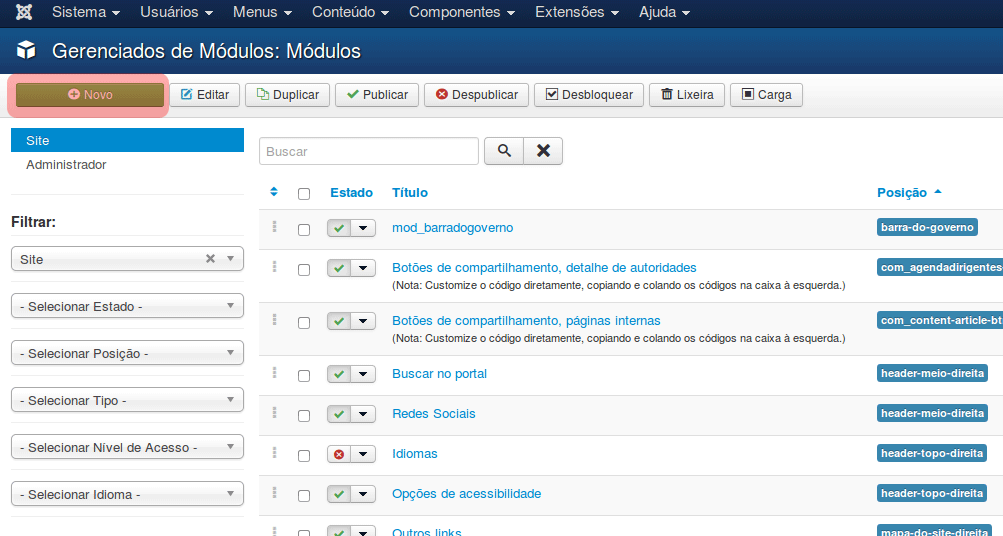
Acessando o gerenciador e interface #

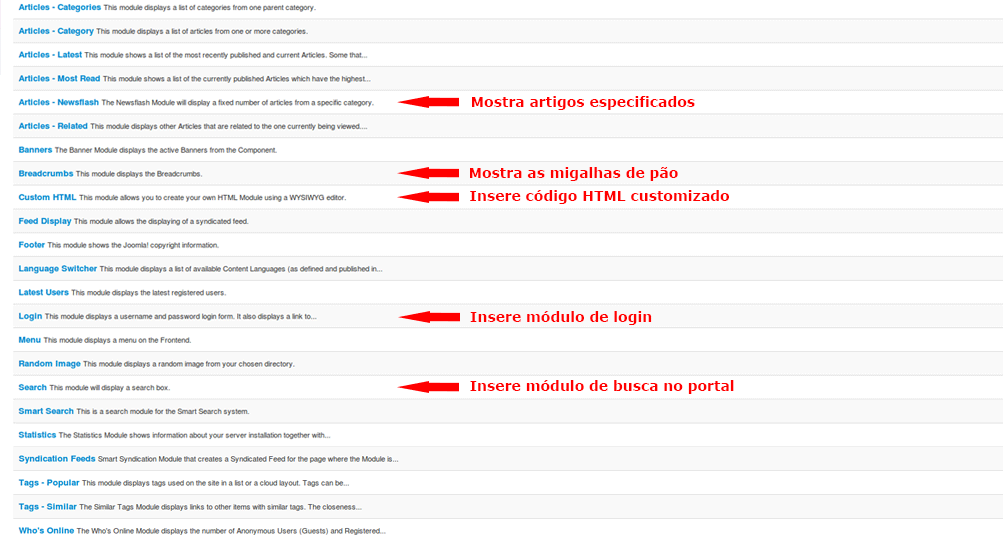
Principais tipos de módulos natos #

Gerenciador de plugins #
Conceito #
Os plugins são alterações nas configurações do Joomla!, seja configurando o próprio Joomla!, seja configurando seus módulos ou componentes.
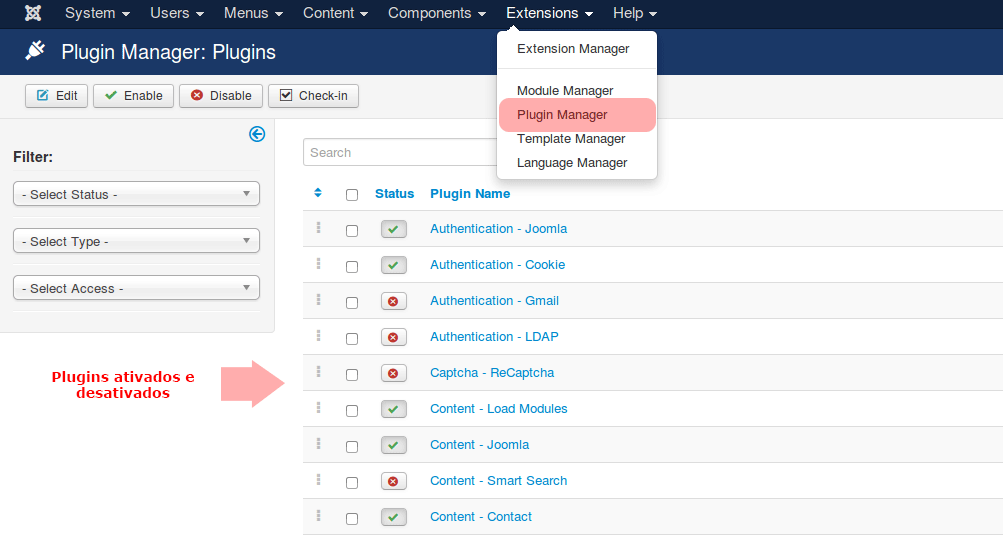
Acessando o gerenciador e interface #

Configuração global #
Conceito #
As configurações globais definem o comportamento padrão do Joomla! para as situações. A maioria dos atributos definidos nas configurações globais podem ser redefinidas para casos específicos em outras alçadas do Joomla!
Exemplos: Definição do padrão de layout de blog definido na configuração global pode ser redefinida no gerenciador de menus (o específico passa por cima da configuração global)
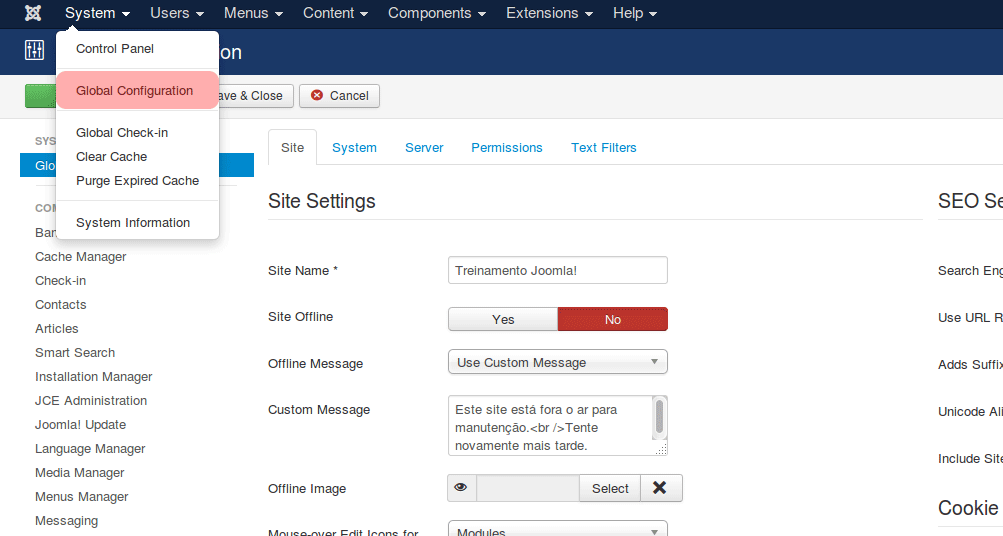
Acessando o gerenciador #

Face inicial do gerenciador de configurações globais #

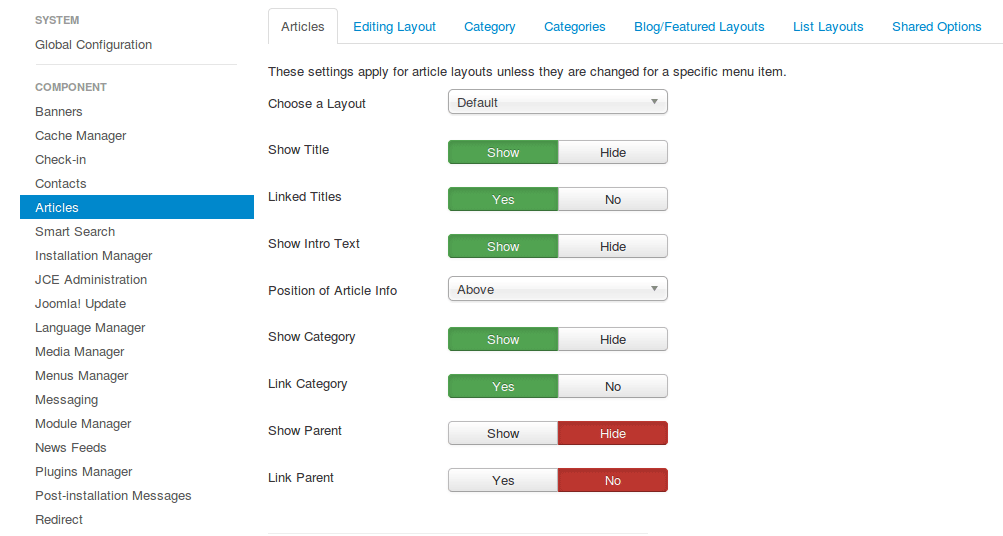
Gerenciador global – Artigos #

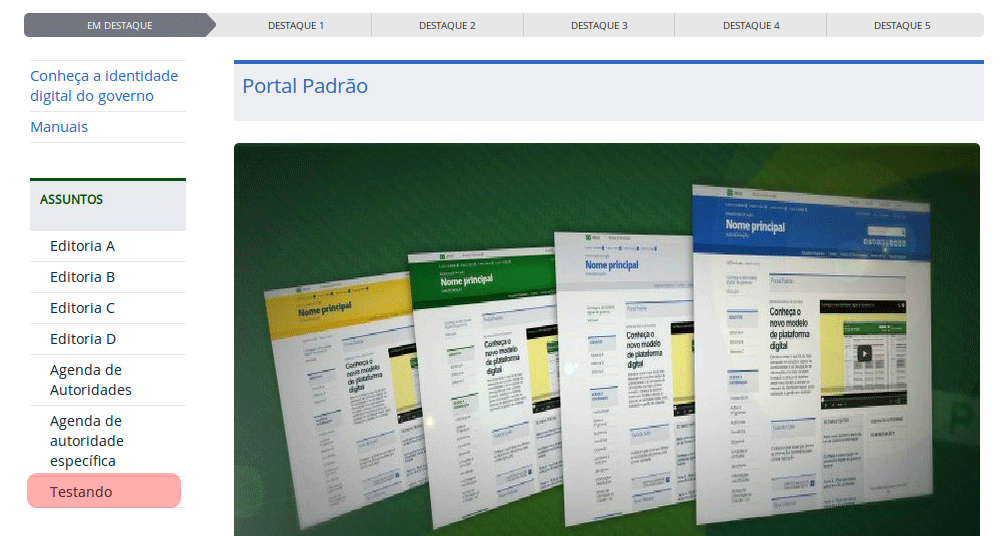
Portal padrão #

O que é #
O governo federal contratou uma empresa para fazer um portal padrão de acordo com as normas e-MAG (Modelo de Acessibilidade em Governo Eletrônico) e seguindo boas práticas de usabilidade.
Com isso, foi criado o Portal Padrão, que é um framework seguindo os padrões.
Objetivo #
Facilitar o acesso aos mais diversos públicos e facilitar o aprendizado, através de uma interface padronizada a toda administração pública (ao menos no executivo federal), porém podendo ser utilizado por qualquer esfera.
Portal padrão (Blank_page) #
Conceito #
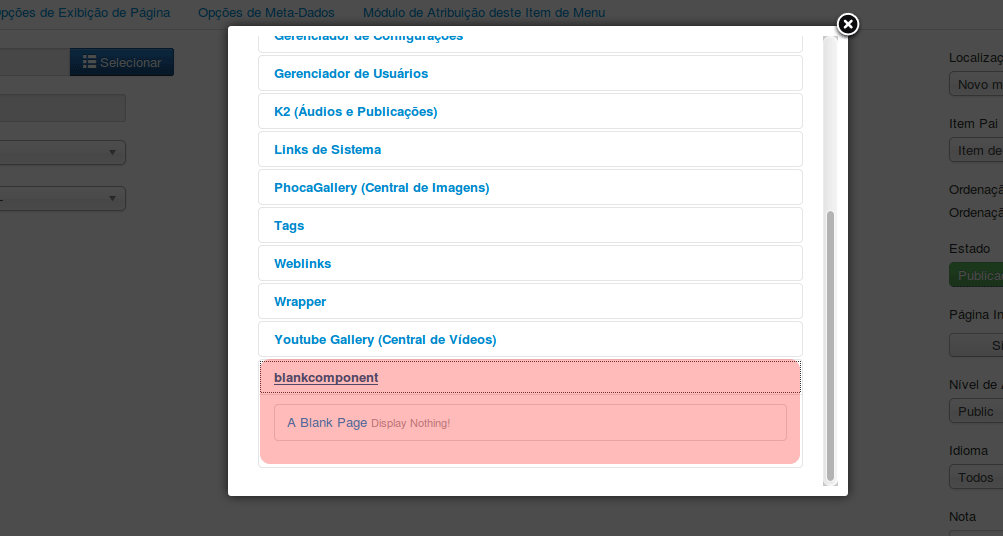
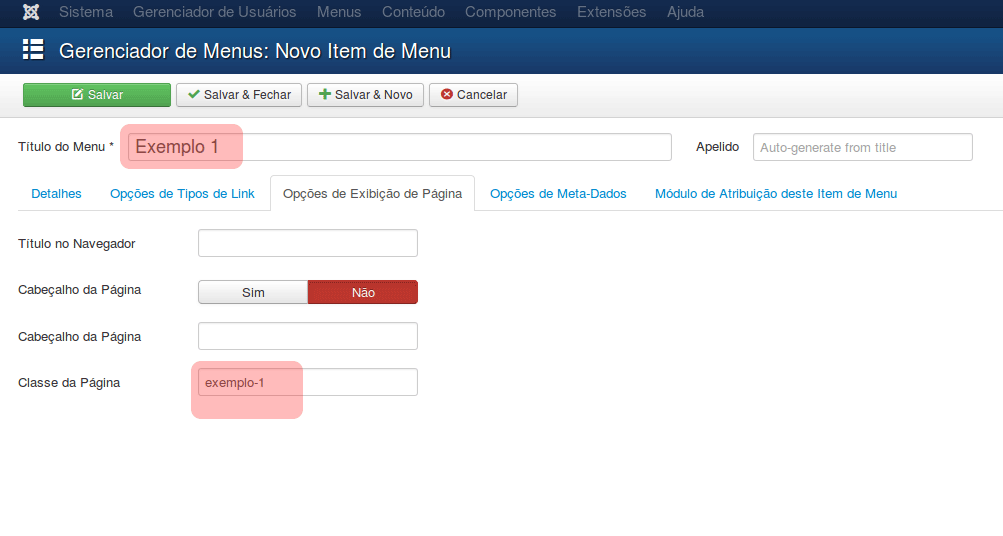
O Blank_Page é um novo tipo de menu inserido naturalmente no Portal Padrão, com o objetivo de criar páginas mais personalizadas.
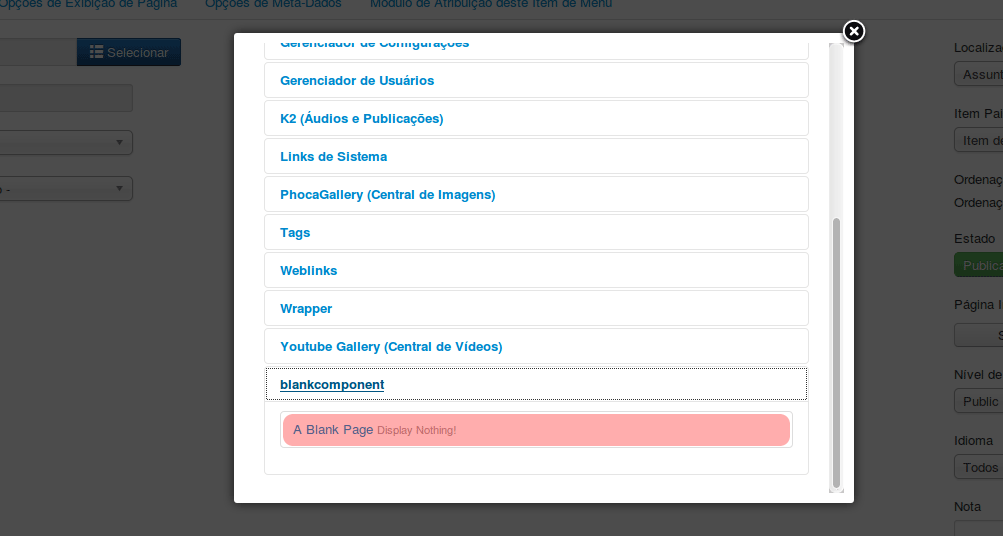
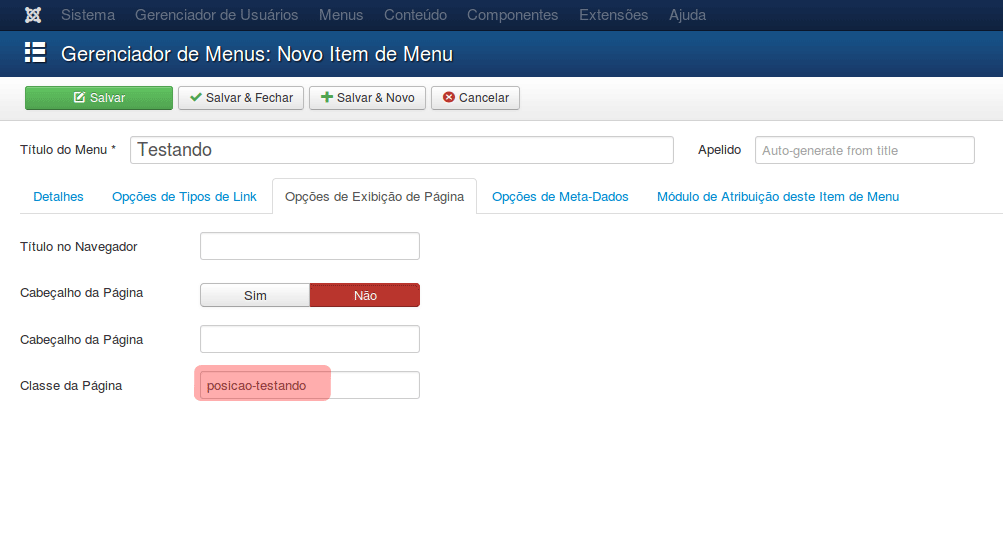
Como funciona #
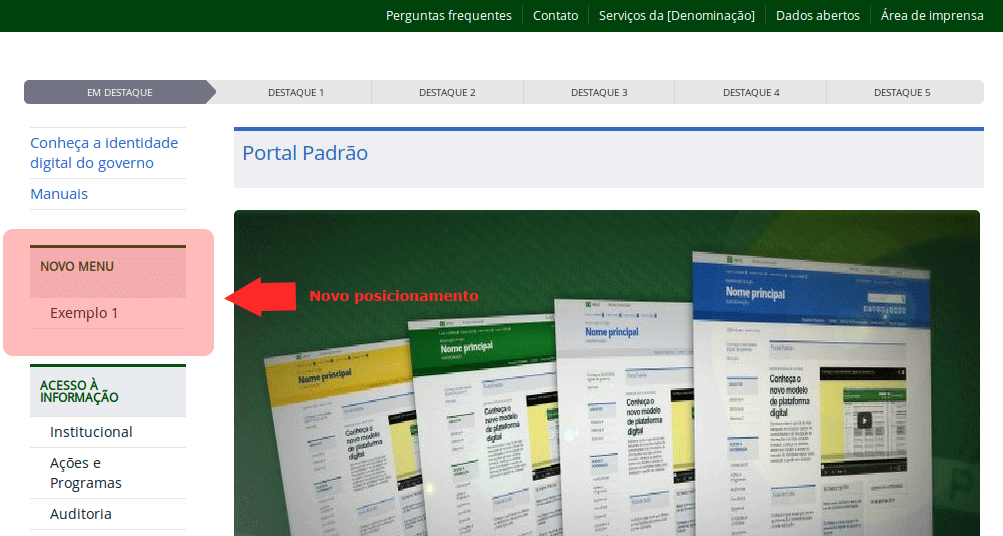
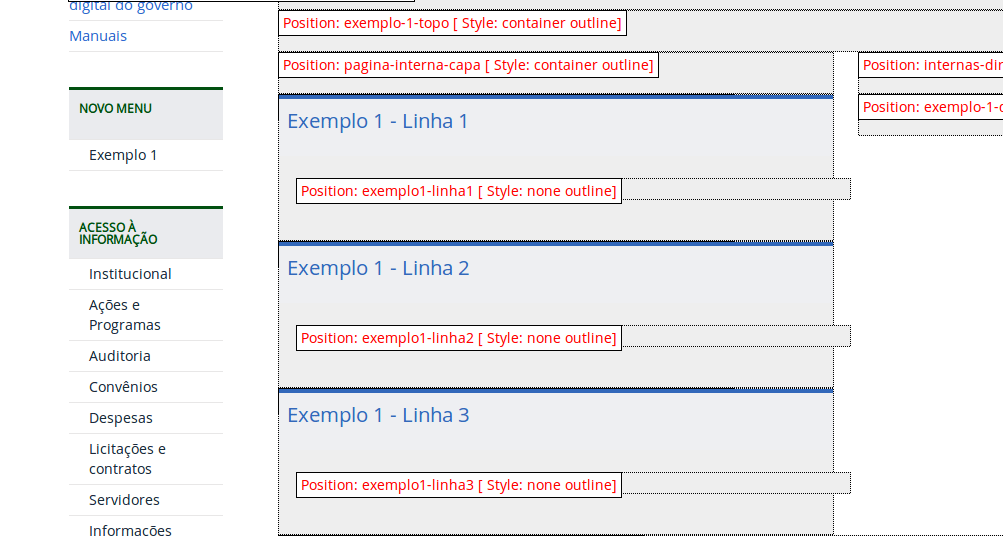
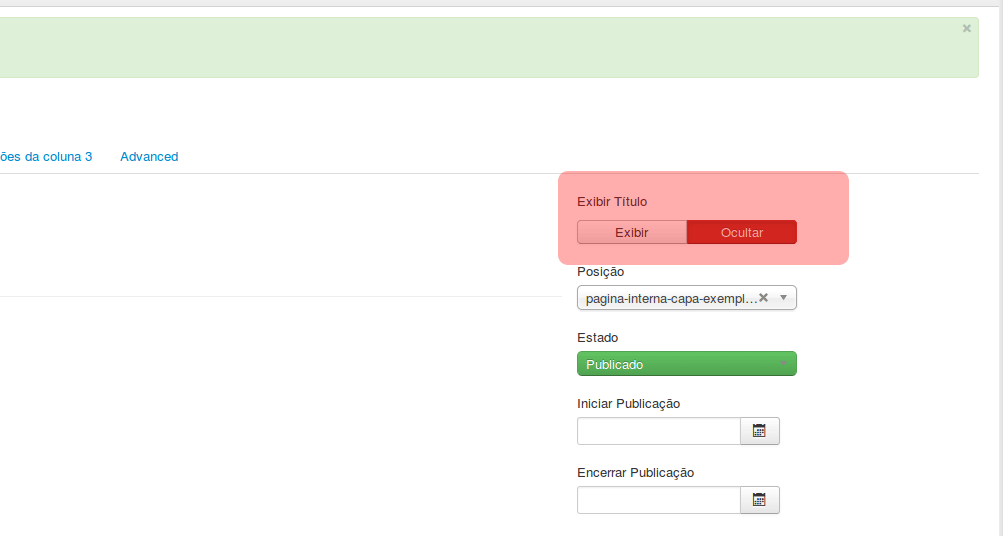
Ao se atribuir um menu como Blank_page, ao se clicar no menu, uma página em branco com posições únicas é criada, permitindo maior personalização de cada item.
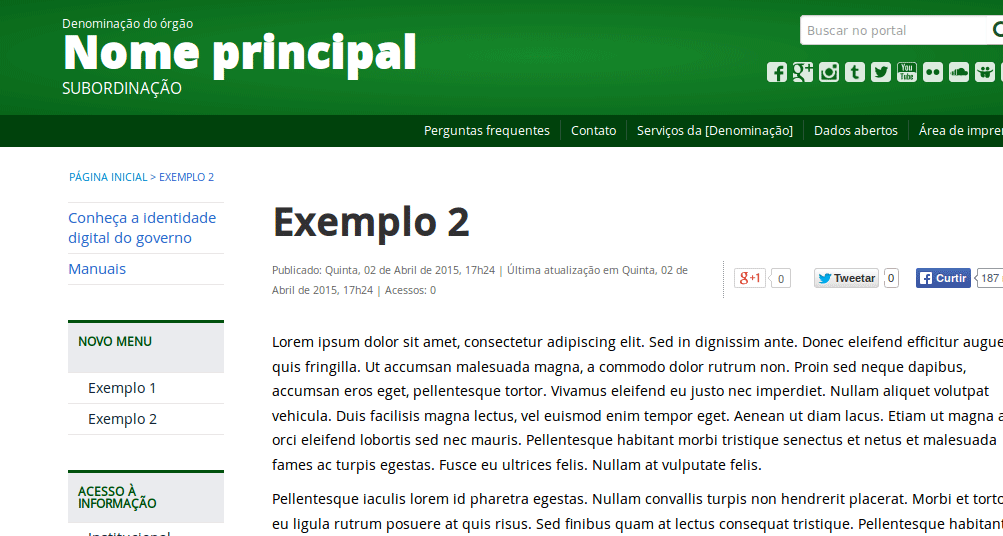
Exemplo #






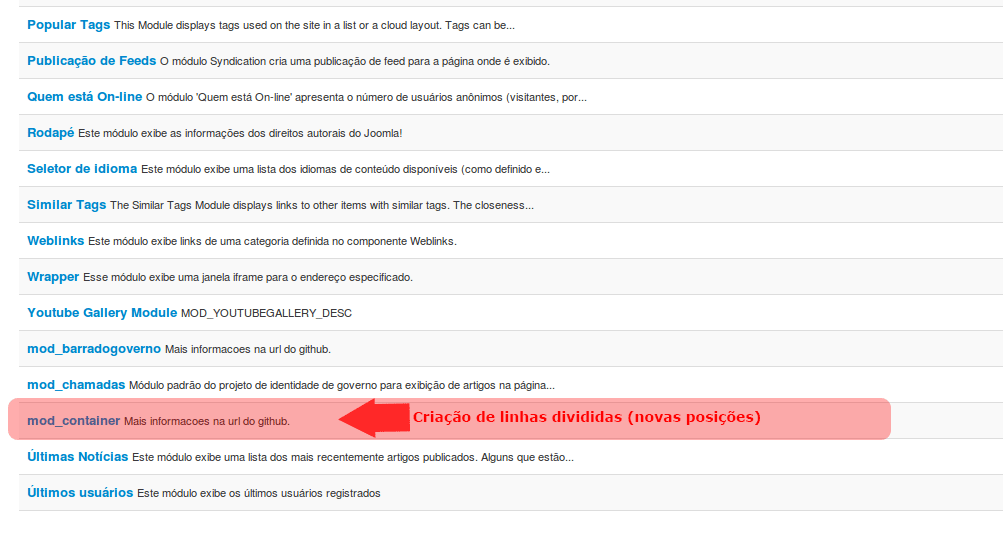
Portal padrão (Mod_Container) #
Conceito #
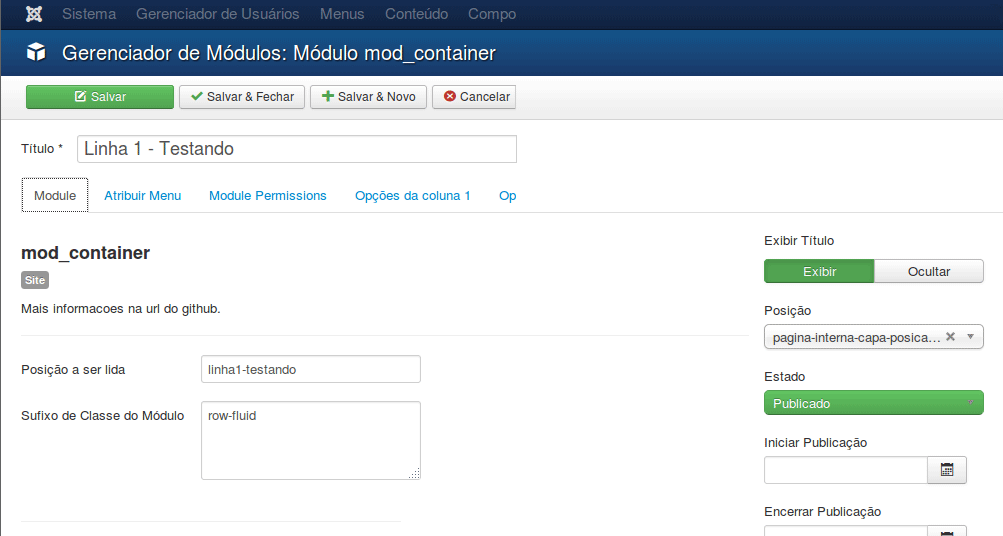
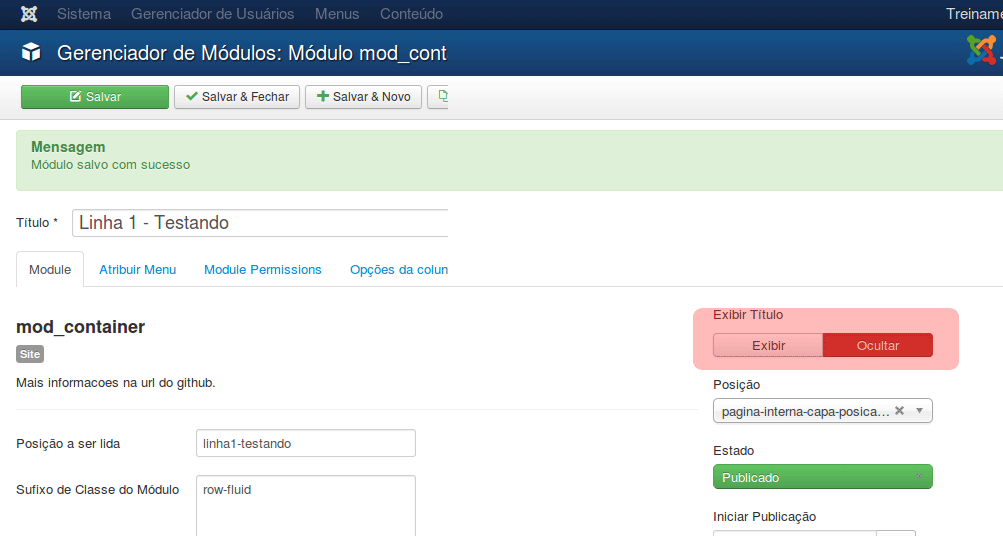
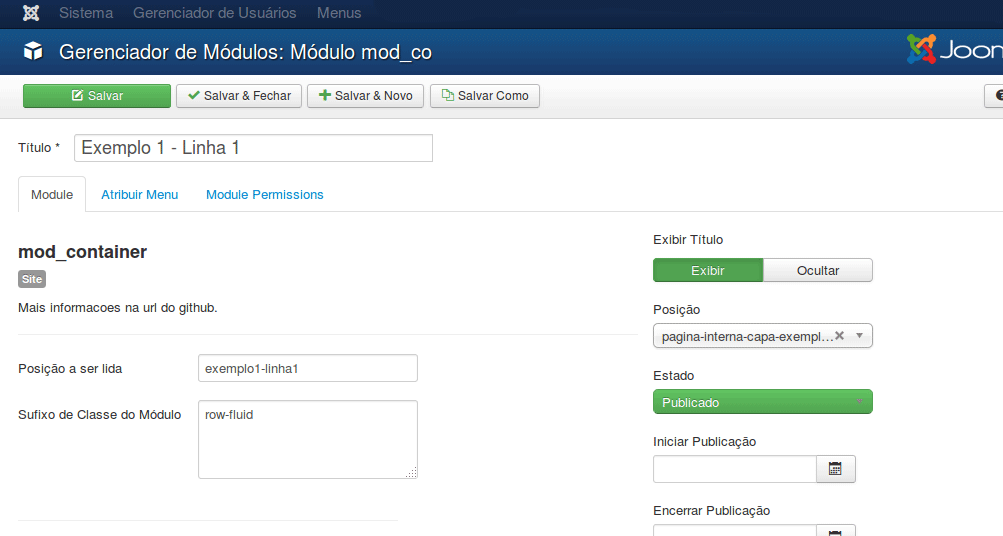
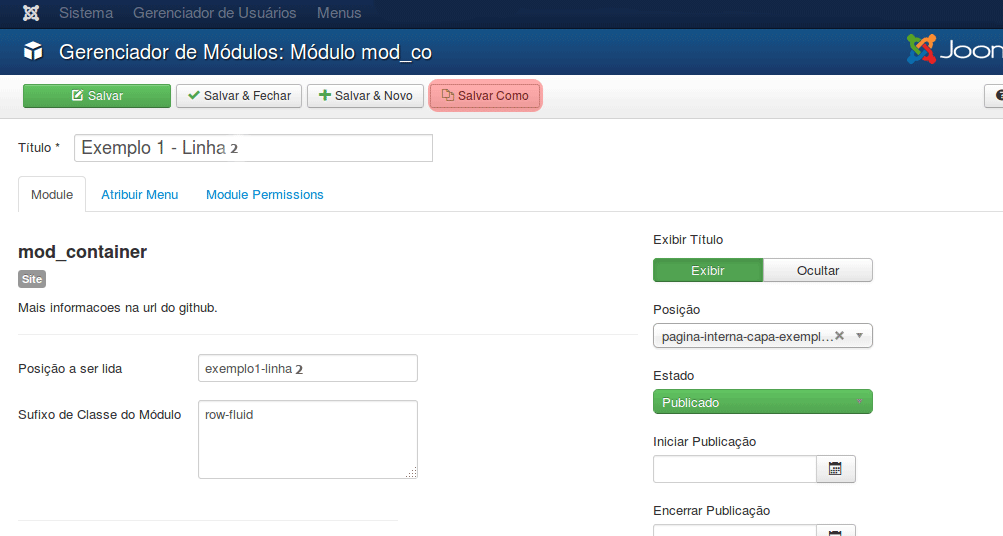
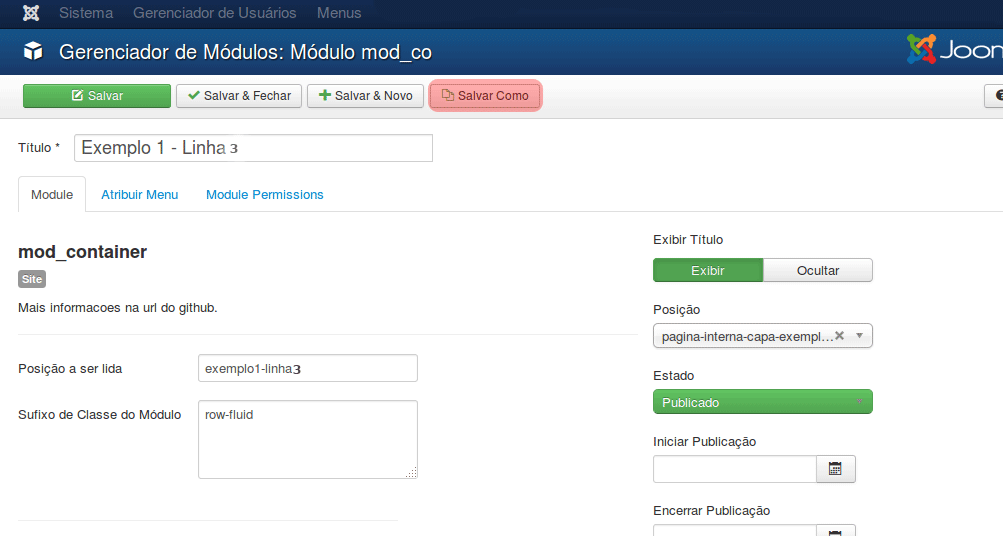
O Mod_container é um módulo também nato do Portal Padrão que serve para fazer um melhor uso do espaço e criar novas posições personalizadas.
Como funciona #
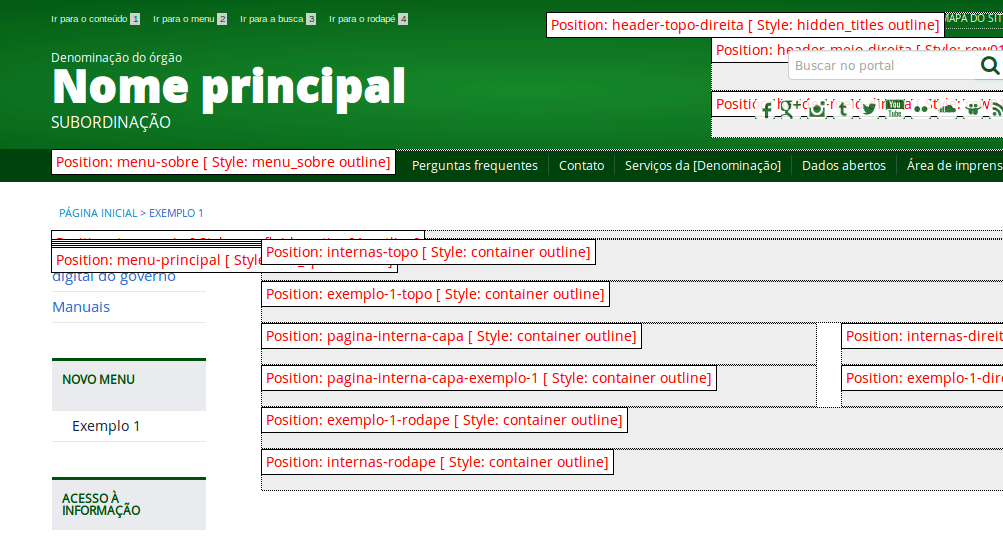
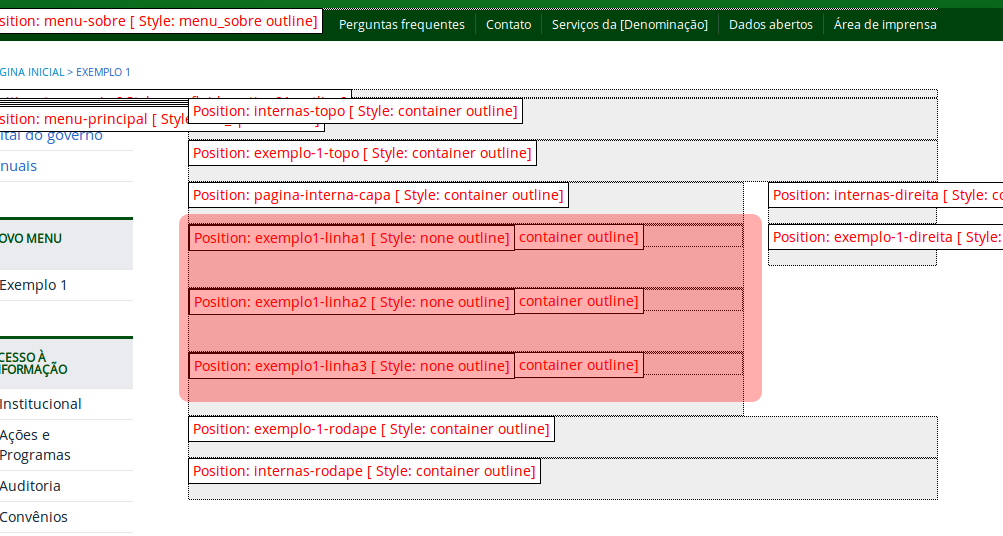
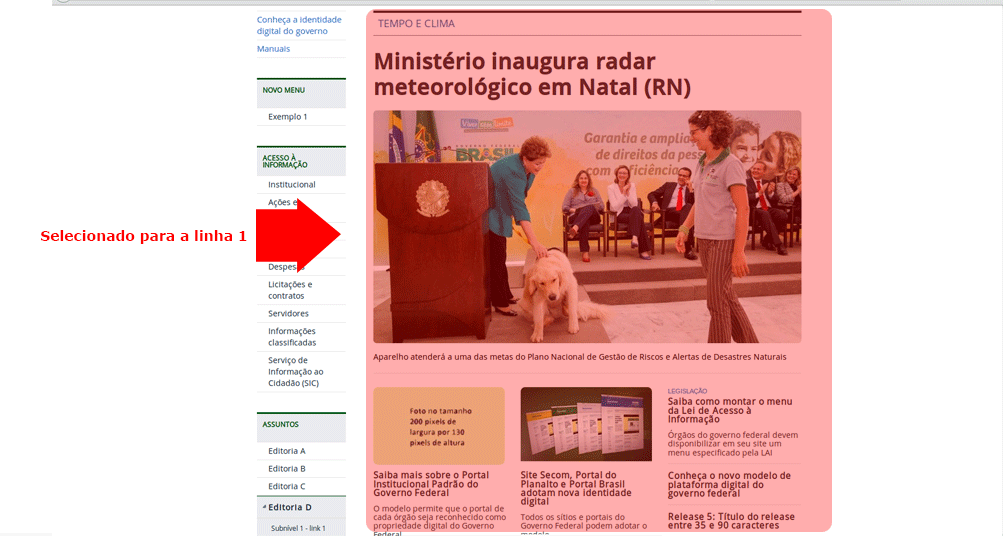
Ao se criar uma posição com um mod_container, uma posição é dividida em três posições horizontais, podendo ser encaixados diversos módulos horizontalmente.
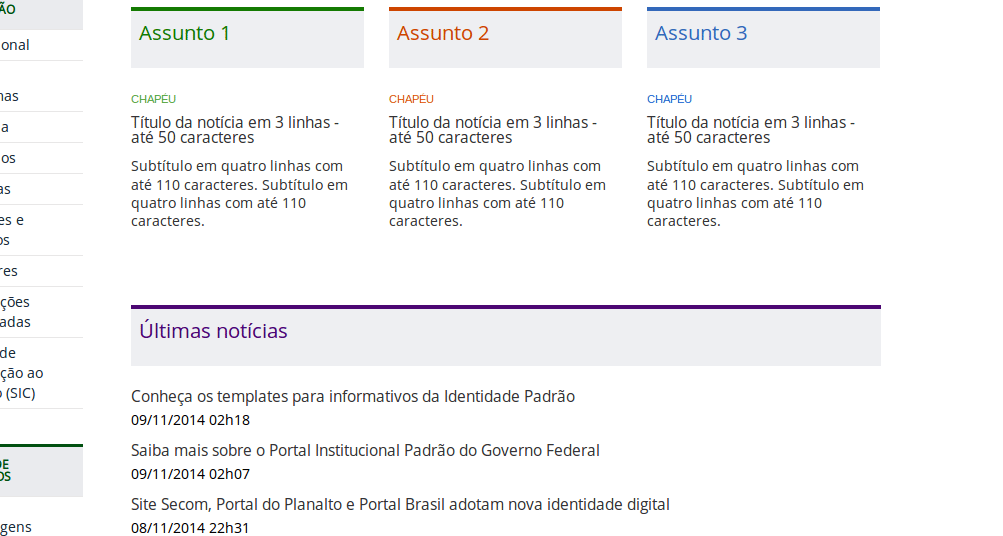
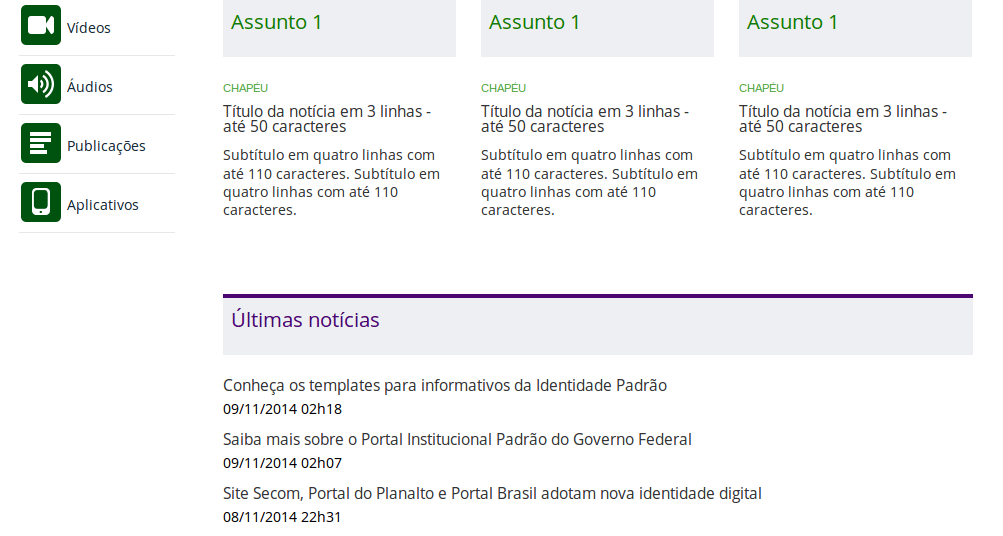
Também é possível criar colunas, conforme exemplo da página inicial do portal.
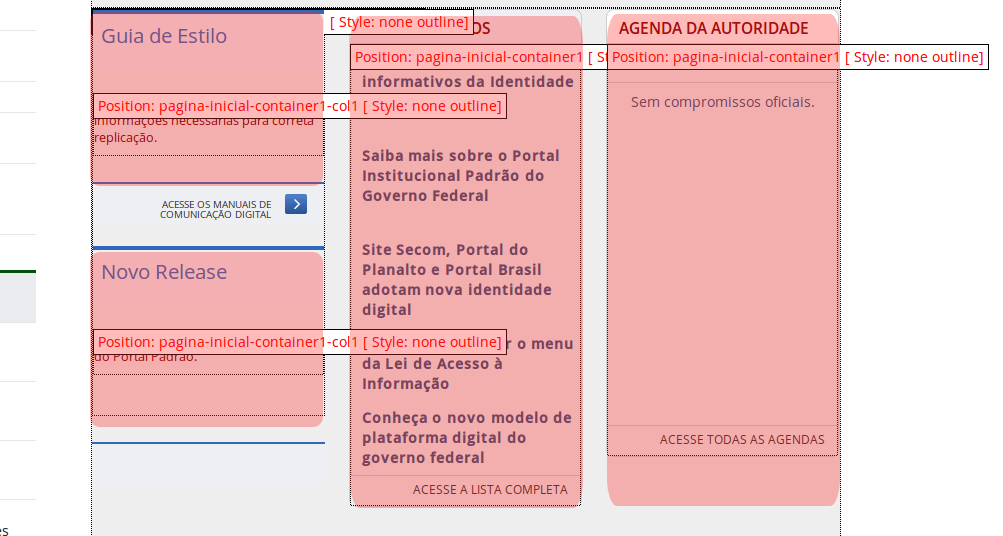
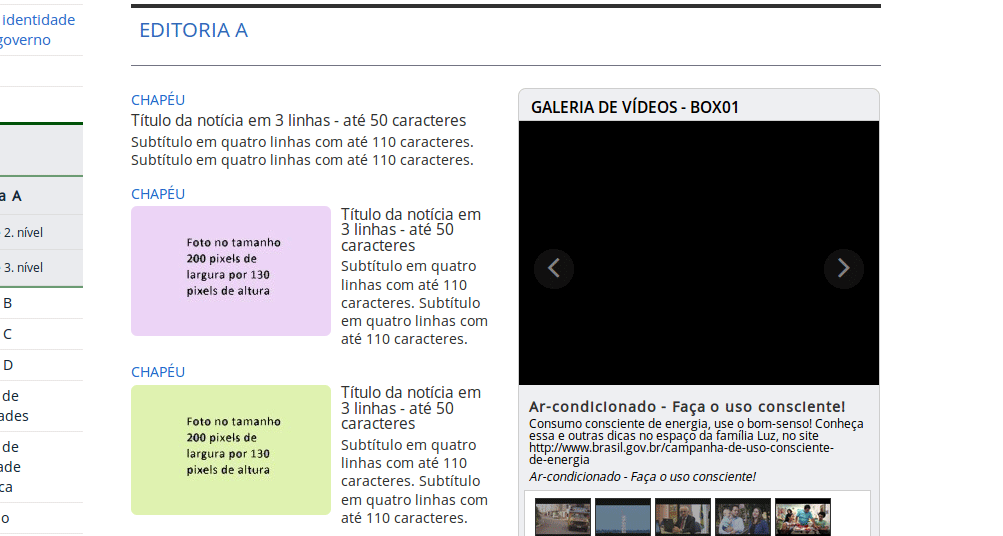
Exemplo #






Portal padrão (Mod_Chamadas) #
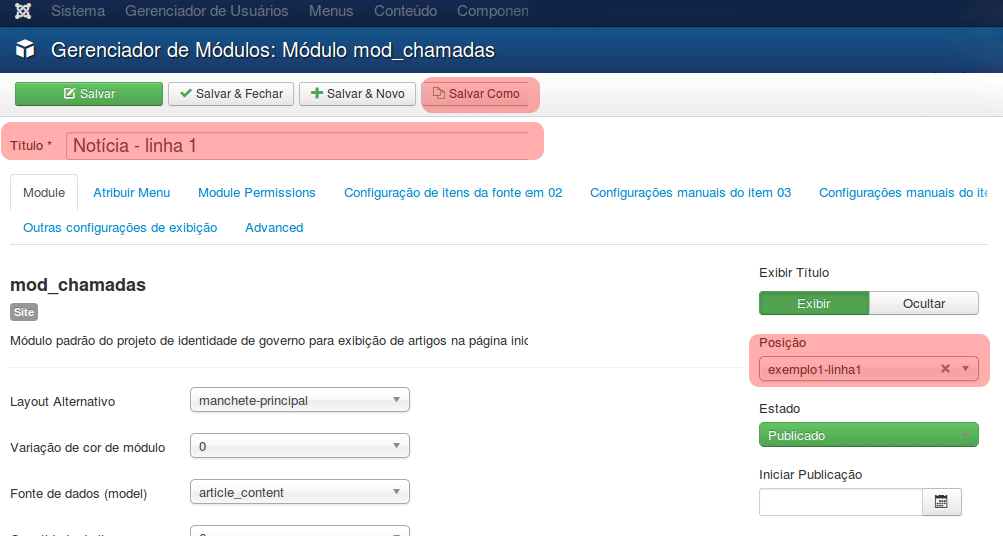
Conceito #
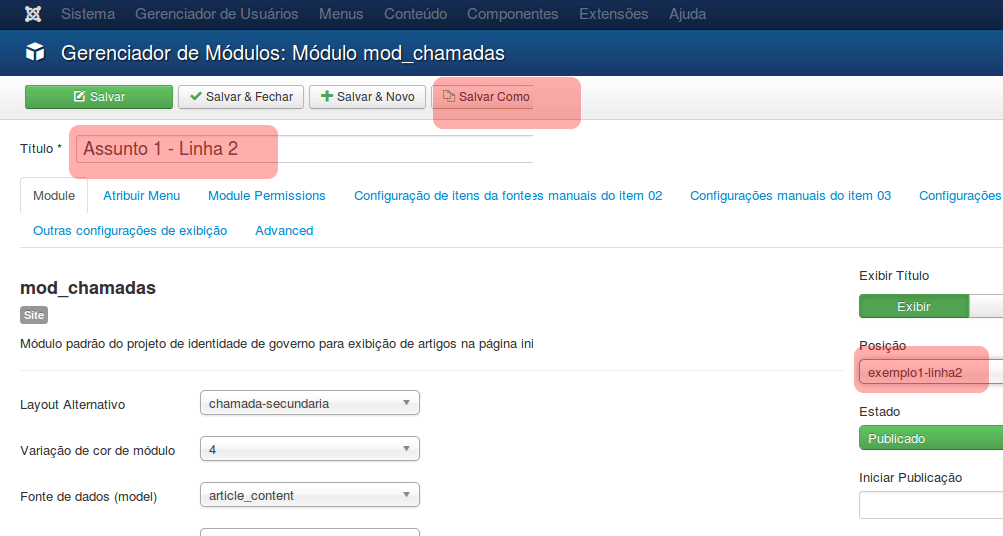
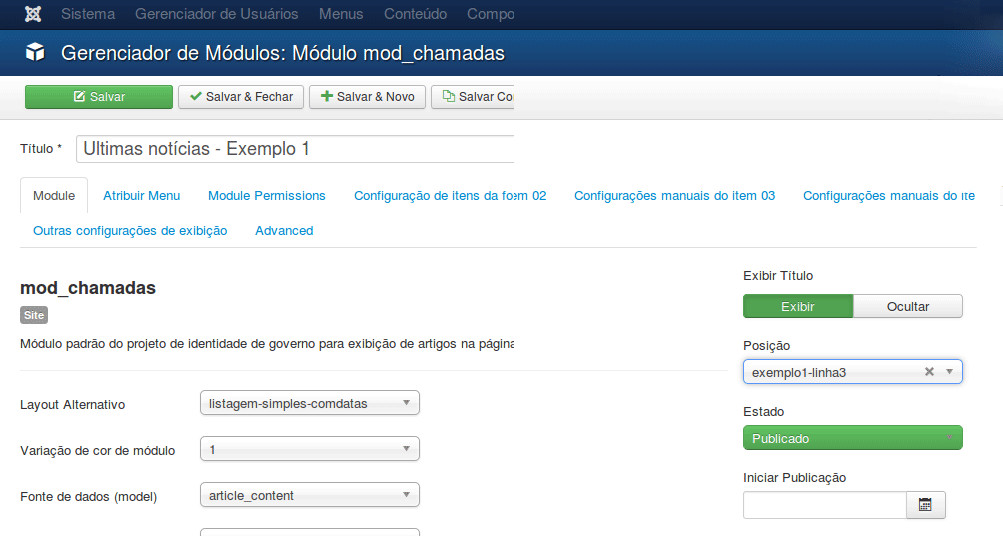
O módulo “mod_chamadas” vem com diversas funcionalidades inclusas, como chamadas de notícias, galerias, históricos de notícias. É um módulo-chave do portal padrão e é, normalmente, inserido dentro das posições criadas pelo mod_container.
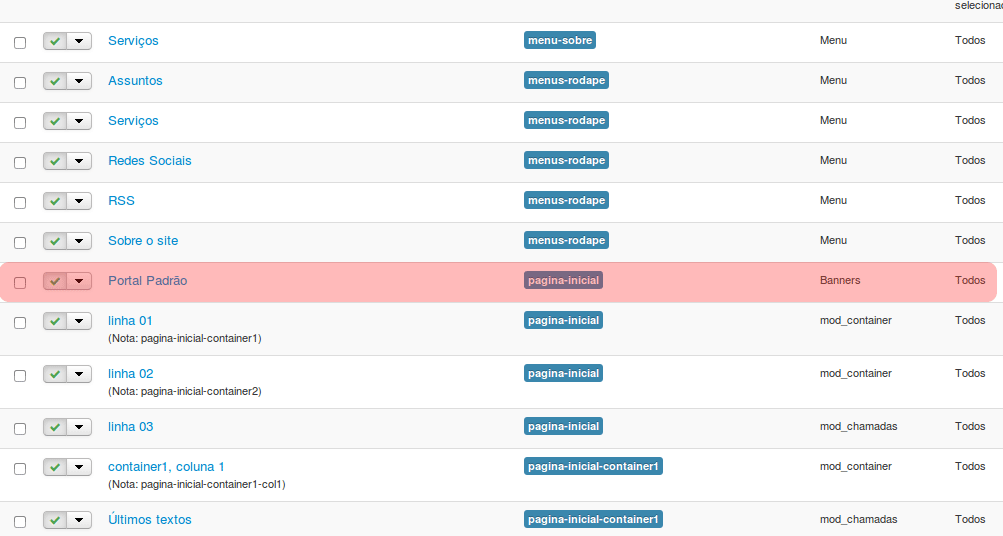
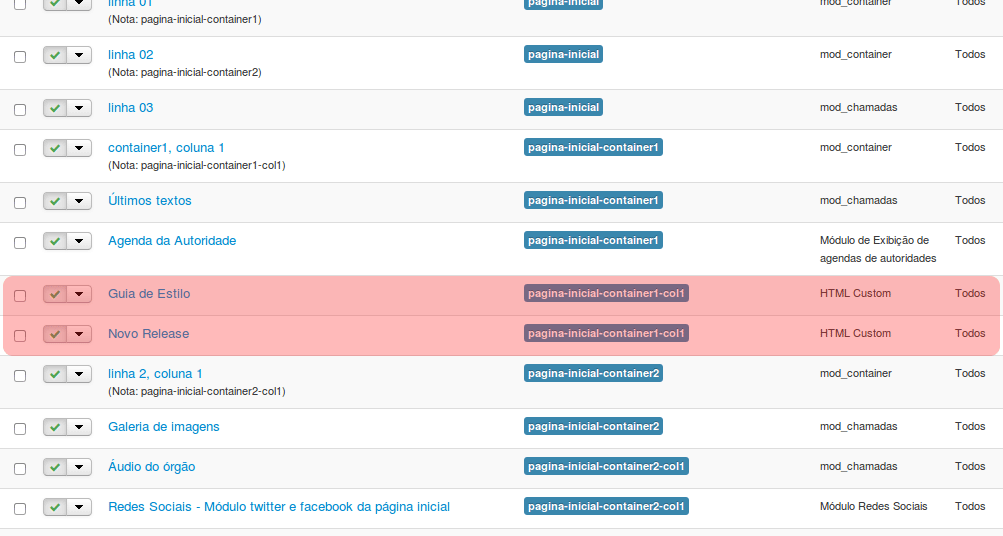
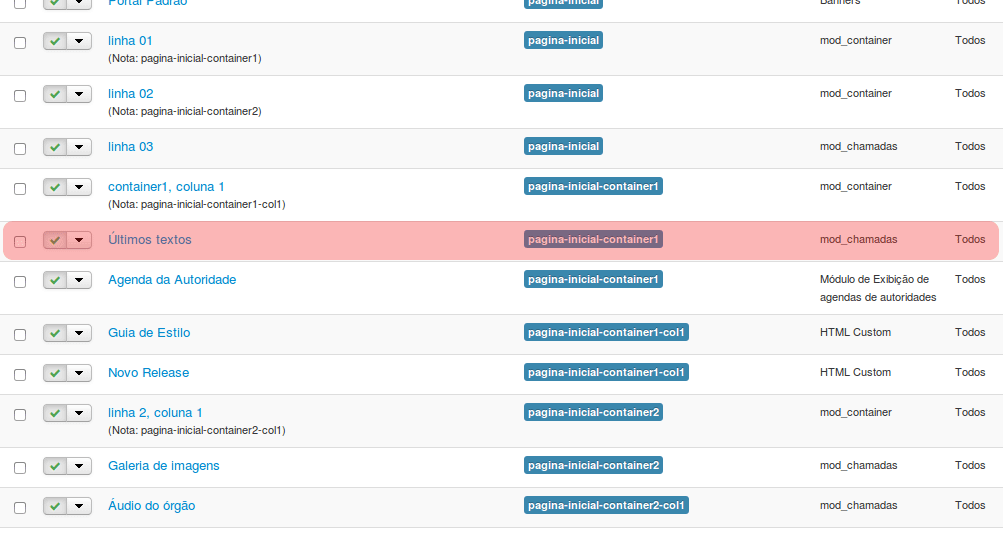
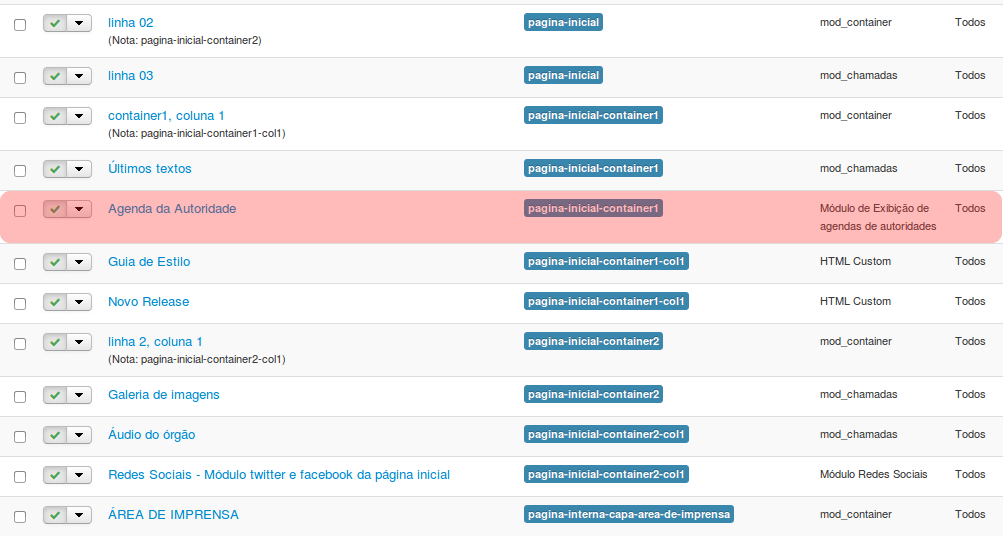
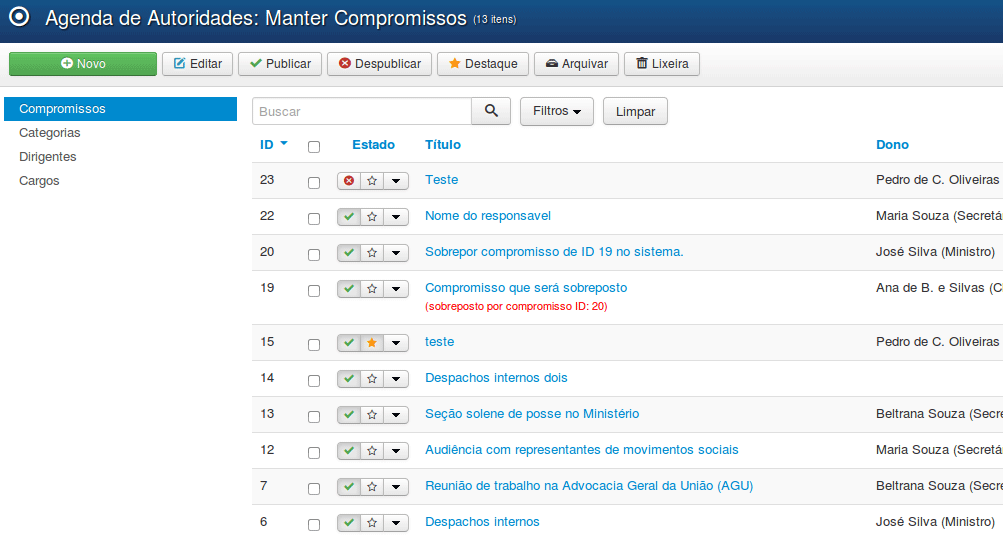
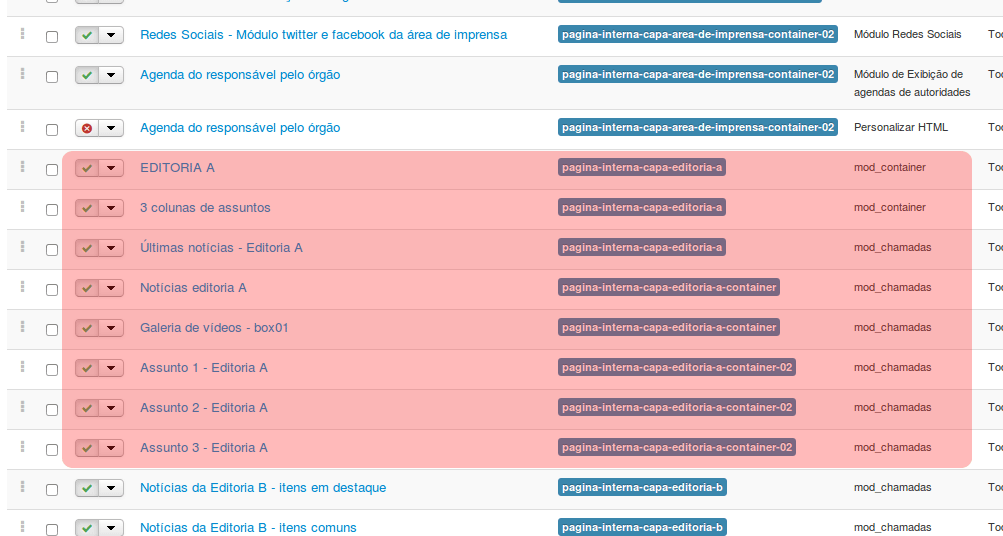
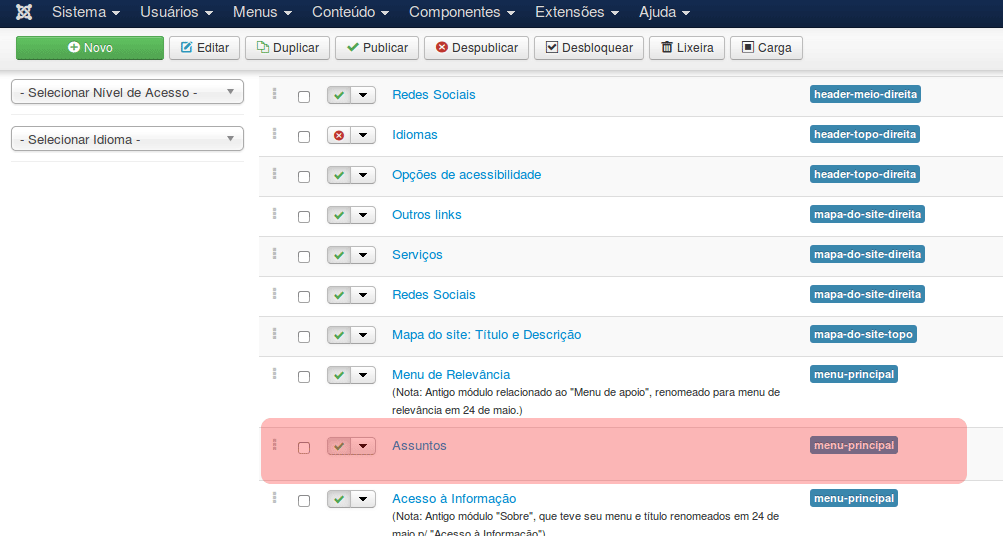
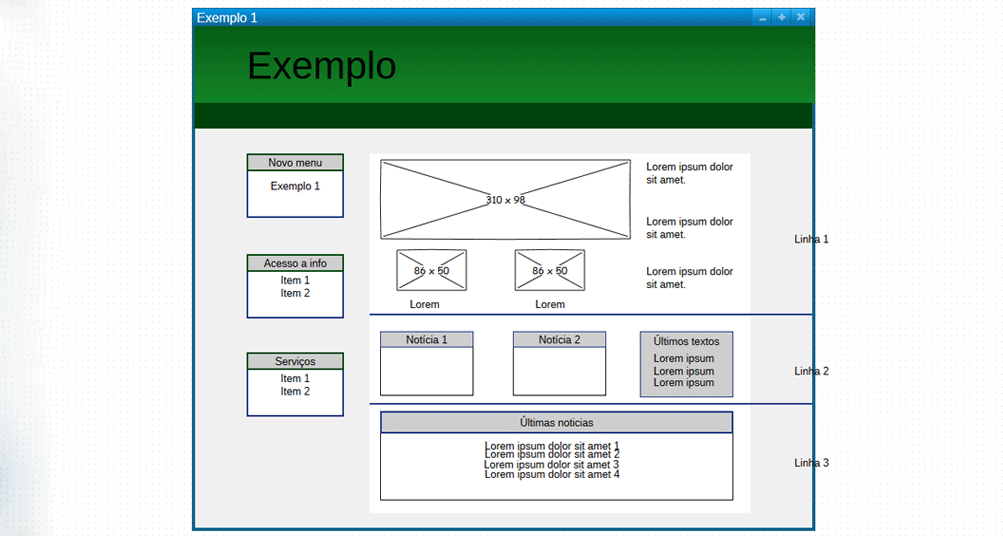
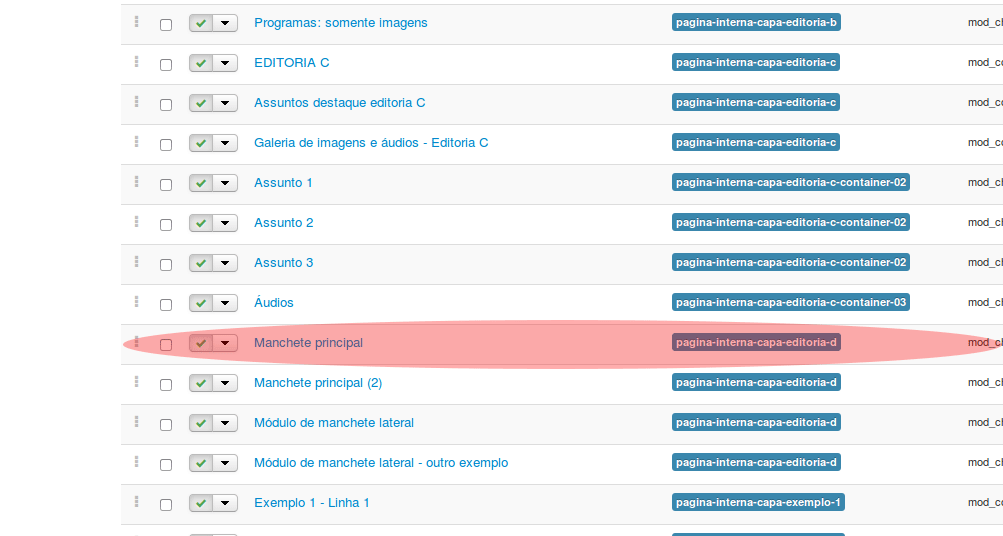
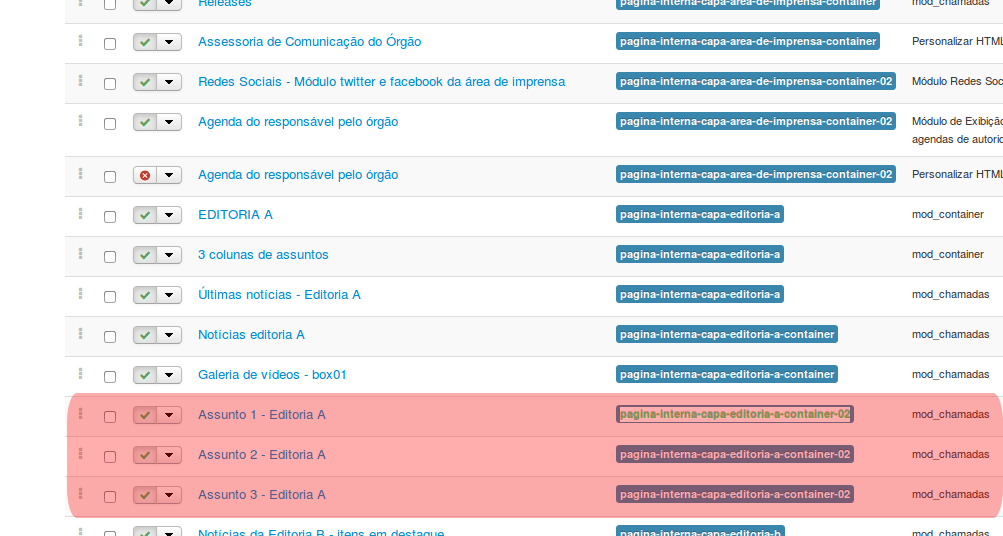
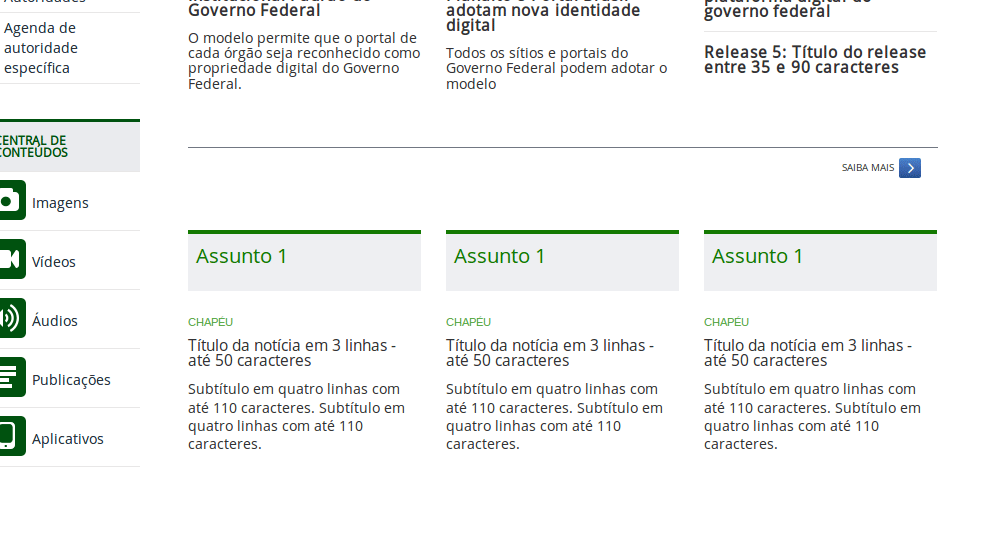
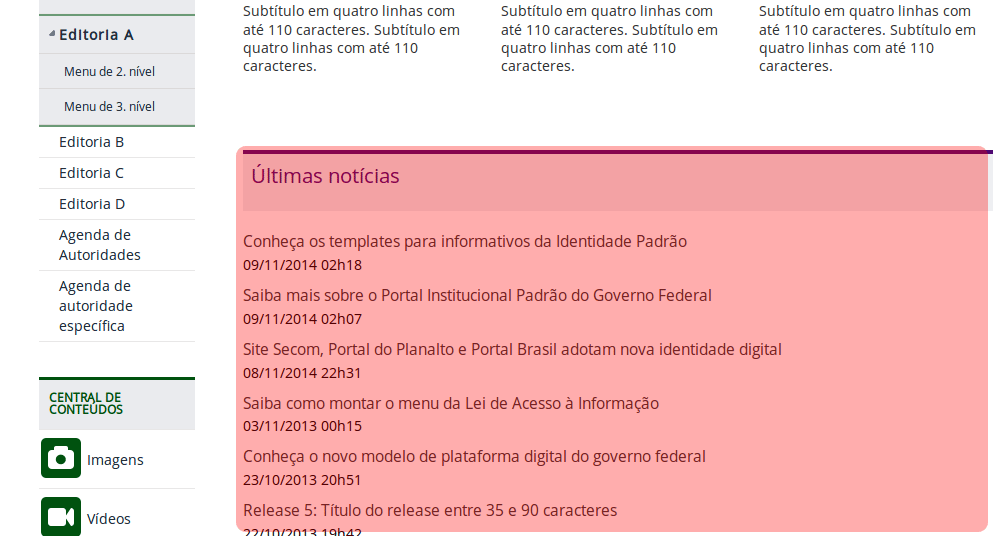
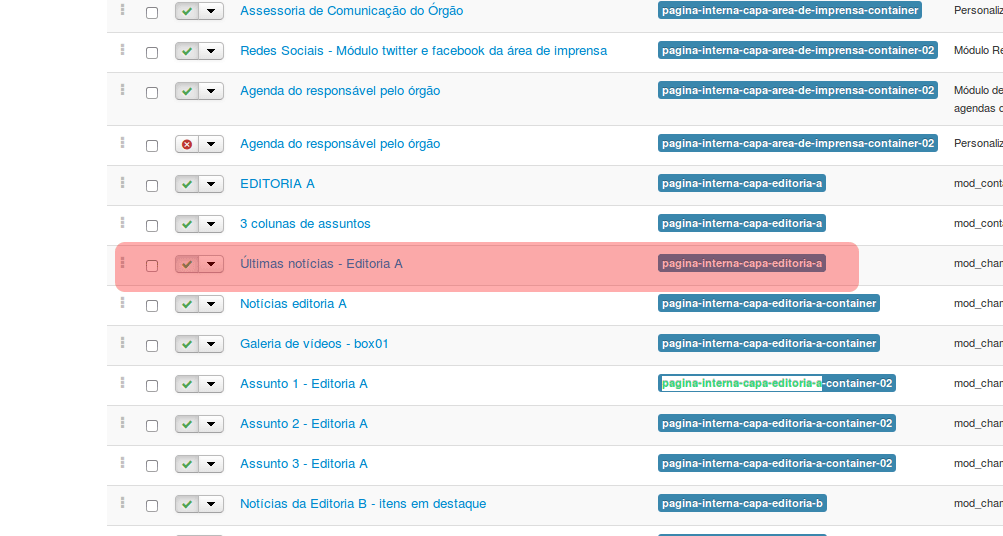
Visão geral – mod_chamadas e outros módulos importantes #











Observação #
Como pode ser visto, o mod_chamadas possui diversas funções diferentes e formatos diferentes, de acordo com customizações realizadas dentro do módulo. Como fazer para saber?
Portal padrão (Metodologia) #
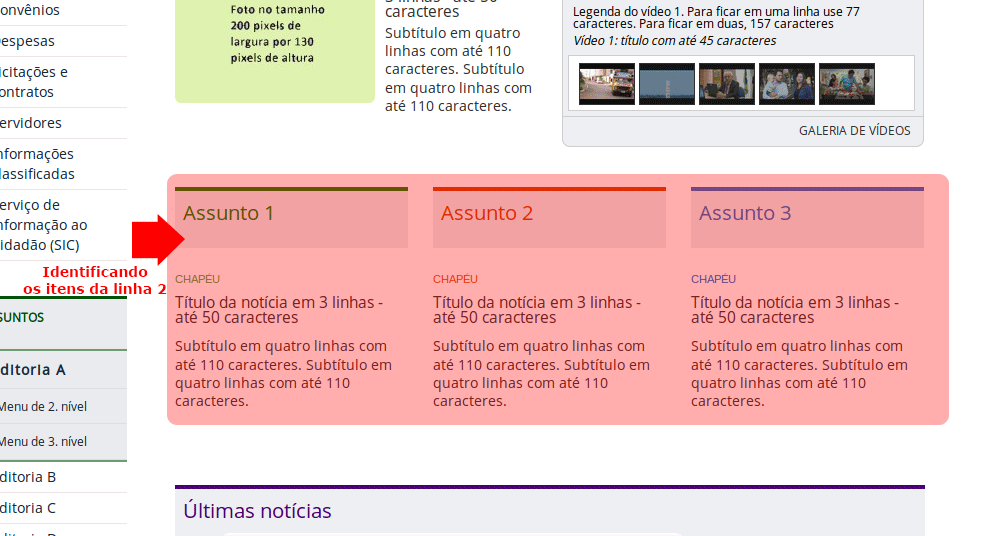
Metodologia para desenvolver com o Portal Padrão #
Como não objetivamos gastar tempo em demasia decorando inúmeros nomes e características muitas vezes dificilmente inteligíveis, faremos replicações do que os criadores do Portal Padrão fizeram em seus exemplos.
Todas as funcionalidades do Portal Padrão podem ser encontradas nas Editorias, disponíveis no menu lateral “Assuntos”.
Os artigos normais podem ser criados normalmente também, conforme os artigos do menu “Acesso à Informação”, caso o conteúdo possa ser encaixado em apenas um artigo, sem precisar customizar muito.
Exemplo prático de aplicação da metodologia #













































Portal padrão (Customização) #
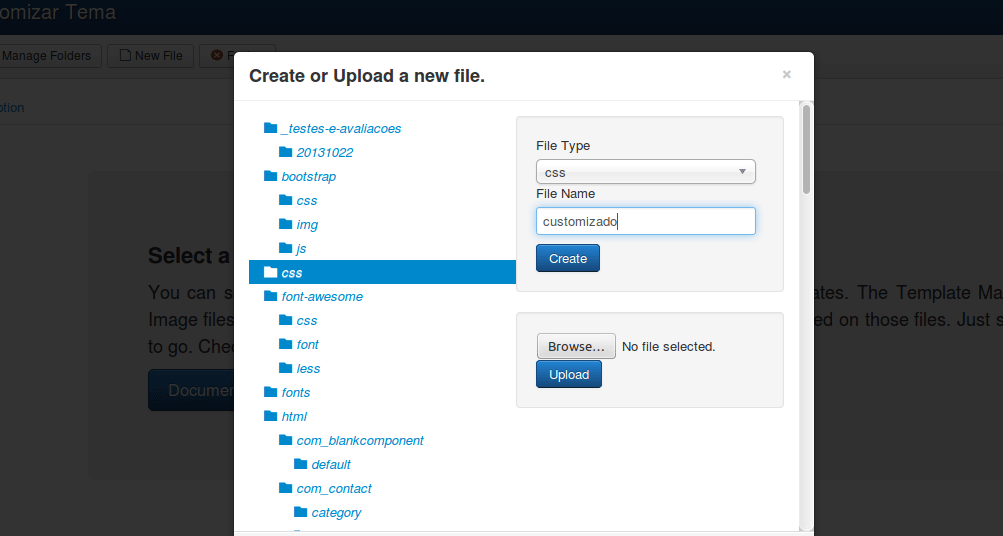
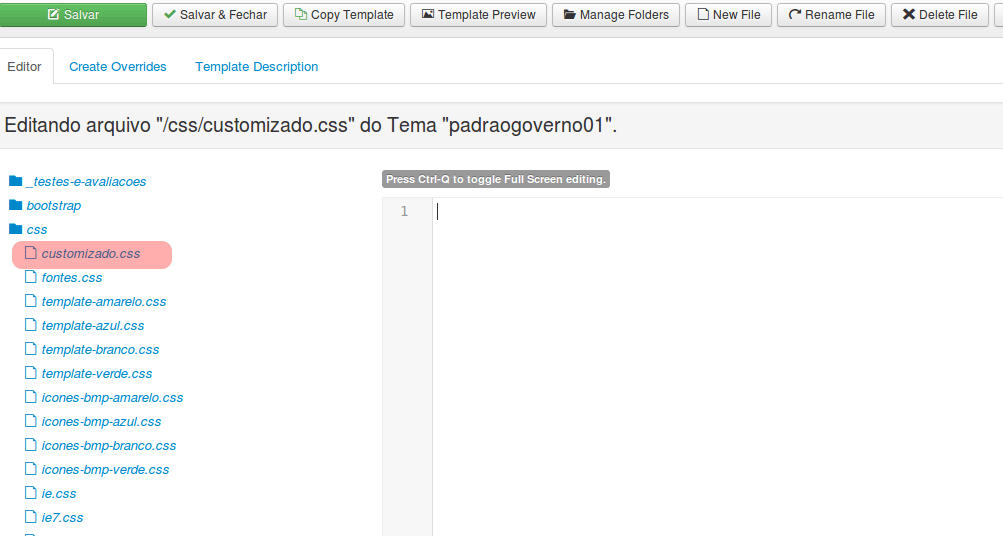
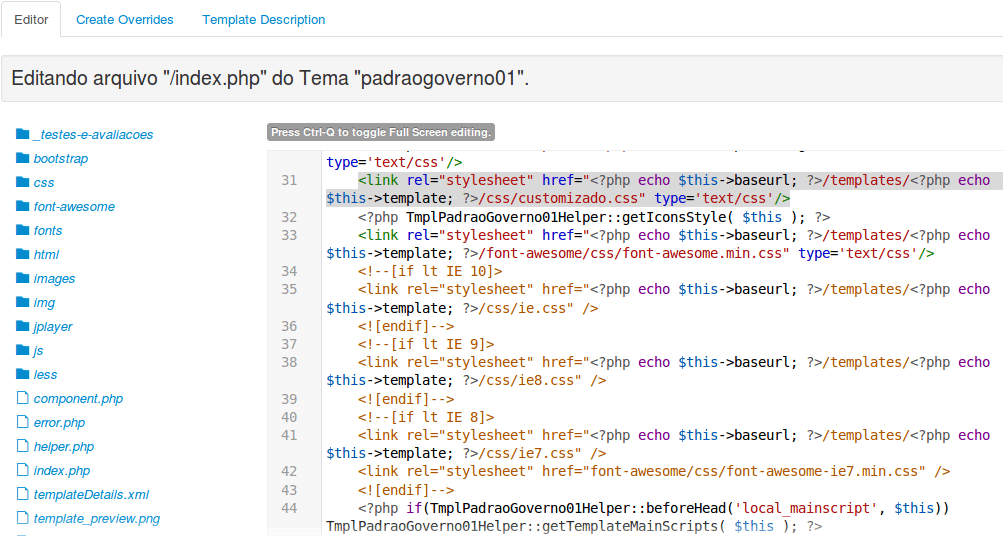
Criando a customização #














Redes Sociais